Plotly では 2次元のグラフだけではなく、3次元のグラフも描くことができます!
今回は、2次元のグラフでもよく使う 散布図についてまとめていきます! 2次元のグラフと基本は同じなので、その違いも抑えながら、3次元のグラフも描けるようにしていきましょう!
Plotlyについて、勉強したい方はこちらから!
3D Scatter Plot (入門編)
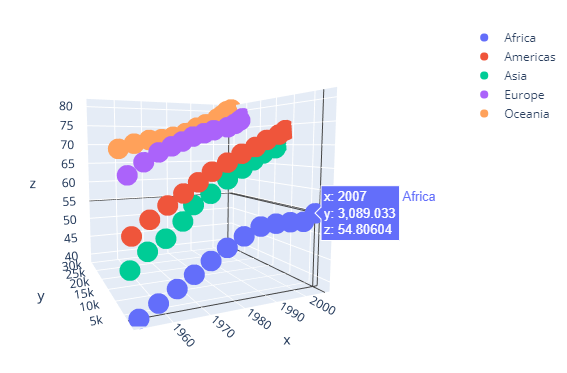
3次元のグラフってどんな感じになるの? と思う人もいると思うので、まず図をお見せすると、下のような図になります!
2次元平面のときと同様、自由に範囲選択や拡大・縮小、そして各プロット点の情報を見ることができます!
さらに、回転についてもドラック操作で簡単にできますよ!!(応用編の方に、このブログ上からでも 動かせる図を載せたので、そちらでよかったら試してみてください!)


この記事で使用するデータ
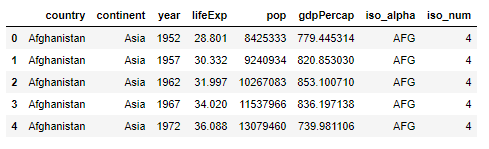
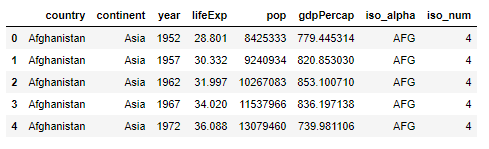
国別・年別の 人口あたりのGDP や 平均寿命 がまとめられたデータを使っていきます!
さらに、今回は continent (地域) 別に各年ごとに 人口あたりのGDP (gdpPercap), 平均寿命(lifeExp)の平均をとった値をそれぞれ y軸, z軸 として図示していきます。


3D Scatter の 基本構造
2次元の散布図の描き方と変わるところは2つだけです!
この違いを覚えておけると2次元グラフとほぼ同じ感覚でグラフが描けるところはいいですね~
- メソッド名 Scatter3d : Scatterに3dがつくだけなので、覚えやすいですね!
- z 軸の追加 : z軸の設定は、x, y 軸と同じです!
go.Scatter3d(
x = df_plot['year'], # x軸の設定
y = df_plot['gdpPercap'], # y軸の設定
z = df_plot['lifeExp'], # z軸の設定
mode = 'markers' # mode = 'markers'で 点だけ表示 → 散布図に
) mode についての考え方も、2次元グラフと同じなので以前まとめた記事を紹介しておきます! もし、mode って何? markers, lines, textいろいろあるけどどういうことなんだろう?という人がいればこちらも合わせて読んでもらえたらと思います!
サンプルコード
# 平均寿命の分布
import pandas as pd
import plotly.express as px
import plotly.graph_objects as go
# データの準備 (大陸別)
df = px.data.gapminder()
df = df.groupby(['continent','year']).mean().reset_index()
# グラフの描画
# x : year
# y : 人口あたりの GDP
# z : 平均寿命
fig = go.Figure()
for continent in df['continent'].unique():
df_plot = df[df['continent']==continent]
fig.add_trace(
go.Scatter3d(
x = df_plot['year'],
y = df_plot['gdpPercap'],
z = df_plot['lifeExp'],
mode = 'markers',
name = continent
)
)
fig.show()3D Scatter Plot (応用編)
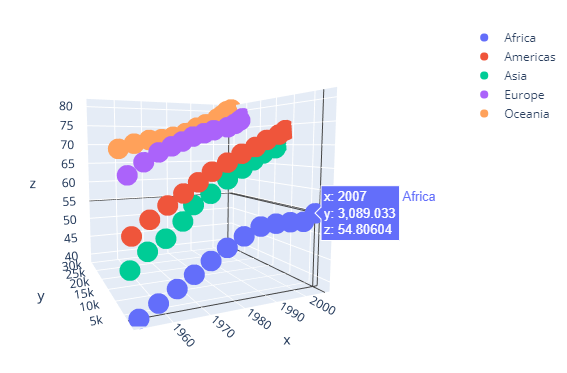
上の3次元散布図に加えてより実践的な要素として、「各軸のタイトル設定」,「点の詳細設定」の2つのオプションを加えたものについてが下の図になります!
実際に、グラフを回転させたりして動かすこともできるので、試してみてくださいね!
1. 各軸のタイトル設定
タイトルの設定で update_layout内で行うことは、2次元グラフと同じですが、3次元グラフではその中sceneを設定し、その内部で各軸のタイトルを記述します!
タイトルの設定方法については、2次元グラフとほぼ同じで、Xaxis_title (X は x,y,z) で各軸のタイトルを設定することができます!
fig.update_layout(
scene = dict(
xaxis_title = 'year',
yaxis_title = 'gdpPergap',
zaxis_title = 'lifeExp'
)
)2. 点の詳細設定
点の設定は、 go.Scatter3d メソッド内での marker に辞書型で設定することができます!
具体的には以下の通り
- size : プロット点の大きさ
- opacity : 透過率 (0.0 ~ 1.0 の範囲内で値を取り、0.0に近づくほど透明度が上がる)
marker=dict(
size=5, # プロット点のサイズ
opacity=0.8 # 透過率
)サンプルコード
# 平均寿命の分布
import pandas as pd
import plotly.express as px
import plotly.graph_objects as go
# データの準備 (大陸別)
df = px.data.gapminder()
df = df.groupby(['continent','year']).mean().reset_index()
# グラフの描画
# x : year
# y : 人口あたりの GDP
# z : 平均寿命
fig = go.Figure()
for continent in df['continent'].unique():
df_plot = df[df['continent']==continent]
fig.add_trace(
go.Scatter3d(
x = df_plot['year'],
y = df_plot['gdpPercap'],
z = df_plot['lifeExp'],
mode = 'markers',
name = continent,
marker=dict(
size=5,
opacity=0.8
)
)
)
fig.update_layout(
scene = dict(
xaxis_title = 'year',
yaxis_title = 'gdpPergap',
zaxis_title = 'lifeExp'
),
)
marker=dict(
size=5,
opacity=0.8
)
fig.show()




コメント