Notion では多くの機能がありますが、みなさん使いこなせていますか?
繰り返し使うことの多い動作もあるかと思いますが、それらのショートカットキーを覚えることでより使いこなせるようになるようにカテゴリ別にショートカットキーをまとめていきます!!
前回の記事では、Notionでのテキスト入力で 特におすすめの3つについてのまとめていきました! 今回の記事は、そこでは紹介しきれなかった他のショートカットキーについてもまとめていきます!
Notion で使えるショートカットキー
おすすめショートカット3選
- ブロック内での改行
- 色の変更 (背景色, 文字色)
- 区切り線
文字の装飾編
文字に下線を引いたり、太字にしたりするには下のようなショートカットキーで装飾することができます!
意外とインラインコードを使う人でもこのショートカットを知っている人は少ないのでは?と思います!
文字列を選択した状態で
- 「Ctrl /cmd 」+ 「b」: 太字 (Bold) に変更
- 「Ctrl /cmd 」+ 「i」: Italic に変更
- 「Ctrl /cmd 」+ 「u」: 下線 (Underline) 追加
- 「Ctrl /cmd 」+ 「shift」+「s or x」: 取り消し線 追加
- 「Ctrl /cmd 」+ 「e」: インラインコードに変換


この点に気がついたあなたは、視点が鋭いと思います!
Markdown記法について 詳しくは下の記事で紹介していますが、
太字にするためには 「**文字**」 というように 文字の周り に特殊な文字を加えて変更することもできます!
使い分けとしてのおすすめとしては、
文章を書いている途中に 太字 や 下線などの装飾を加えたい場合 → Markdown記法
文章を書き終わってから 装飾を加えたい場合 → 今回紹介した方法
とするのが良いと思います!
もちろん、どちらかだけ覚えるというのもOKですよ!!



リンクの追加
URLをそのまま入力するのではなく、下のように 表示名「こちら」をクリックすると 設定したリンクに飛べるようにしたいとき(表示名 と リンク先 を別々に設定する場合)に使える方法です!


「Ctrl /cmd 」+ 「K」と入力すると、下のようなボックスがでてくるので
そこに URL を貼り付けて、Enter で設定完了です!


ブロックの種類変更
箇条書きで最初は書いていたけど、チェックボックスに変えようかな など 「途中でブロックの種類を変更したい」ときに使えます! 私もこのショートカットは最近知ったので、今まで使ってた方法だとひと手間かかってしまっていたので、慣れると便利です!
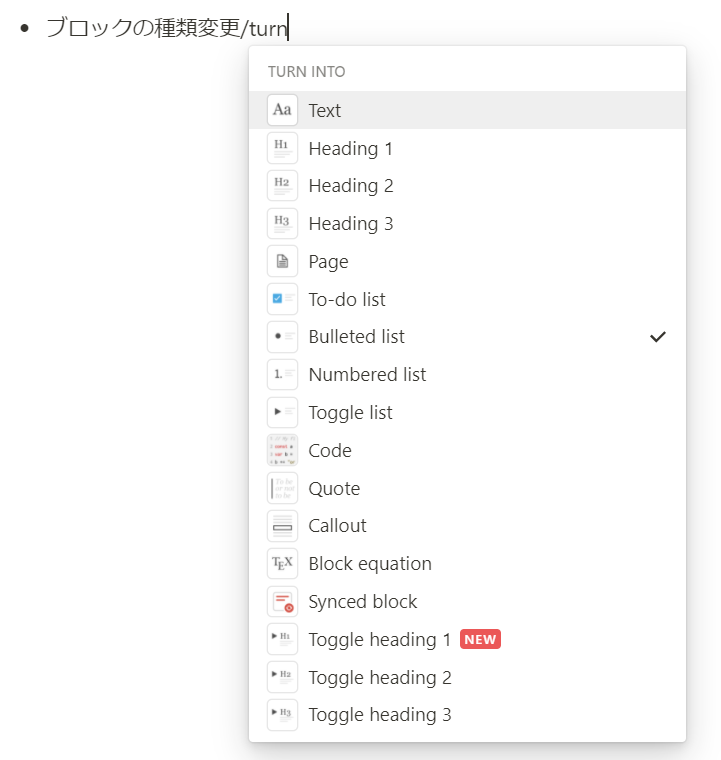
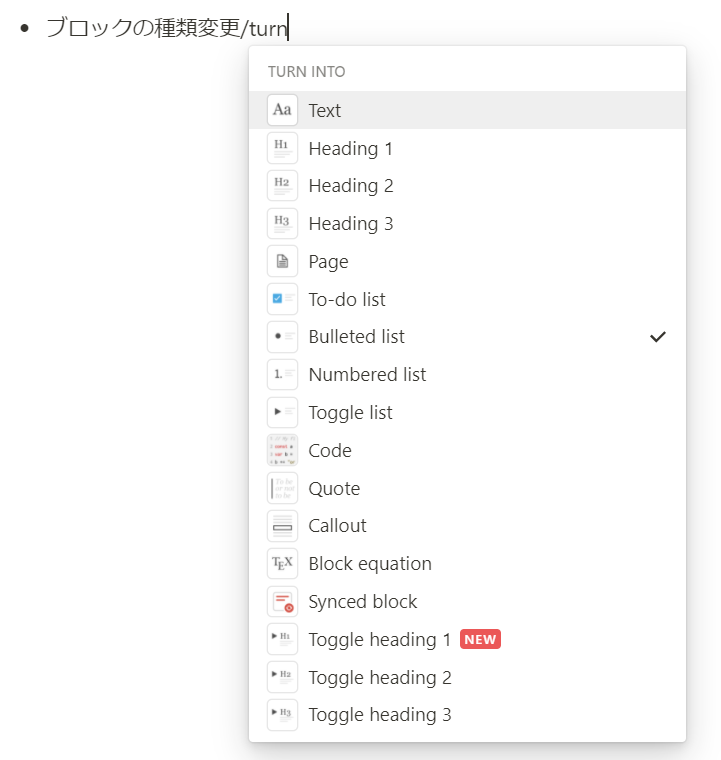
- 行末に 「/turn」と入力
- 変更したい 形式を選択


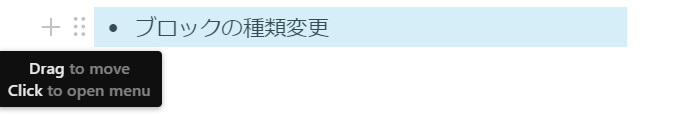
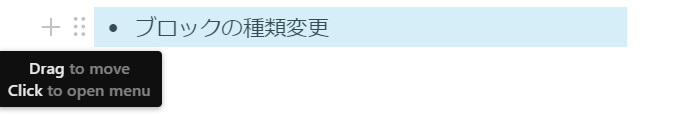
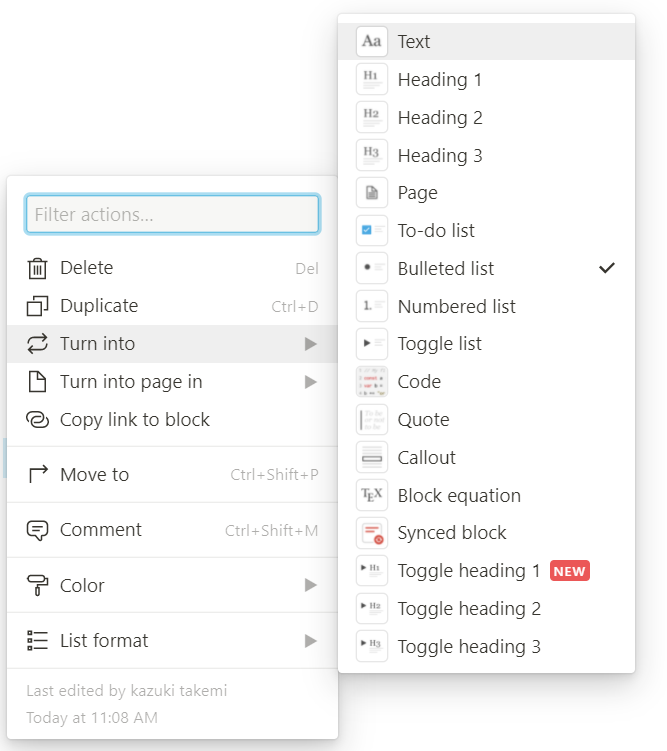
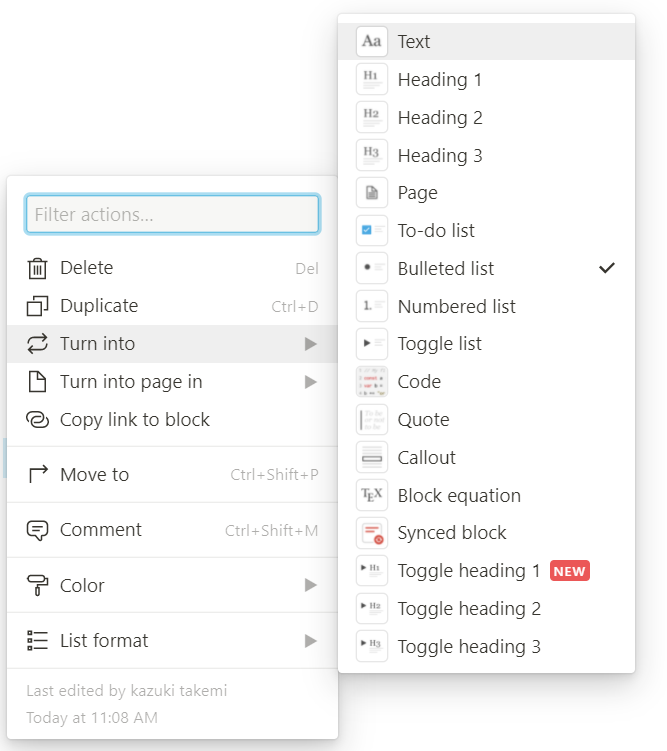
① ブロックを選択 → + の右にある ボタンをクリック


② 「Turn into 」から 変更したい形式を選択


1つ上の階層のページに移動
Notionでメモをするときに、階層的にメモすることも多いと思います(特にデータベースを使っているときなど)
そこで、1つ上の階層に戻りたい!というときに使えるのがこのショートカットです
「Ctrl /cmd 」 + 「Shift 」 + 「u」
画面の表示倍率変更
他のツールでも共通のショートカットですが、 Ctrl/cmd と +/- を組み合わせることで表示サイズの調整を簡単にできるようになります!
- 「Ctrl /cmd 」 + 「+」: 拡大
- 「Ctrl /cmd 」 + 「-」: 縮小
ブロックの複製
同じような内容を複製して、差分のみを変えたい!というときに使える機能です
「Alt / Option」を押しながら ドラック&ドロップ
番号で覚える ショートカット
Windows では「Ctrl」+ 「Shift」、Mac では 「Cmd」+ 「Option」の後に 指定の数字を入力することで使えるショートカットについてまとめていきます!
使えると便利なショートカットではありますが、他のショートカットと違い丸暗記のような形になるので、覚える優先順位としたは後回しでいいと思います! 他も覚えてもっとショートカットを使いこなしたいという人向けになると思います
「Ctrl」+ 「Shift」 と書きますが、 Mac の方は 「Cmd」+ 「Option」 だと思って見てください!
- 「Ctrl」+「Shift」+「0」: テキスト
- 「Ctrl」+「Shift」+「1」: 見出し1 (#)
- 「Ctrl」+「Shift」+「2」: 見出し2 (##)
- 「Ctrl」+「Shift」+「3」: 見出し3 (###)
- 「Ctrl」+「Shift」+「4」: TODOリスト (チェックボックス) ([])
- 「Ctrl」+「Shift」+「5」: 箇条書き (-)
- 「Ctrl」+「Shift」+「6」: 番号つきリスト (1. i. a. )
- 「Ctrl」+「Shift」+「7」: トグルリスト (>)
- 「Ctrl」+「Shift」+「8」: コードブロック (/code or ```)
- 「Ctrl」+「Shift」+「9」: 新規ページ作成
ちなみに、()内に代用できるショートカットを書いていきましたが、4~7 などはMarkdown記法の書き方の方が覚えやすい かつ 短いので、覚えるとしたら 1,2,3,8 あたりかと思います!
2,3 の見出しは ##, ### と連続して入力しなくていい分 楽になりそうですね!!




コメント