Notion では多くの機能がありますが、みなさん使いこなせていますか?
繰り返し使うことの多い動作もあるかと思いますが、それらのショートカットキーを覚えることでより使いこなせるようになるようにカテゴリ別にショートカットキーをまとめていきます!!
Notion でも使える!Markdown記法まとめ
Notion では、テキストを描く際にMarkdown記法を用いて書くことができます。
Markdownに関しては、他のツールでも多く使われているものなので、覚えておけるとNotion以外にも使えますよ!
ちなみに、このブログもMarkdown記法を使って書いています!
基本は、記号 + スペース を入力することで、ショートカットキーの適用ができます!
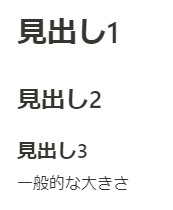
見出し系
#, (##, ###) + スペース で タイトル(見出し表示)に!
タイトルの大きさを設定することができます!
- H1 (見出し1) : #
- H2 (見出し2) : ##
- H3 (見出し3) : ###

+α ) ここで設定した「見出し」を用いて目次を使える機能もあるのですが、これを使えるとさらに便利になります!!
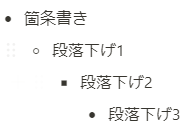
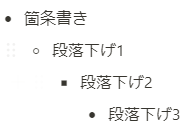
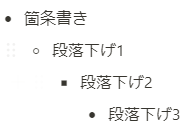
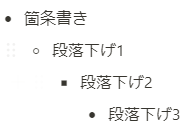
箇条書き
「-」+「スペース」で箇条書き!
他にも 「*」や「+」でも代用できます




次の箇条書きへは?
「Enter」を押すことで次の行に写ります
箇条書きのレベルはどのように調整する?
Tab キー で 1段下げれます
Shift + Tab で 逆に 1段上げれます
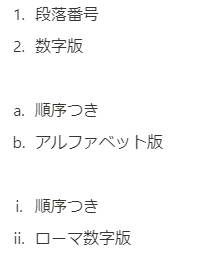
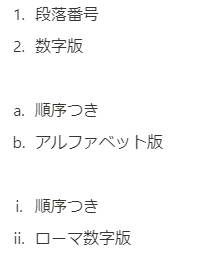
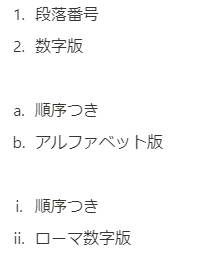
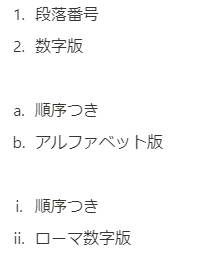
順序つきの箇条書き
順序つきの箇条書きについては、3種類あります!
いずれも ピリオド(.) + スペースが必要なのは共通で、どのように表示させたいかによって1文字目の入力が変わっていきます
- 「1. 」+ 「スペース」: 数字版 (1, 2, 3)
- 「a. 」+ 「スペース」: アルファベット版 (a, b, c)
- 「i. 」+ 「スペース」: ローマ数字版 (i, ii, iii)
入力は アルファベットの i(アイ)で OKです!




チェックボックス




チェックボックス内をクリックするだけで、チェックができるようになる機能でもあるので便利です!
TODOの管理や ちょっとしたチェックリストに最適!
[] + スペース
[] は [ と ] の大かっこ2つを組み合わせて入力します!




トグルリスト




トグルボタンによって、内部に書いた内容を折りたたんで隠したり、広げて見せたりすることができます!
補足として書いておきたいけど、そのまま書くと冗長になるな~という文に使えると良いですね!
「>」+「スペース」




引用ブロック




引用を行いたいときに用いることができるブロックです!
「"」+ 「スペース」
引用符である " を用いる記号!と覚えるといいかもしれません
ちなみに、Notionではアップデートによって引用ブロックの中でも 各種装飾(箇条書きなども含め)ができるようになっています!




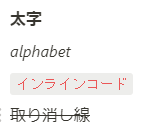
文中(文字の装飾)
- **太字** : 太字
- *イタリック* : 斜体(イタリック) アルファベットのみ対応
- `インラインコード` : 網掛け表示に! (インラインコード)
- ~取り消し線~ : 取り消し線を引く
いずれも 文字を (特定の)同じ記号で囲む形で書いていきます
上から順に 「**」, 「*」, 「`」, 「~」で囲んでいます!







コメント