Notion で フローチャートをはじめとした図が書けるようになりました!これは Mermaid に対応したことによるものです。
これまでの記事では、「フローチャートの書きかたの基本」と、その応用として「全体の図の方向の決め方・設定の方向」についてまとめたり、「矢印・エッジの変更」についてまとめたりしてきました! 今回の記事では、その続きとしてフローチャートを書く上で知っておけるといい機能「テキストの設定」についてまとめていきます!
基本的な書き方について知りたい方は、この記事からみてください!!

矢印・エッジの変更



テキストの設定
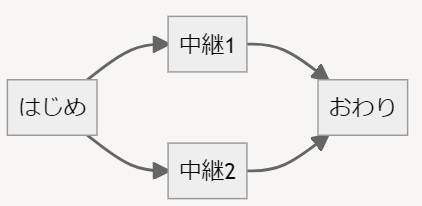
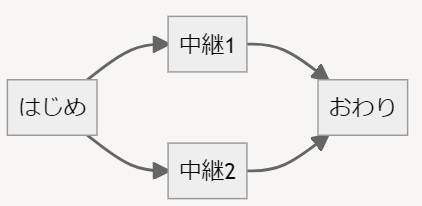
これまでの記事で紹介してきた フローチャートは以下のような書き方でした。
この例のように、フローチャートの各要素(ノード)に入力したいテキストが短いときにはよいですが、長文の場合は何回も長文を入力しなければいけないので、手間がかかります。
これを解決するのが、今回の記事で紹介する もう一つの「テキストの設定」です!
flowchart LR
はじめ --> 中継1
はじめ --> 中継2
中継1 --> おわり
中継2 --> おわり

id と別に テキストの設定
ここまでに説明してきていませんでしたが、「はじめ」や「おわり」と書いていた部分は、何も設定しないとそのまま設定した文字がフローチャート上に表示されますが、本来は 各要素(ノード)の id名のようなものです。
そのため、 id名[表示させたいテキスト] とすることで 繰り返し使う 「id名」 と 「表示させたいテキスト」を分けることができます!
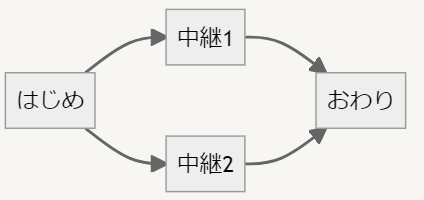
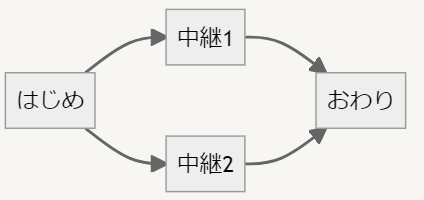
実際に書いてみると、このように作ることができます! 設定したいテキストが長いときだけでなく、繰り返し使う要素(ノード)があれば設定しておけると便利に使えると思います!!
flowchart LR
id_f[はじめ] --> id_m1[中継1]
id_f --> id_m2[中継2]
id_m1 --> id_last[おわり]
id_m2 --> id_last

テキスト内に カッコを使う場合
別の記事で、各要素(ノード)の形を変更していく方法について説明しているので、詳細はそちらを見てもらえたらと思いますが、括弧を用いることで、ノードの形を変化させています。そのため、テキスト内に括弧がある場合は、適切に表示されずエラーとなってしまうので注意が必要です。
解決方法としては、 括弧を含む場合は " " (ダブルクォーテーション)でくくることで解決できます!
flowchart LR
id["はじめ(test)"]




コメント