Plotlyでも画像を扱うことはできます!今回は画像データの表示の仕方や簡単な編集について説明していきます!
Plotlyで画像表示
準備
この記事では、画像をscikit-imageから読み込んで表示をしています。もし、そのまま実行する場合はpip install scikit-imageでライブラリをインストールしてから使ってみてください!
もちろん、手元にある画像のパスを設定して試してもらってもOKです!
imshow (基本編)
px.imshow()の中で、画像データのパスを設定することで読み取ることができます。
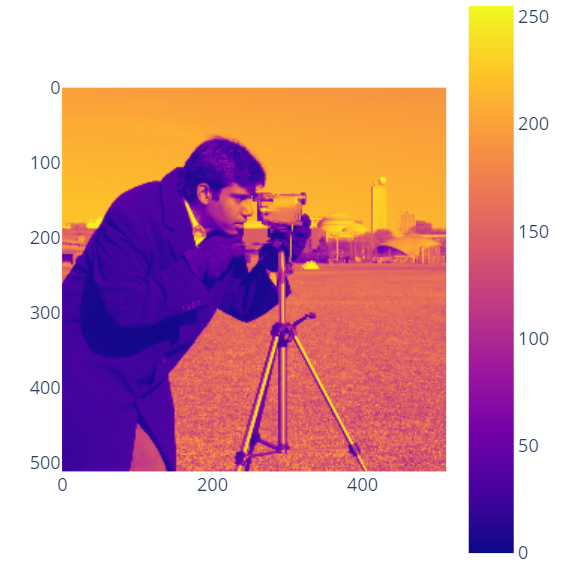
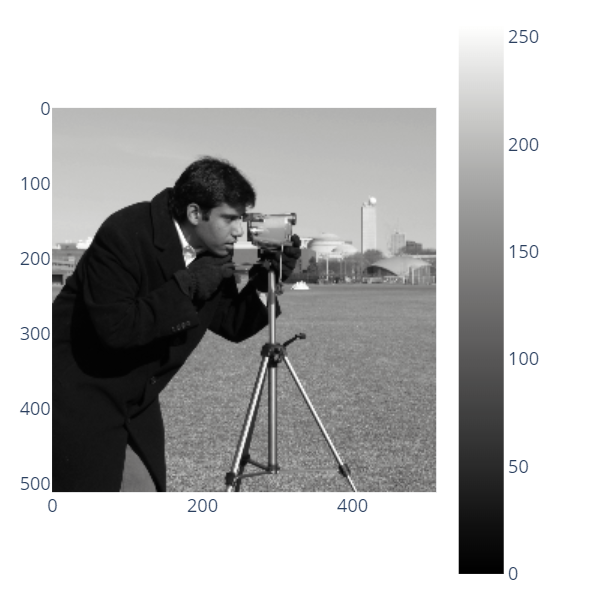
今回の例ではカメラマンの画像を使っていきます!
import plotly.express as px
from skimage import data
img = data.camera()
fig = px.imshow(img)
fig.show()
白黒(グレースケール)にしたい場合
2通りの方法で、グレースケールに変更することができます!
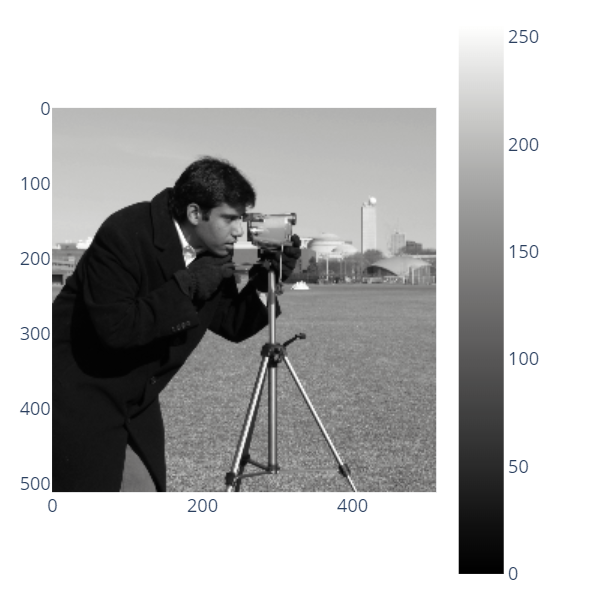
1) binary_string を True に
fig = px.imshow(img, binary_string=True)
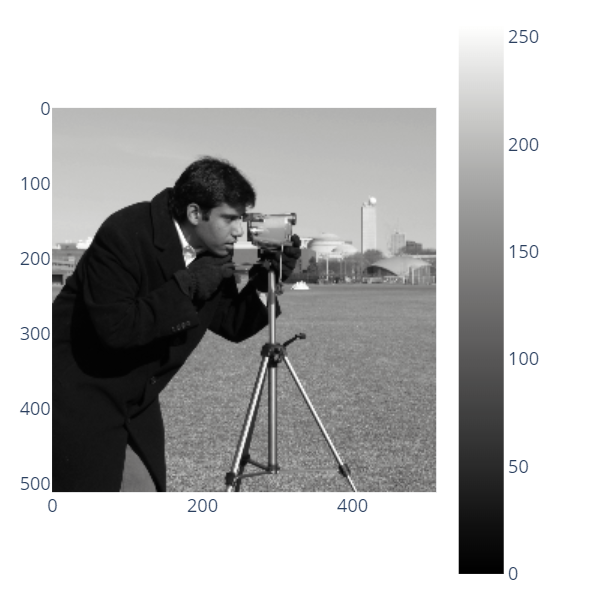
2) color_continuous_scale を gray に
fig = px.imshow(img, color_continuous_scale='gray')




軸ラベル・カラーバーの非表示
デフォルトで軸ラベルやカラーバーはつくようになっていますが、非表示にする設定を行うことができます!
軸ラベルの非表示
showticklabels を Falseにすることで非表示にすることができます!
これを下記のように x軸, y軸に対して設定すると各軸に対して軸ラベルの非表示を設定できます!
fig.update_xaxes(showticklabels=False)
fig.update_yaxes(showticklabels=False)
カラーバーの非表示
coloraxis_showscaleを Falseにすることで非表示にすることができます!
fig.update_layout(coloraxis_showscale=False)
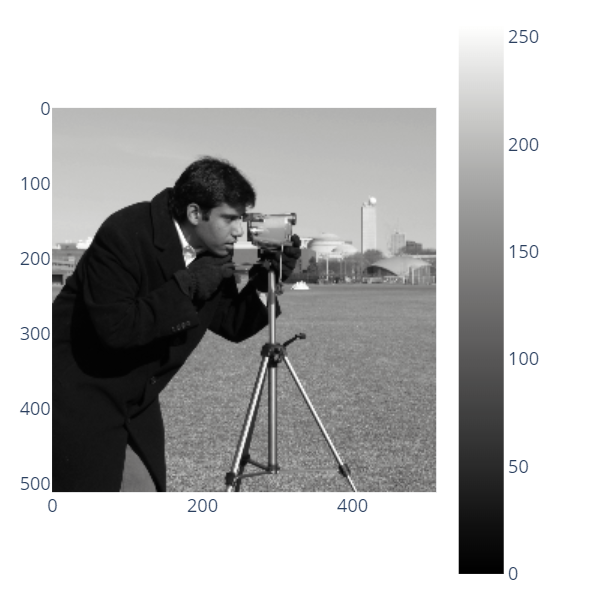
これらの設定を両方加えてみると以下のような写真が出力できます!




mport plotly.express as px
from skimage import data
img = data.camera()
fig = px.imshow(img, color_continuous_scale='gray')
fig.update_layout(coloraxis_showscale=False)
fig.update_xaxes(showticklabels=False)
fig.update_yaxes(showticklabels=False)
fig.show()


コメント