Notion で フローチャートをはじめとした図が書けるようになりました!これは Mermaid に対応したことによるものです。
これまでの記事では、「フローチャートの書きかたの基本」と、その応用として「全体の図の方向の決め方・設定の方向」についてまとめたり、「矢印・エッジの変更」や「テキストの設定」についてまとめたりしてきました! 今回の記事では、その続きとしてフローチャートを書く上で知っておけるといい機能「各要素(ノード)の形 の変え方」についてまとめていきます!
基本的な書き方について知りたい方は、この記事からみてください!!

Markdown で フローチャートの作り方 入門編 (Mermaid)
先日、NotionにもMermaid(マーメイド) が対応されるようになりました!この対応によって、図がMarkdownで書くことができるようになりましたが、どうやって書いていけばよいのか?といったところについては説明できていなかったの...
矢印・エッジの変更



Markdown で フローチャート 線(エッジ)の変更まとめ (Mermaid)
Notion で フローチャートをはじめとした図が書けるようになりました!これは Mermaid に対応したことによるものです。前回の記事では、「フローチャートの書きかたの基本」と、その応用として「全体の図の方向の決め方・設定の方向」につ...
テキストの設定



Markdown で フローチャートの作り方 テキストの設定
Notion で フローチャートをはじめとした図が書けるようになりました!これは Mermaid に対応したことによるものです。 これまでの記事では、「フローチャートの書きかたの基本」と、その応用として「全体の図の方向の決め方・設...
各要素 (ノード)の形 変更
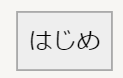
デフォルトでは、このように長方形の形になりますが、フローチャートでは、この形を意味によって変えていますよね。
条件分岐や、反復などを使わずフローチャートを書くことはないと思うので、この記事では この形の変え方についてまとめていきます!


今回紹介する例では、下の記事で紹介したテキストの設定に基づいて、id と 表示する文字を分けて記述していく方法で書いています!(詳しくはこの記事を見てください!)



Markdown で フローチャートの作り方 テキストの設定
Notion で フローチャートをはじめとした図が書けるようになりました!これは Mermaid に対応したことによるものです。 これまでの記事では、「フローチャートの書きかたの基本」と、その応用として「全体の図の方向の決め方・設...
また、表にまとめるコードは、下のコードの2行目を変えることで実装することができます
flowchart LR
id[はじめ]| 形 | 意味 | コード | 図 |
|---|---|---|---|
| 長方形 (デフォルト) | 処理記号 | id[はじめ] |
  |
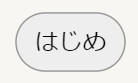
| 角が丸い 長方形 | ? | id(はじめ) |
  |
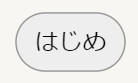
| スタジアム型 | 開始・終了記号 | id([はじめ]) |
  |
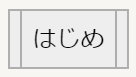
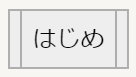
| サブルーチン形状 | 定義済み処理 | id[[はじめ]] |
  |
| 円筒形 | データ | id[(はじめ)] |
  |
| 円形 | 結合子 | id((はじめ)) |
  |
| 非対称形状 | ? | id>はじめ] |
  |
| ひし形 | 判断 | id{はじめ} |
  |
| 六角形 | 準備 | id{{はじめ}} |
  |
| 平行四辺形 | データ | id[/はじめ/] |
  |
| 平行四辺形(逆) | データ | id[\はじめ\] |
  |
| 台形 | 手作業 | id[/はじめ\] |
  |
| 台形(逆) | 手作業 | id[\はじめ/] |
  |
注) : ¥ は (バックスラッシュ)と同じです



コメント