地図上に 場所をプロットしたい!と思ったことはありませんか? 私も 緯度・経度の情報は集めてあるけれども、地図上にPlotするためにはどのようにすれば良いのか?と疑問に思ったことがあります。そのときにPlotly で 実現すべく書いたプログラムがあるので、それをもとに地図上にプロットする方法についてまとめて、解説していきます!!
Plotly : 地図上にプロットする方法! (mapbox)
完成例
今回作成するのは、下のようなプロットです!
日本にある世界遺産の緯度・経度情報から地図にプロットしていきます
点にカーソルを合わせると、name(英語名)と 緯度・経度が表示されますよ
プログラム解説
データ準備
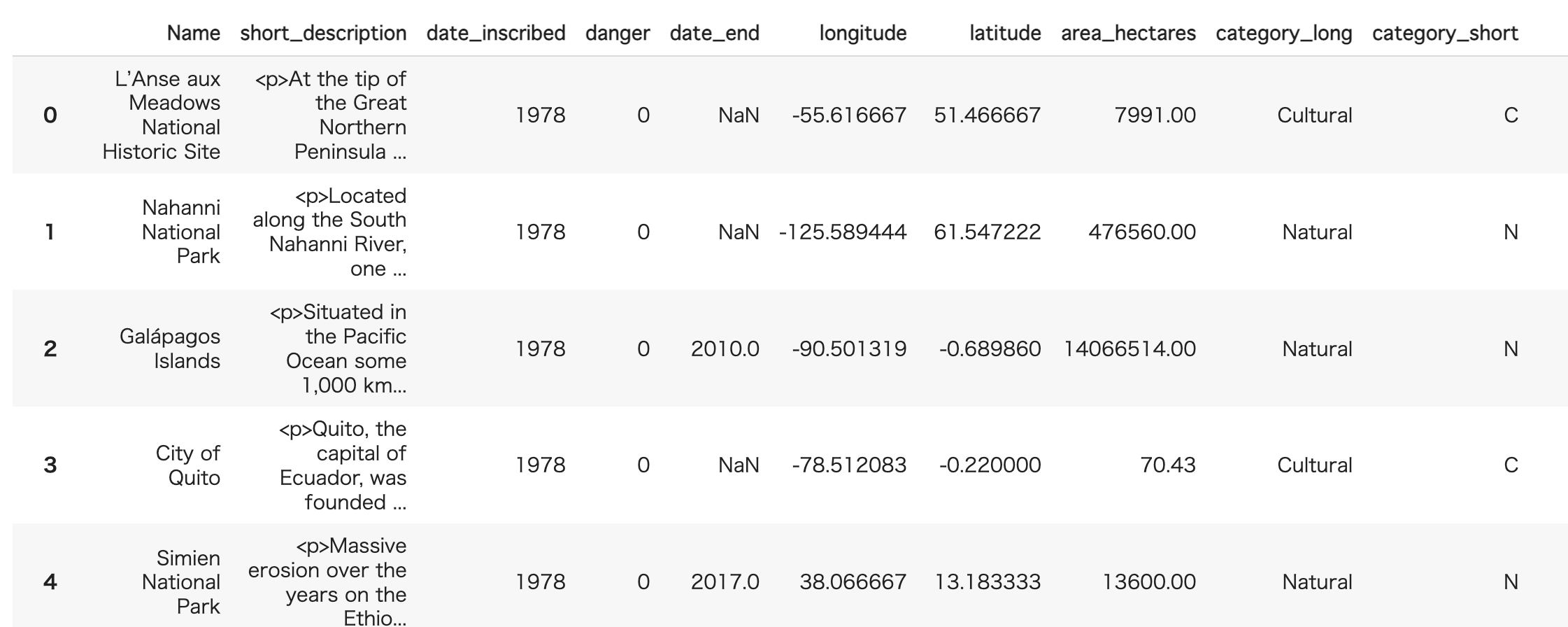
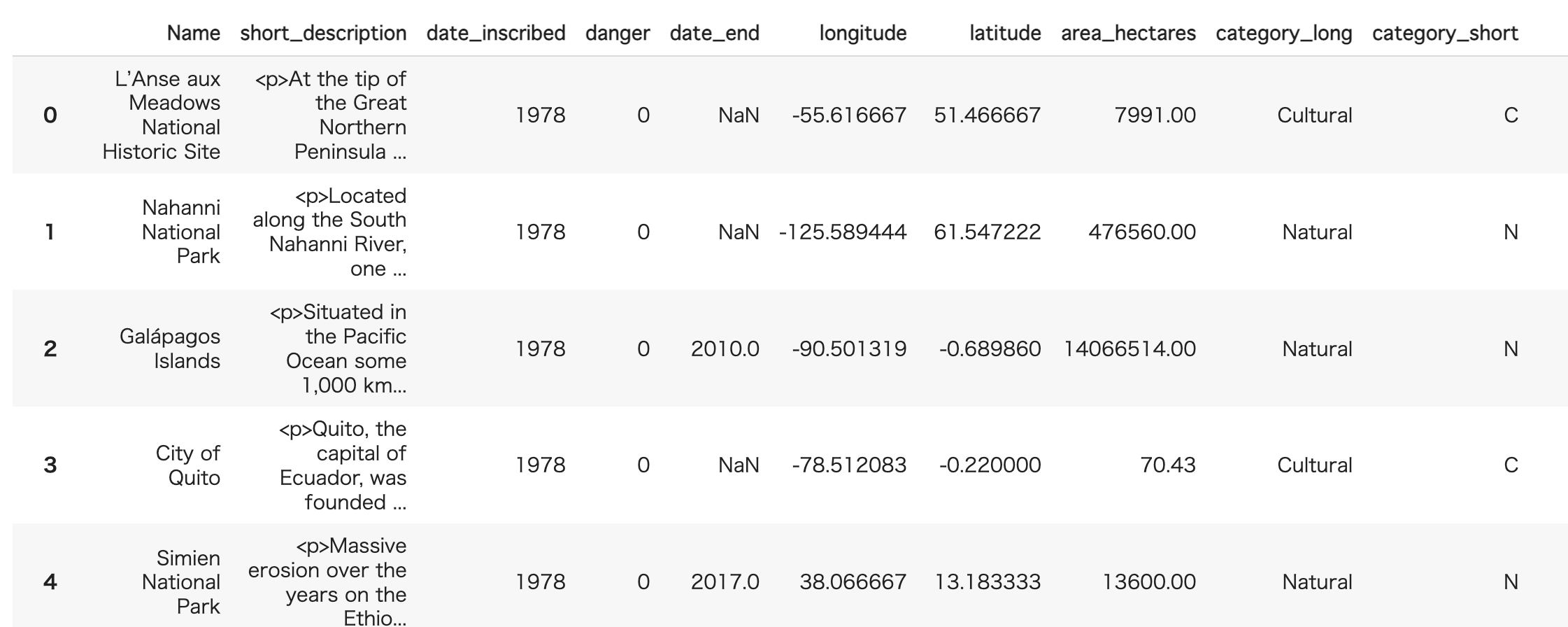
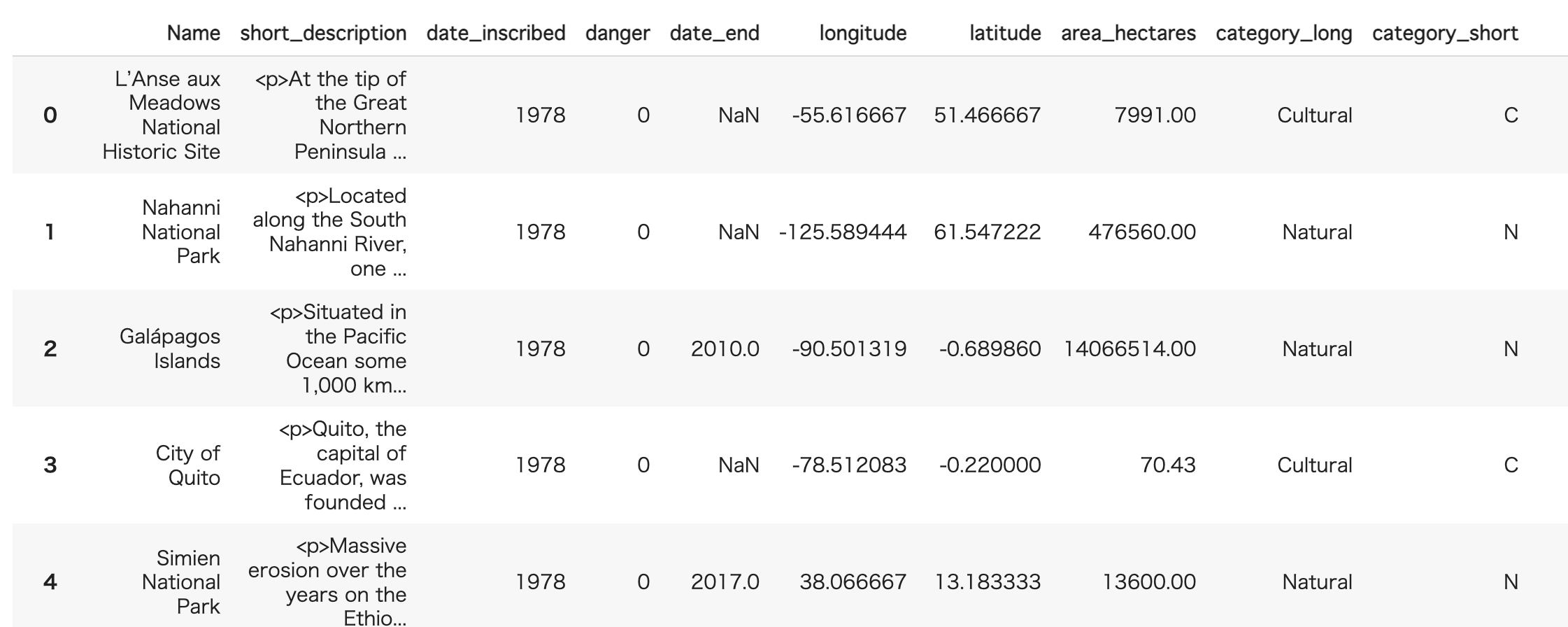
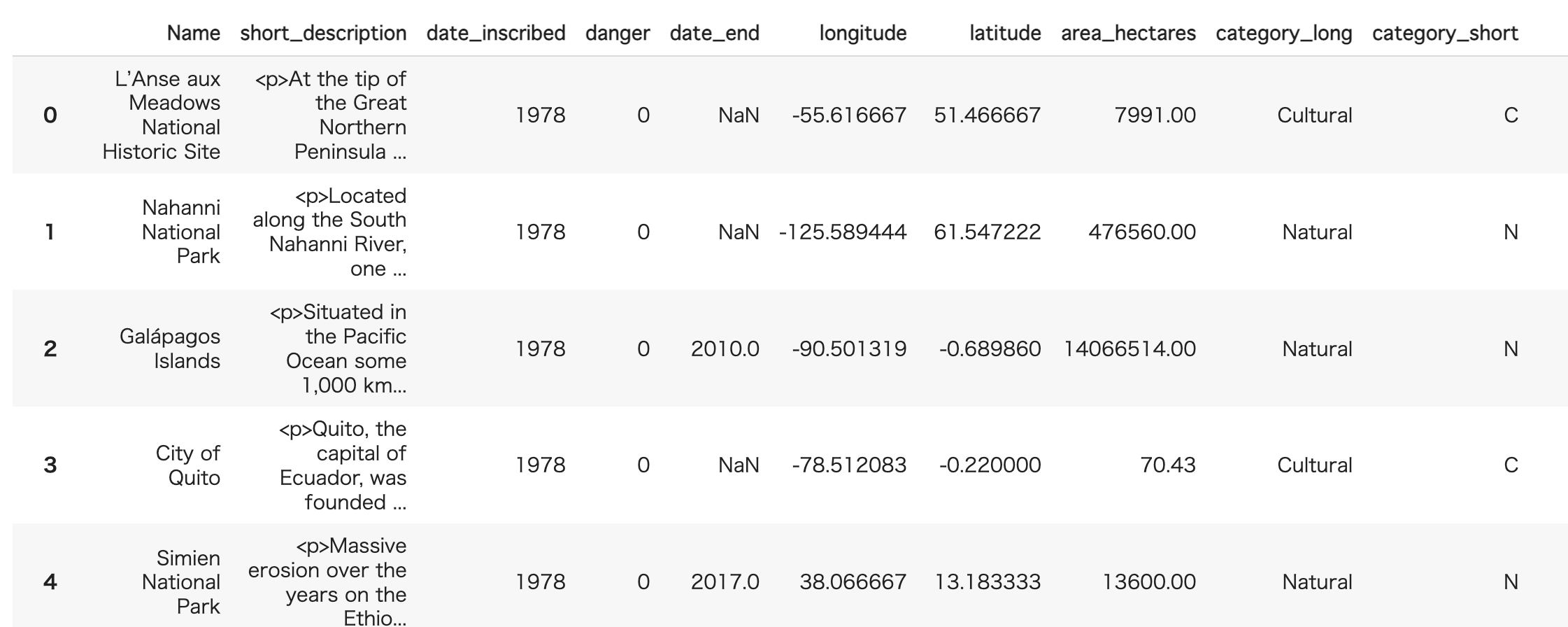
csv を読み込んだ後に、国が Japanになっているものだけに限定します!
import plotly.express as px
import pandas as pd
df = pd.read_csv('whc-sites(tangibles)-2021.csv')
country = 'Japan'
plot_df = df[df['Country name']==country]使用データ
「unesco-heritage-sites2021」
今回使用するデータは ユネスコの世界遺産 (2021年時点)をまとめているデータが Kaggleにあったので、それを使っていきます!

UNESCO Heritage sites(2021)
list of all tangables cultural and natural heritage around the world




Scatter mapbox
ここから、ついに本題です!
基本設定
fig = px.scatter_mapbox(plot_df, lat="latitude", lon="longitude",
zoom=4,
text = 'Name'
)- 第1引数 : データフレームを指定 (今回は plot_df)
- 緯度・経度 : それぞれ lat , lon (値は それぞれに対応するカラム名)
- zoom : 拡大サイズ (数字が大きくなるほど 拡大率も上がる)
- (オプション) text : カーソルを合わせた時に表示される情報 (今回は Name(世界遺産名)を設定)
レイアウト設定
fig.update_layout(mapbox_style="open-street-map", margin={"r":0,"t":0,"l":0,"b":0})- mapbox_style : 表示する map 情報の設定 (今回は open street map)
- margin : 余白の設定 (今回は 余白を全て なし に)
- r : right, t : top, l : left, b : bottom の略
- そのままだと多くの余白が入ってしまうので、この設定はおすすめ!
サンプルコード
ここまでのコードをまとめて書くこと下のようになります!
csv を読み込むパスだけ 変えて試してみてください!!
import plotly.express as px
import pandas as pd
df = pd.read_csv('whc-sites(tangibles)-2021.csv')
country = 'Japan'
plot_df = df[df['Country name']==country]
fig = px.scatter_mapbox(plot_df, lat="latitude", lon="longitude",
zoom=4,
text = 'Name'
)
fig.update_layout(mapbox_style="open-street-map", margin={"r":0,"t":0,"l":0,"b":0})
fig.show()


コメント