はじめに
WordPressでブログを書いていて、テンプレがあったらいいな~、前の記事を複製できたら!と思うことありませんか? そんな願いを叶えるために前回の記事 では WordPressでのテンプレートの作り方・使いかた について紹介していきました。
今回の記事はその続編 として、テンプレート機能としても使える再利用ブロックを更に使いこなすためのTipsをまとめて!
本記事は、ブロックエディタ (Gutenberg)を使用している方に向けた記事になります。
前回の記事までの復習
再利用ブロックとは?
前回の記事では、「再利用ブロック」という ブロックエディタ (Gutenberg)を活用していきました!
これは、よく使う項目をグループ化してまとめる+記事を超えてブロック内容を共有できるというものです。
前回の記事では、下のようなテンプレートの最低限部分を作成したのですが、使いこなしていくにはまだまだ。+αの部分をこの記事では説明していきます!


テンプレートを使いこなす!
再利用ブロックを呼び出す
前回の記事では、右上の+ボタンからメニューを開き、追加する方法について説明しましたが実はもっと簡単な方法があります! それもマウスを使わずに!!
それは、「" / "を打ってから使いたい機能名を入力すると、その機能を挿入できるもの」を活用します!
これには、再利用ブロックとして登録したブロック名も追加されるので、
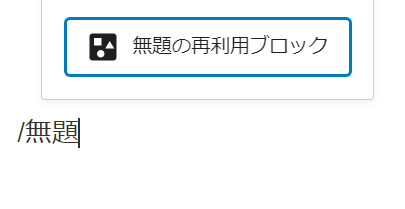
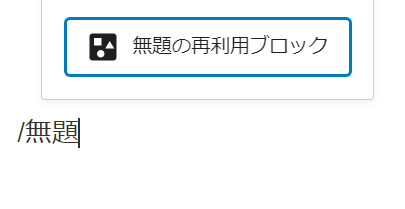
"/再利用ブロック名" と入力すると、下の画像のように候補が出てくるので、上部の青枠内をクリックするとブロックを呼び出すことができます!!
今の段階では、まだブロック名を変更していないので「無題の再利用ブロック」となっていますが、この後説明する「ブロック名の変更」をすることでそのブロック名で検索することができます!


再利用ブロックの名前を変更
再利用ブロックを追加しただけだと、「無題の再利用ブロック」となってしまい、これだとテンプレを複数活用したいときに区別がつきにくくなりますよね。
なので、ブロックを追加したらブロック名も合わせて変更してしまいましょう!
方法はいくつもありますが、今回は2つ紹介します
① 設定>ブロックから編集
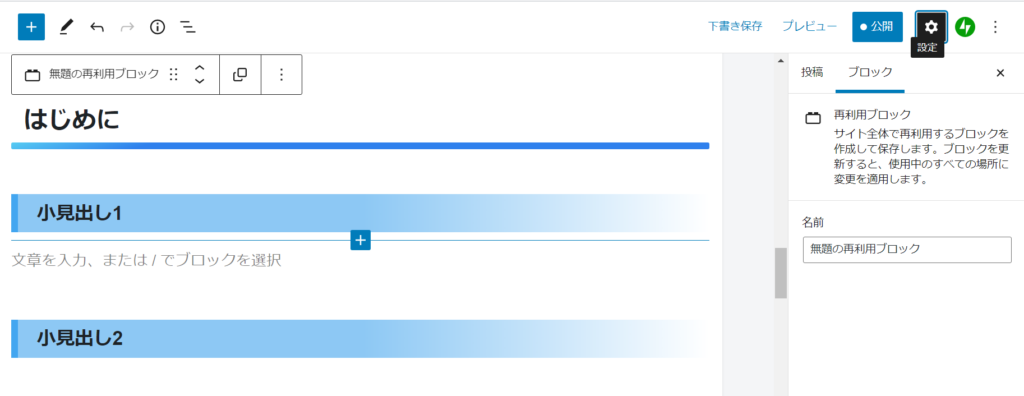
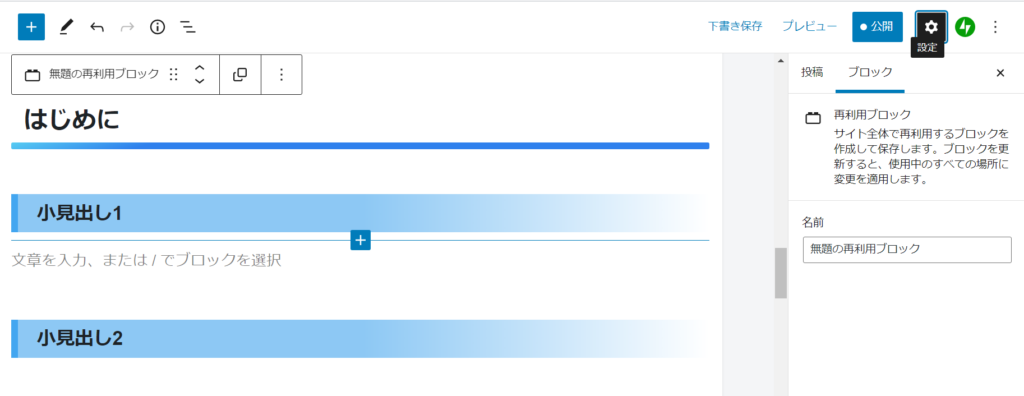
再利用ブロックを選択し、右上の歯車のマークをした「設定」ボタンを押すと下のような画面に
なるので、名前欄のところから変更、保存を行います。


② 再利用ブロックの管理画面から変更
この方法については名前の変更以外もできるので、この後まとめて紹介します!
再利用ブロックを管理
再利用ブロックの注意点として、このブロックを挿入したらまずグループ化の解除をしましょう!
(解除しないと大元のテンプレートをはじめ、それと共有している他のテンプレートも上書きされてしまう可能性があるからです。)
そのようなことがあるので、実際にテンプレートとして使う場合には、大元のテンプレートの変更・管理は管理画面から行うことがおすすめ!ということで管理画面へのアクセスの仕方と、簡単な使いかたを説明していきます。
管理画面へのアクセスの仕方
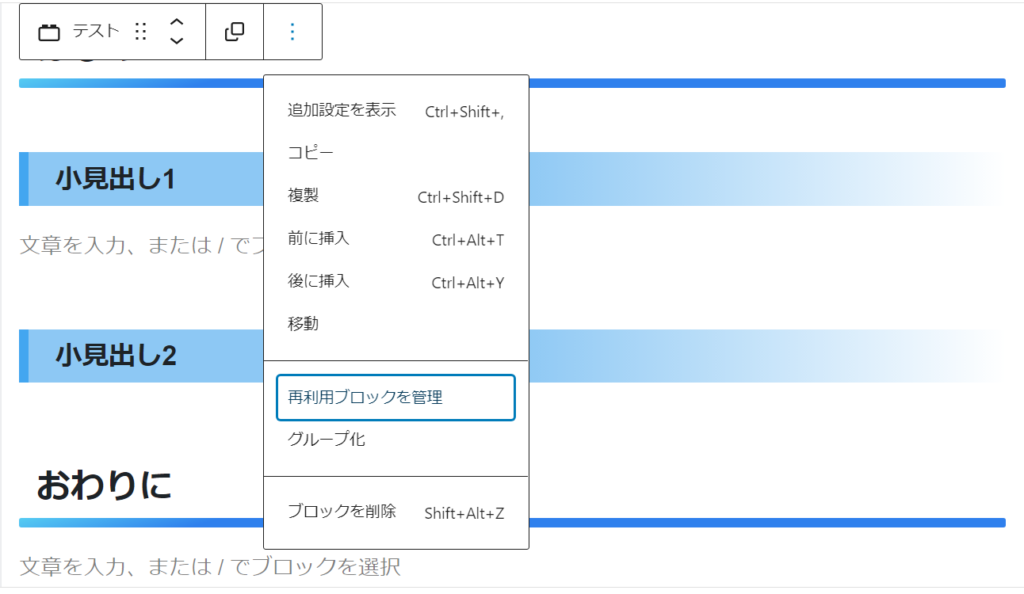
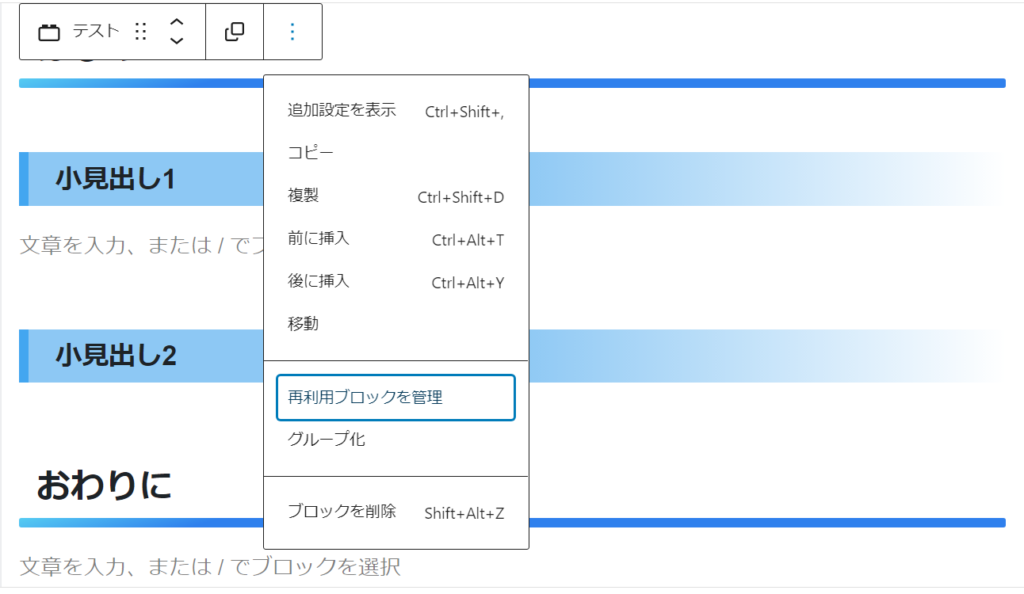
再利用ブロックのメニューを開き、「︙」から「再利用ブロックを管理」を選択


管理画面の使いかた
ここまでの操作ができると、下の管理画面に移ることができます!
その後、編集したいタイトル(ブロック名)の下までカーソルをドラックすると、「編集, ゴミ箱へ移動, JSON形式でエクスポート」というボタンが出てきます。
そのまま、「編集」ボタンを押すとそのブロックの中身の編集が可能になります!


ここまでできると、後はブログのページを作るときの同じ要領で操作することができます!
ちなみに、このブロックでのタイトルは再利用ブロックの名前になるので、ここを変更することでもブロック名を変更することができますよ!






コメント