前回(Plotly で グラフをより使いやすく!!)では、可視化ライブラリとしてとても便利なPlotlyとは?についてを簡単な例も含めて説明しました!
今回の記事は、その続きでPlotlyでどのようなグラフが描けるのか?をまとめて紹介していきたいと思います。各々のグラフの書き方、オプションについて別途記事を書いて紹介していきたいと思いますのでそちらも合わせてお読みください!!
基本構文
基本的には、Plotly では2行目のgo.の後の "Scatter"以降の部分をグラフに合わせた名称に変更することで描画するグラフを変えることができます!
(コードの記法は複数ありますが、今回は下のようなコードをベースとしてまとめていきます)
# ライブラリのimport
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x="x座標", y="y座標"))
fig.show()
グラフまとめ
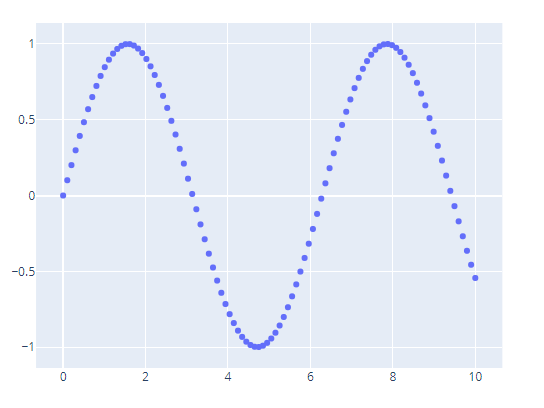
1. 散布図 (Scatter Plot)
- data 以降の記述
go.Scatter(x="x座標", y="y座標", mode = "markers")
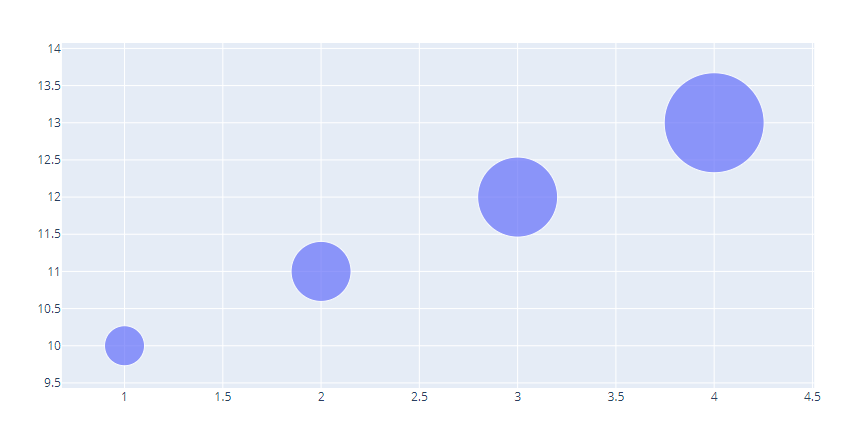
- バブルチャート
marker_sizeとして、各々のプロット点の大きさを指定することで描ける!
import plotly.graph_objects as go
fig = go.Figure(data=[go.Scatter(
x=[1, 2, 3, 4], y=[10, 11, 12, 13],
mode='markers',
marker_size=[40, 60, 80, 100])
])
fig.show()
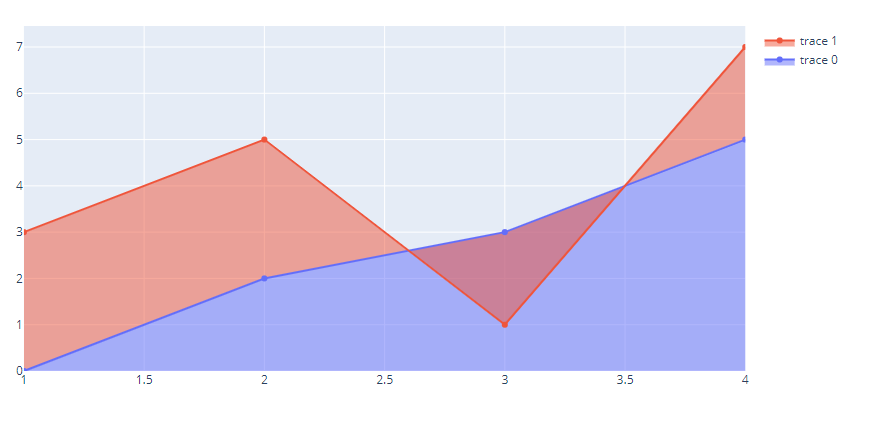
- エリアチャート (Filled Area Chart)
オプションとして fill = "tozeory" と指定すればOK
go.Scatter(x="x座標", y="y座標", fill = "tozeory")
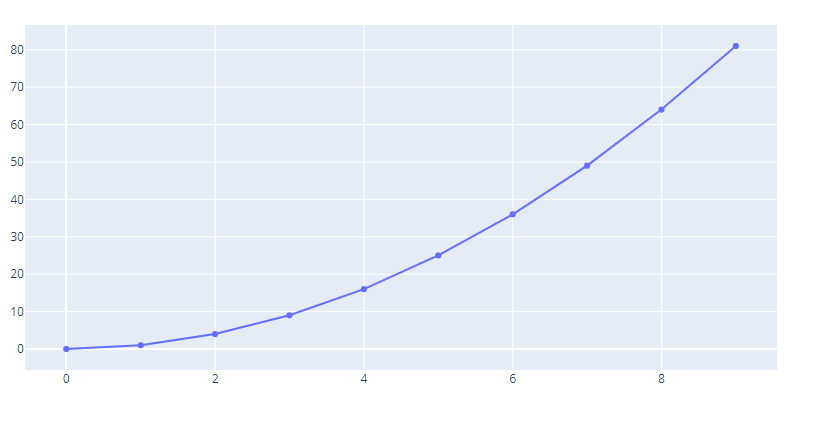
2. 折れ線グラフ (Line Plot)
- data 以降の記述
go.Scatter(x="x座標", y="y座標")
折れ線グラフの詳しい描き方についてはこちらから!
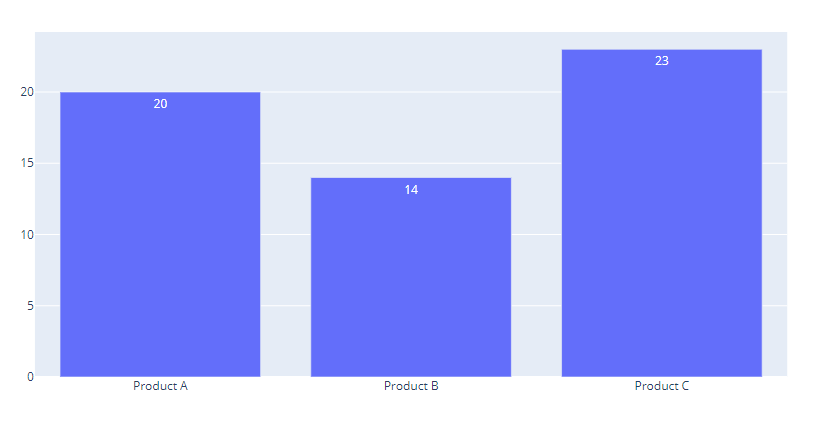
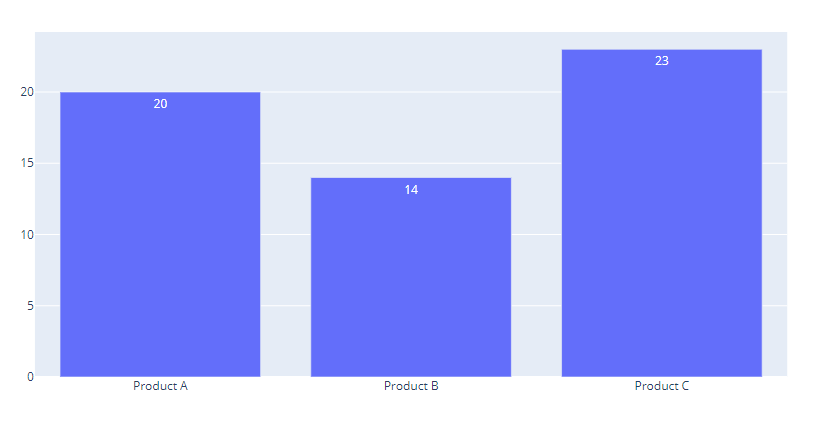
3. 棒グラフ (Bar Chart)
- data 以降の記述
go.Bar(x="x座標", y="y座標")

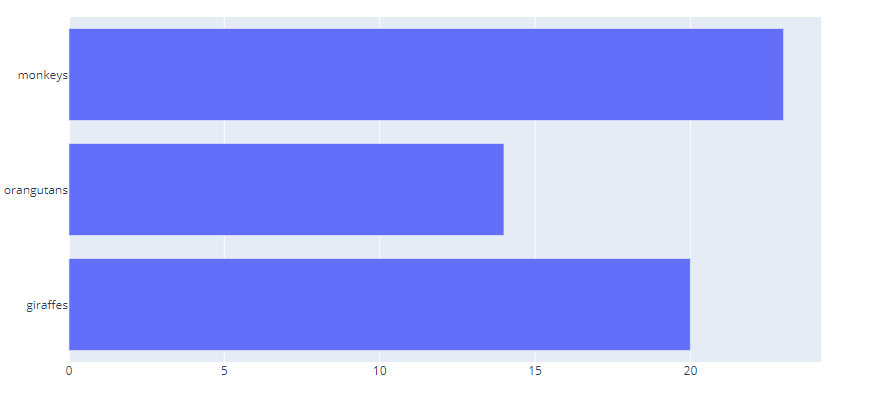
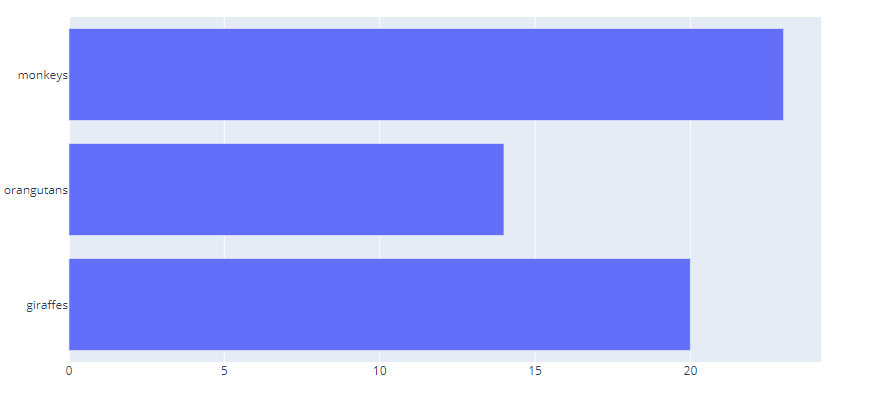
- 横向きの棒グラフ
オプションとして、 orientation = 'h' を加える


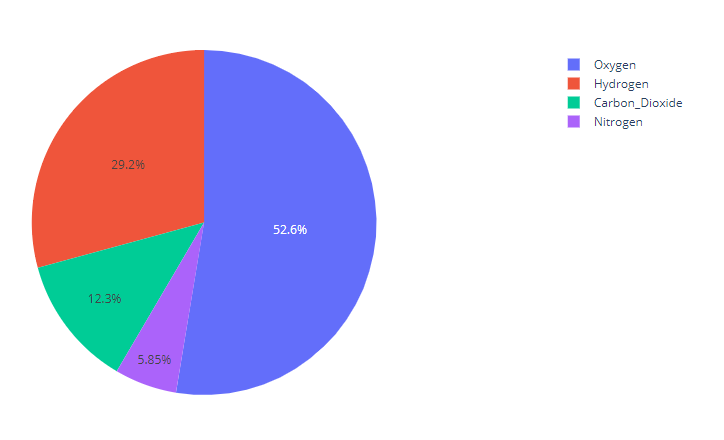
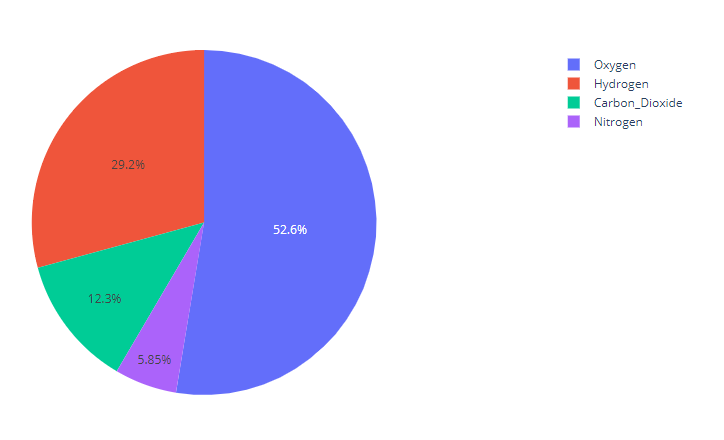
4. 円グラフ (Pie Chart)
- data 以降の記述
ここでは、x,y座標の概念がないため、ラベルとそれに対応する値を指定します。
go.Pie(labels="分類したいラベルのリスト", values="値のリスト")

円グラフの詳しい描き方についてはこちらから!
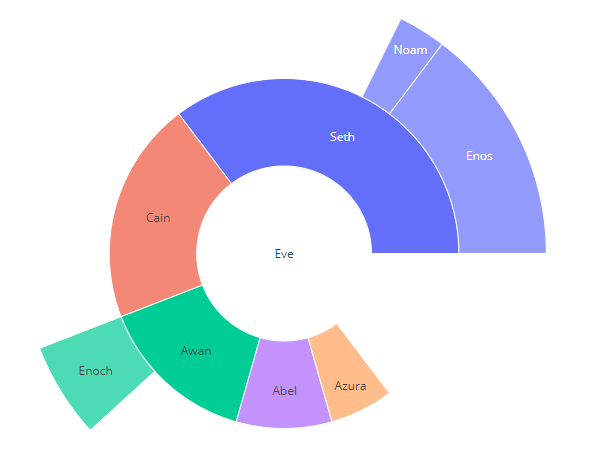
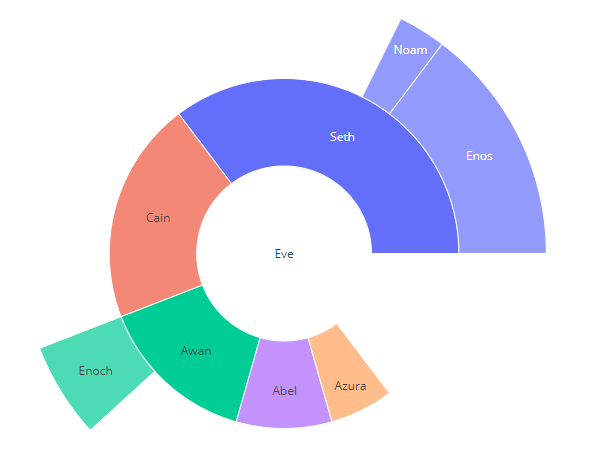
5. Sunburst Charts
Plotly を使っていて一番感動した図 (複数の円グラフをまとめられます!!)
ある要素を選択するとその項目が100%になるように、子の要素が円グラフとして表示されます。
- data 以降の記述
go.Sunburst(labels = "ラベルのリスト",parents = "ラベルに対応する親の要素のリスト", values="値")

Sunburst図 の詳しい描き方についてはこちらから!
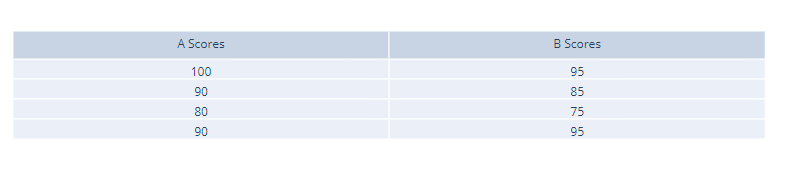
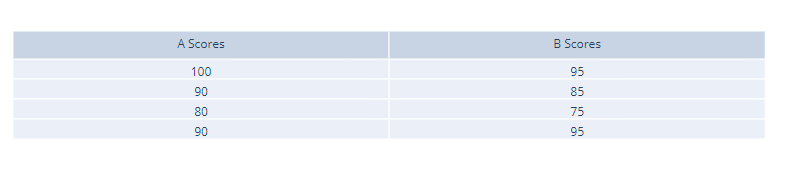
6. 表 (Tables)
- data 以降の記述
headerとセルの内部(cells)をそれぞれ辞書型で入力
go.Table(header=dict(values="ヘッダーを1次元配列で"),
cells=dict(values="値を2次元配列で"))
]

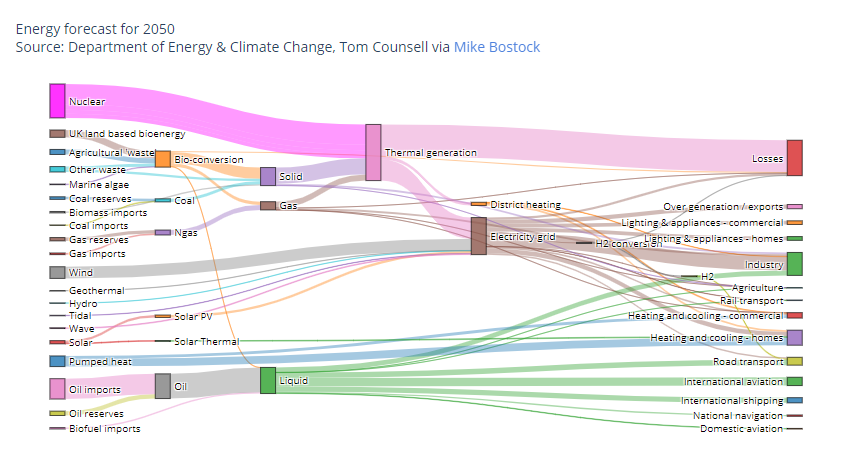
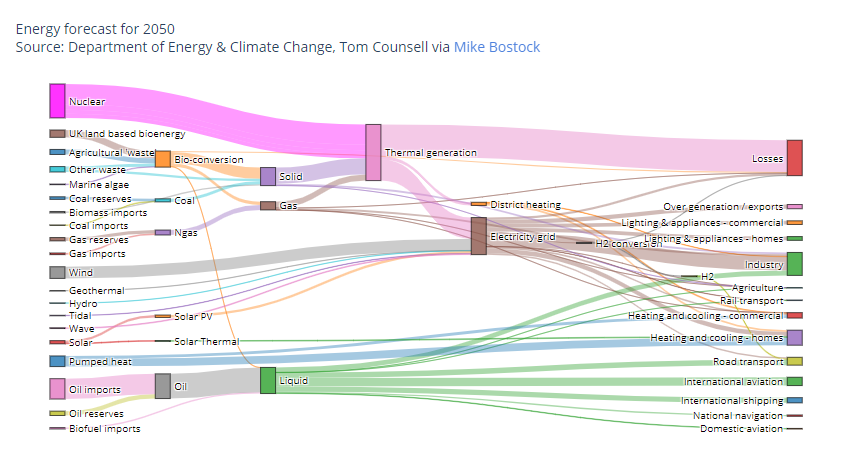
7. サンキーダイアグラム (Sanky Diagram)
- data 以降の記述
# サンプルプログラム (https://plotly.com/python/sankey-diagram/より)
go.Sankey(
node = dict(
pad = 15,
thickness = 20,
line = dict(color = "black", width = 0.5),
label = ["A1", "A2", "B1", "B2", "C1", "C2"],
color = "blue"
),
link = dict(
source = [0, 1, 0, 2, 3, 3],
target = [2, 3, 3, 4, 4, 5],
value = [8, 4, 2, 8, 4, 2]
))

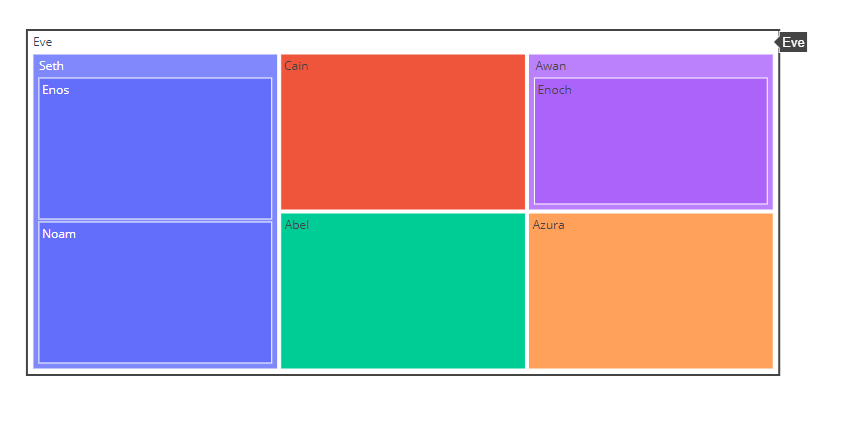
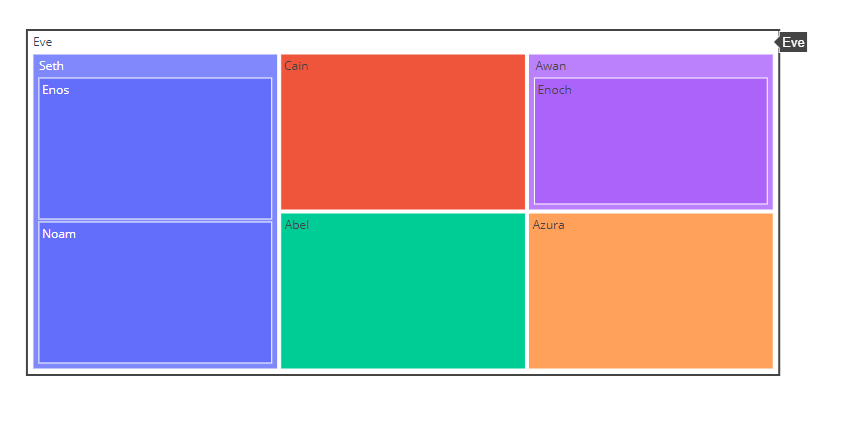
8. ツリーマップ (Treemap Chart)
- data 以降の記述
go.Figure(go.Treemap(
labels = "ラベルのリスト",parents = "ラベルに対応する親の要素のリスト"
)

Treemap Charts の描き方についてはこちらから!
9. バイオリン図 ( Violin Plot )
Violin Plot とは、 数値データの分布を可視化する方法の一つ。
go.Figure(go.Violinplot(
y = "表示させたい値のリスト"
)Violin plot の描き方についてはこちらから!








コメント
[…] Plotly で描けるグラフ一覧!! 前回(Plotly で グラフをより使いやすく!!… […]