時系列分析では特に、この範囲での推移を確認したい!という幅があるのではないでしょうか?
例えば、直近1週間、直近1ヶ月、今年といったように。これらを毎回範囲指定で見るのではなく、ボタンで切り替えられたら便利ですよね! ということで今日は「ボタンで範囲指定を切り替える」方法についてまとめていきます!
- 時系列データのプロット (Plotly) : 金融系に限らない時系列データのプロットの基本
- プロットをボタンによって切り替え : (今回!)
- (実践編) 金融系のプロット Candle Stick, OHLC Chart の描き方
前の記事は、こちらから!
この記事で使用するデータ
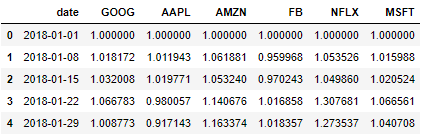
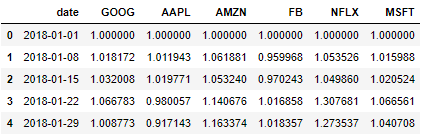
この記事では、前回の記事と同様に GAFAをはじめた巨大企業の株価の推移を例にまとめていきます!
ライブラリとデータの準備は以下の通り。
2018年1月1日の株価を 1.0 としたときの相対値です。
import pandas as pd
import plotly.express as px
import plotly.graph_objects as go
df = px.data.stocks()
df['date'] = pd.to_datetime(df['date'])

range_selector
今回作るグラフ
グラフの上にボタンをつけ、このボタンを操作することで範囲を変えられるようにします!
実際に、ボタンを押しながら範囲が変わることを確かめてみてください!
基本構成
今回は、範囲を選択する「Range Selector」とボタンを組み合わせます!
x軸の設定を行う 「update_xaxes」で rangeselector を 辞書型に かつ ボタンを辞書型のリストの形式で設定していきます!
fig.update_xaxes(
rangeslider_visible=True,
rangeselector=dict(
buttons=list([
dict(count=1, label="直近1ヶ月", step="month", stepmode="backward"), #ボタン1つ目
])
)
)ボタン設定の詳細
ボタンに直接関係する部分は、このdictの中身になるので、この中の要素について詳しく説明していきます!
dict(count=1, label="直近1ヶ月", step="month", stepmode="backward"), #ボタン1つ目count
後で紹介する step と強い関係があり、 step で指定した単位 × count 分だけ範囲を指定します!
(例) : step = 'month', count = 2 のとき、 2× month (月) = 2ヶ月分の範囲指定
label
ボタンに表示する 文字 を指定。 (日本語でもOK)
step
範囲を決める際になる 単位を決める
指定できる単位
- year
- month
- day
- hour
- minute
- second
- all : 範囲指定なしですべてを表示させるボタンを作る場合
stepmode
"backward" と "todate" を設定でき、異なる範囲設定が行える。
- backward : 最新日からさかのぼって範囲設定 (直近 ◯ ヶ月, 直近 ◯年 など)
- todate : 範囲指定のはじめを 最初のタイムスタンプに合わせる (例えば、step= "year" なら、1月1日スタート)
(今年、今月 など)
サンプルコード
今回まとめたグラフを描くコードは次の通りです!
# アマゾンの株価の推移
fig = go.Figure()
df_plot = df[df['date']<'2019-10-23'] #2019/10/23 までの値に絞る
fig.add_trace(go.Scatter(x=df_plot['date'], y=df_plot['AMZN']))
fig.update_xaxes(
rangeslider_visible=True,
rangeselector=dict(
buttons=list([
dict(count=1, label="直近1ヶ月", step="month", stepmode="backward"),
dict(count=2, label="今月", step="month", stepmode="todate"),
dict(count=6, label="直近6ヶ月", step="month", stepmode="backward"),
dict(count=1, label="今年", step="year", stepmode="todate"),
dict(count=1, label="直近1年", step="year", stepmode="backward"),
dict(step="all")
])
)
)
fig.show()



コメント