機械学習 などの データサイエンス系に取り組んでいる方だと,予測をしたり モデルを作ったりする機会があると思います.そのとき,出来上がったものを アプリケーション化したい! という気持ちはあるけれども,アプリを作るのは手間かかりそうだな〜と諦めた経験はありませんか?
そのようなときに,知っていたら良かった!!というのが今回紹介する Gradio という ツールです.Gradio を使うことによって,アプリケーション化をより簡単に作ることができますよ! (html や Java Script など書く必要ありません!)
Gradioでアプリを作る具体的な流れは, 下の記事で実際にアプリを作りながらまとめています!
Gradioとは?
機械学習モデルのデモを Webアプリを簡単に作れるツールです!
Web アプリを作る際に必要となる HTML, CSS, JavaScript などの知識は不要で,pythonが書ければ アプリを作れてしまいます!!
- 環境構築が簡単!
- 「pip install」で使える!
- Colab (google colaboratory) でも使える!
- 常時 ホスティング
- 別途ホスティングをする必要なし!
- 多様な 共有方法
- Python の ノートブックに 埋め込むような形
- Web ページ の どちらでも表示することもできる!
インストール方法
pip install で インストールできます!
pip install gradioHello world
チュートリアルとして,名前を入力したら 「Hello (名前) !!」と返してくれる簡単なアプリケーションを作ってみようと思います!
実際に 作ってみた 簡易アプリが以下のものです
ちなみに,この簡易アプリを作るのに書く必要のあるコードはどのくらいだと思いますか??
なんと, たったの 5行です!
サンプルコード
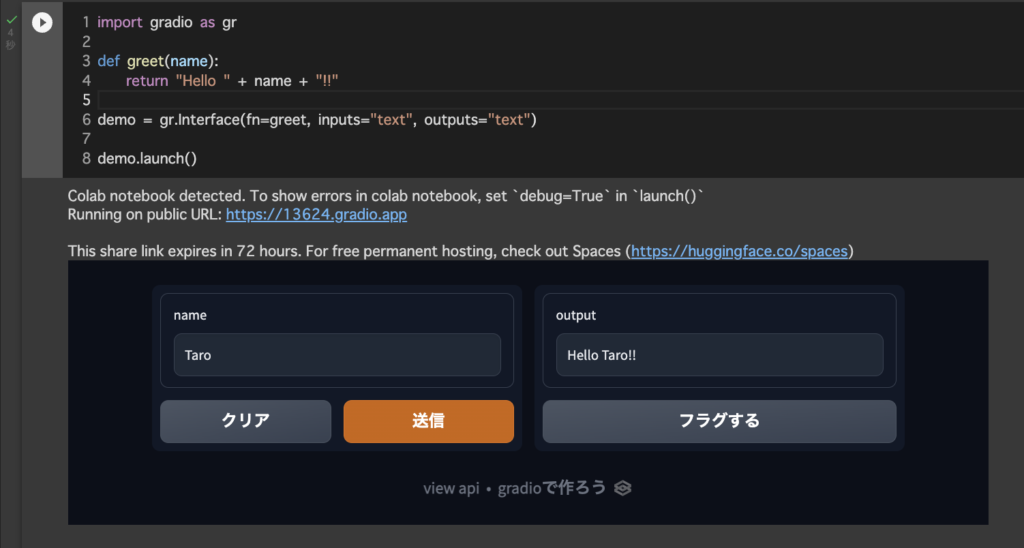
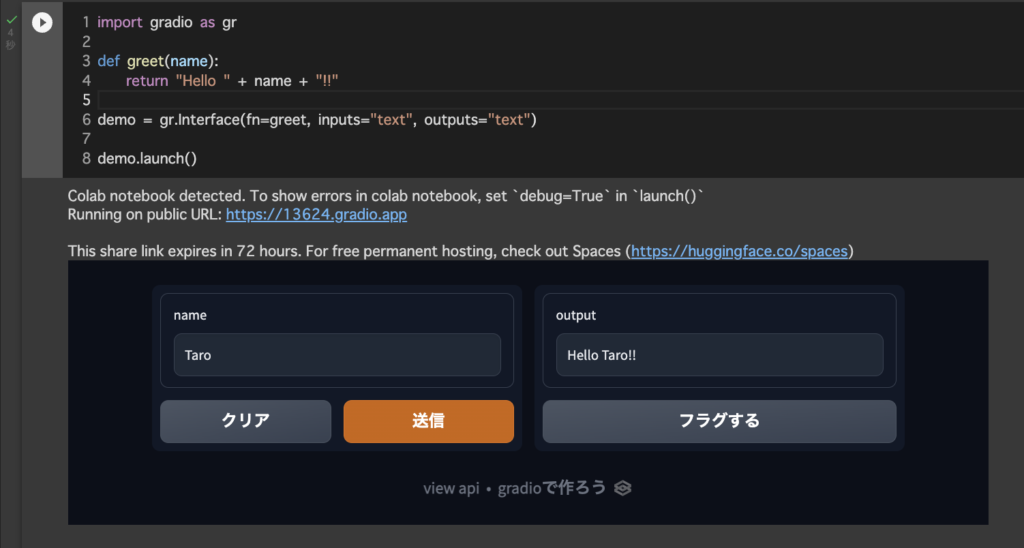
上の簡易アプリは このようにプログラムを書いていました! Colab でも実装できるので,是非気になるかたは試してみてください!!
import gradio as gr
def greet(name):
return "Hello " + name + "!!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()表示方法
Notebook 形式
Notebookでは,このように埋め込まれるような形で表示されます!! (下の画像は Colab での実装画面)
ここで 発行されている URL (下の画像の場合だと https:// 13624.gradio.app) をクリックすると Web形式でも共有できるので,このURLを共有することで他の人も Webアプリを利用することができます!


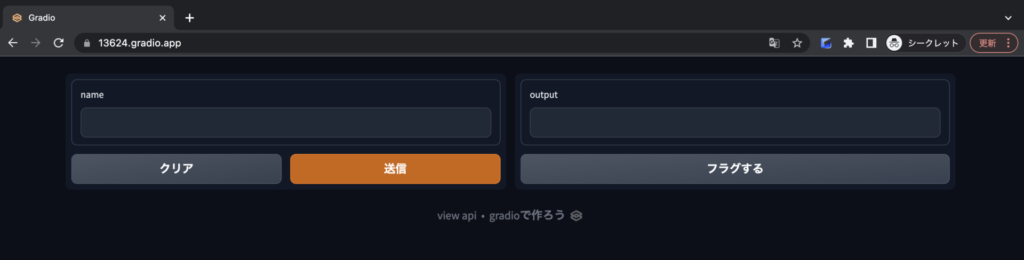
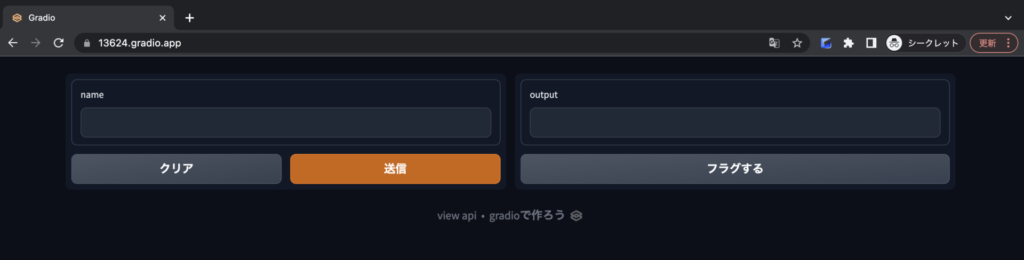
Web形式
Webアプリとして,このように表示されます!!


おわりに
Gradioでアプリを作る具体的な流れに知りたいかたはこちらの記事も見てもらえたらと思います!実際にアプリを作りながらまとめています!





コメント