先日、NotionにもMermaid(マーメイド) が対応されるようになりました!この対応によって、図がMarkdownで書くことができるようになりましたが、どうやって書いていけばよいのか?といったところについては説明できていなかったので、この記事ではフローチャートの書きかたについてまとめていきます!!
Mermaid で フローチャートを書く!
フローチャートを 作るデジタルツールはいくつかあるのですが、日本語に対応してなかったりする問題がありました。しかし、このMermaidでは 日本語も対応しているので、その点はストレスなく使えるのはとてもおススメです!
(ここだけは押さえたい!) フローチャートの書きかた
フローチャートを書く上でいくつか押さえておきたい要素があるので、それについてまず紹介します。
➀ 1行目に 図の指定を書く
今回の場合、 " flowchart "
➁ (1行目) 図の指定に加えて、図全体の方向を指定する
今回の場合、LRは Left to Right で左から右への流れ図
➂ 矢印を書いて要素をつなげる
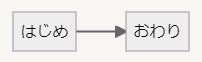
例) はじめ --> おわり とすると、下の図のように「はじめ」から「おわり」に向けて矢印が書けます!
flowchart LR
はじめ --> おわり
フローチャートの書きかた (応用編)
基本的なフローチャートの書きかたは上で書いた通りです。
しかし、実際に書いていくと、これどうやって書いたらいいだろう?といったポイントも出てくると思うので、応用編として 下記のことについてもまとめていきます!
- 全体の図の方向の決め方・設定の方向 (この記事で紹介)
以下は、次の記事でまとめます!
- 矢印の変更
- テキストの設定
- フローチャートの各要素(ノード)の形の変更
全体の図の方向の決め方・設定の方向
全体の図の方向とは、フローチャート全体として上から下に流れる図なのか、左から右に流れる設定にするのかといった方向についてです。
2文字の英語で表されているのですが、これを flowchartの後につけることで、方向を設定することができます!
全部で4方向(5種類)です
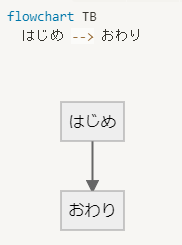
- TB/TD - top to bottom / top-down
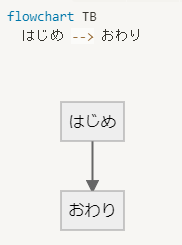
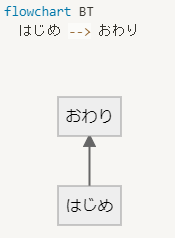
- BT - bottom to top
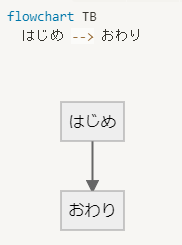
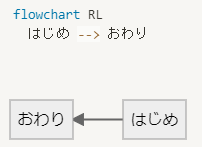
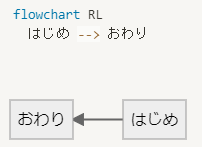
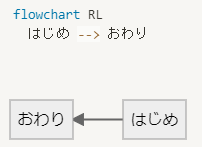
- RL - right to left
- LR - left to right
覚え方としては、上(Top), 下(Bottom), 右(Right), 左(Left)の頭文字が基本取られているので、右から左であれば その頭文字をとって、 Right→Left (RL)と書けばOKです!
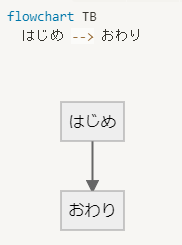
TB (上から下)




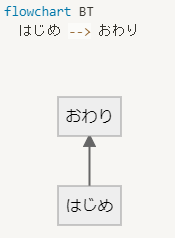
BT (下から上)




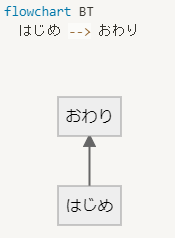
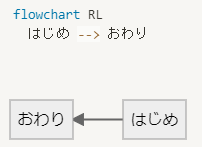
RL (右から左)







コメント