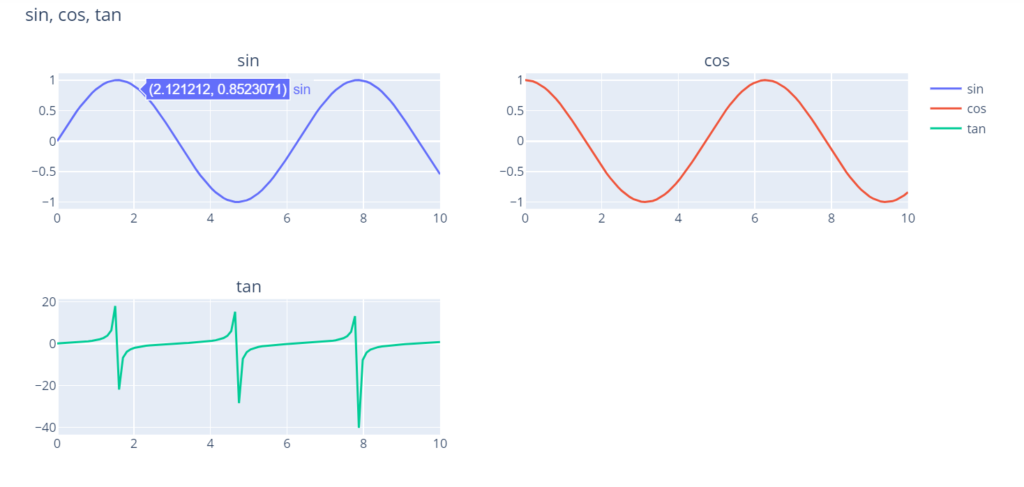
グラフを可視化させるときに、下の図のように複数のグラフを並べて表示させたい場面ありますよね?
matplotlibでは、 subplotで表せる機能ですが、plotlyではどのようにコードを書くのか?についてまとめていきます!

Plotlyについて、勉強したい方はこちらから!
make_subplots (基本部分)
まず、基本となる流れについて紹介します!
➀ make_subplots を import する
➁ 縦・横に何行・何列で表示させるか?を定義
➂ 各グラフに 何行目の何列目に配置するかを定義
➀ make_subplots を import する
from plotly.subplots import make_subplots➁ 縦・横に何行・何列で表示させるか?を定義
make_subplots関数を用いる場合は、別途 go.Figureで初期化する必要はなし
下の例だと、1行2列のsubplotを作成
fig = make_subplots(rows=1, cols=2)➂ 各グラフに 何行目の何列目に配置するかを定義
グラフについてを記述した後に、add_trace関数内に何行目か?(row)と何列目か?(col)を入力
下の例だと、 1行2列目
fig.add_trace(go.Scatter(
x= theta,
y= coss
), row=1, col=2) サンプルコード
from plotly.subplots import make_subplots
import plotly.graph_objects as go
import numpy as np
theta = np.linspace(0, 10, 100)
sins = np.sin(theta)
coss = np.cos(theta)
tans = np.tan(theta)
fig = make_subplots(rows=2, cols=2)
fig.add_trace(go.Scatter(
x= theta,
y= sins,
name = 'sin'
), row=1, col=1)
fig.add_trace(go.Scatter(
x= theta,
y= coss,
name = 'cos'
), row=1, col=2)
fig.add_trace(go.Scatter(
x= theta,
y= tans,
name = 'tan'
), row=2, col=1)
fig.update_layout(
title = "sin, cos, tan"
)
fig.show()make_subplots (オプション)
make_subplotsにも 多くのオプションがあります!
その中のいくつかを用いながら上の図をupdateしたので、その際に使ったオプションをここにまとめていきます。
subplot_titles
subplot で作ったグラフに対してそれぞれ、タイトルをつけたいときに使える!
subplot_titles=("sin", "cos", "tan")row_hights
デフォルトだと、グラフの大きさは均一ですが、オプションによって一行目と二行目の高さを変えるといったことができます!
下の例だと、1行目 : 0.7, 2行目 : 0.3 の大きさに変更
row_heights=[0.7,0.3]column_widths
row_heightsと同じく、デフォルトだとグラフの大きさは均一ですが、オプションによって一列目と二列目の幅を変えるといったことができます!
下の例だと、1列目 : 0.7, 2列目 : 0.3 の大きさに変更
column_widths=[0.7, 0.3]shared_axes (軸の共有)
上のグラフでもあった通り、複数のグラフでばらばらに書くけれども、x軸 or y軸のとる範囲は同じときにまとめて 指定した軸の目盛りを表示することができます!
shared_xaxes=True # x軸を共有する場合
shared_yaxes=True # y軸を共有する場合サンプルコード
from plotly.subplots import make_subplots
import plotly.graph_objects as go
import numpy as np
theta = np.linspace(0, 10, 100)
sins = np.sin(theta)
coss = np.cos(theta)
tans = np.tan(theta)
fig = make_subplots(
rows=2, cols=2,
subplot_titles=("sin", "cos", "tan"),
row_heights=[0.7,0.3],
column_widths=[0.7, 0.3],
shared_xaxes=True,
)
fig.add_trace(go.Scatter(
x= theta,
y= sins,
name = 'sin'
), row=1, col=1)
fig.add_trace(go.Scatter(
x= theta,
y= coss,
name = 'cos'
), row=1, col=2)
fig.add_trace(go.Scatter(
x= theta,
y= tans,
name = 'tan'
), row=2, col=1)
fig.update_layout(
title = "sin, cos, tan"
)
fig.show()set_subplots
ここまでの記事では、make_subplotsを使って、下のように書いていましたが、
from plotly.subplots import make_subplots
fig = make_subplots(rows = 2, cols = 3)別の書き方として、set_subplots を用い、下のようにも書くことができます!
import plotly.graph_objects as go
fig = go.Figure().set_subplots(2, 3)グラフ共通の構造として紹介している(Plotly共通のグラフの書き方!(add_trace,update_layout))と同じ流れで書きたい場合は、こちらの書き方でもできるということを覚えておくといいと思います!
おわりに
この記事の中ではサンプルコードを交えて、subplotの使い方を紹介してきました。ここで紹介した以外にも円グラフをsubplotで書いてみたりしたい場合は下の記事のサンプルコードを参照してみてください!!





コメント