時系列データを扱うという機会は少なくないと思いますが、この記事では時系列データの図示を簡単にまとめた上で、3記事にわたって 「時系列分析で使えるプロット」としてまとめていきます。
- 時系列データのプロット (Plotly) : 金融系に限らない時系列データのプロットの基本 (今回!)
- プロットをボタンによって切り替え
- (実践編) 金融系のプロット Candle Stick, OHLC Chart の描き方
この記事で使用するデータ
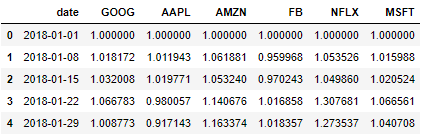
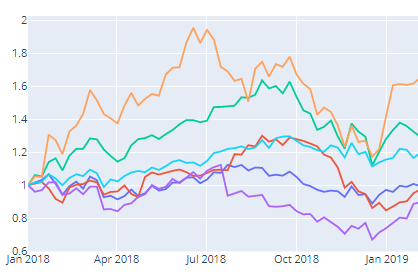
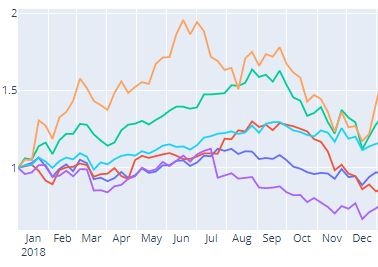
この記事では、 GAFAをはじめた巨大企業の株価の推移を例にまとめていきます!
ライブラリとデータの準備は以下の通り。
2018年1月1日の株価を 1.0 としたときの相対値です。
import pandas as pd
import plotly.express as px
import plotly.graph_objects as go
df = px.data.stocks()
時系列グラフの基本
折れ線グラフ (Line Plot)
描き方としては簡単です!
折れ線グラフを含めて他のグラフにも共通することですが、時系列データであっても、そのまま日付を表すカラムを x軸として設定するだけで、描くことができます!
# Apple の株価の 折れ線グラフ
fig = go.Figure([go.Scatter(x=df['date'], y=df['AAPL'])])
fig.show()棒グラフ (Bar Plot)
基本は、折れ線グラフと同じなのですが、ひと工夫加えてマイナスも表示できるように書いてみます!
全体の値から すべて 1を引いて、 基準となる 2018/1/1の株価からマイナスとなっているものとプラスになっているものをわかりやすく図示できますよ!
# Apple の株価の 棒グラフ
# 全体から1を引くことで、下がったときにマイナスになるように描画
df = px.data.stocks(indexed=True)-1
fig = go.Figure()
fig.add_trace(go.Bar(x=df.index, y=df['AAPL']))
fig.show()覚えておくと良いおすすめ機能!
Range Slider
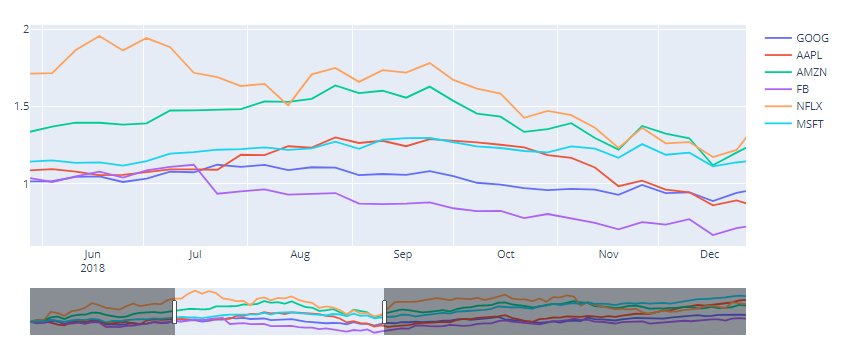
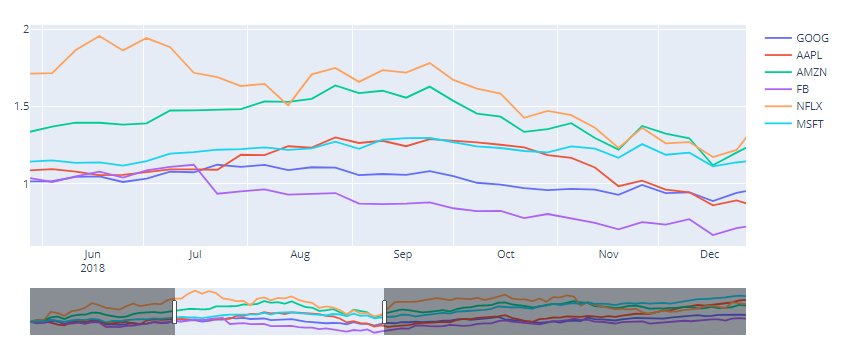
メインのグラフの下に小さなグラフが追加されているのがわかると思います!
このように、メインのグラフで範囲を限定・拡大しても、全体のどの部分を表しているか?を表してくれる range slider をこの1行を描くだけで追加できます!
fig.update_xaxes(rangeslider_visible=True)



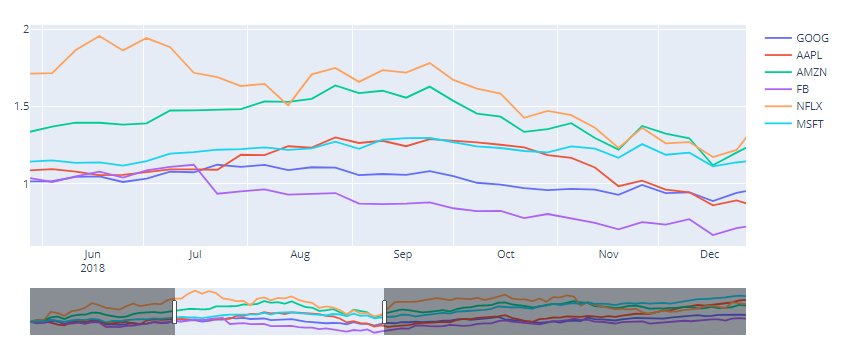
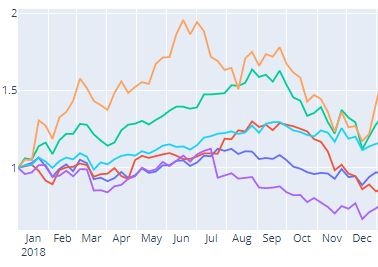
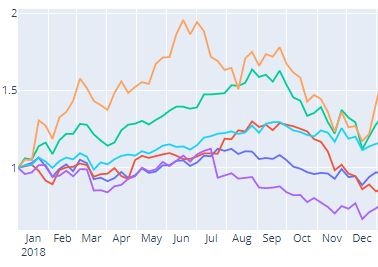
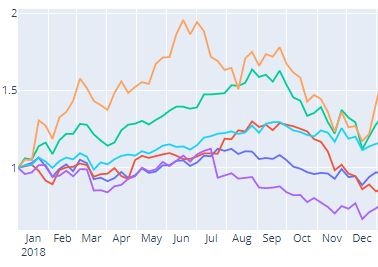
x軸の表示の編集 (月ごと表示)
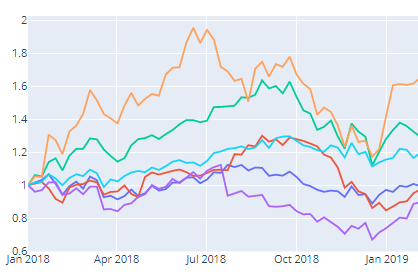
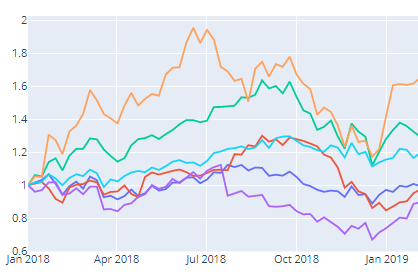
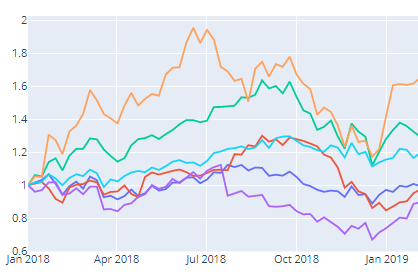
デフォルトであれば、上側の図のように月ごとにはx軸を表示しませんが、下側の図のように月ごとに表示しようと思ったら、次のように設定することでできるようになります!!
fig.update_xaxes(
dtick="M1",
tickformat="%b\n%Y",
ticklabelmode="period")







グラフ
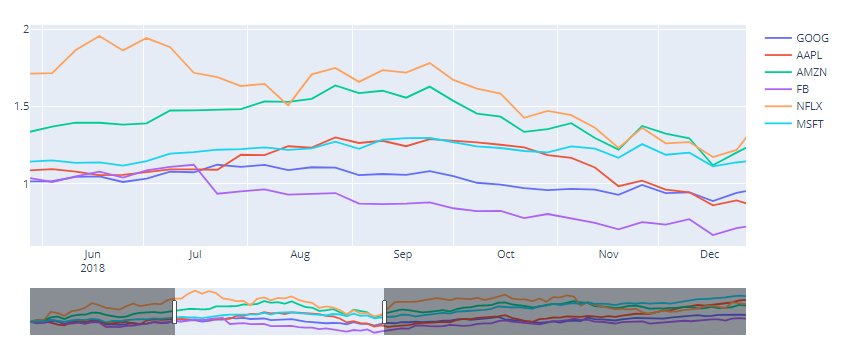
ここまでをまとめてグラフを描いてみると、下の図のように描けます!
サンプルコード
これまでに紹介した機能は、下のプログラムで実行可能です!
fig = go.Figure()
for company in df.columns[1:]:
fig.add_trace(go.Scatter(x=df['date'], y=df[company],name = company))
fig.update_xaxes(
dtick="M1",
tickformat="%b\n%Y",
ticklabelmode="period")
fig.update_xaxes(rangeslider_visible=True) #ranges slider
fig.show()


コメント
[…] Plotting Time Series Data (Plotly) : Basics of plotting time series data, not just financial data […]