Plotlyでは、Scatter関数を用いることで LinePlotの描画もすることができます!
これは、オプション mode を "lines"とすることで行うことができるのですが、mode等の説明については、Plotly Scatter(散布図・折れ線グラフ)のモード設定 で書いているので、こちらを参照ください。
この記事では、その他の LinePlot を描く上で使えるオプションについてまとめていきます!
Style (線のスタイル設定)
ここでは、 LinePlotのための最大のオプション "line" の設定についてまとめていきます。
まず、 "line"で設定できる項目をあげると以下の通りで、これらを辞書型で定義します!
go.Scatter(x="x座標", y="y座標", mode="lines",
line = dict(オプション1 = "",
オプション2 = "",
・・・
オプションn = "")
)- color : 折れ線の色
- width: 幅の太さ
- dash:線の形状 (破線など)

color
色を指定することができますが、指定方法は大きく2種類
色の名前から指定
color = '色の名称'
color = 'royalblue' ここの色の名前については、ここに記載されているような 名前付けされたCSSの 色であれば指定できる
RGB表記で指定
color = 'rgb(100,150,200)' #rgb(赤,緑,青)width (線の太さ)
線の幅の太さの設定。単位は ピクセル単位。
width = 10 #10(px)dash
線の形状を表すオプション。
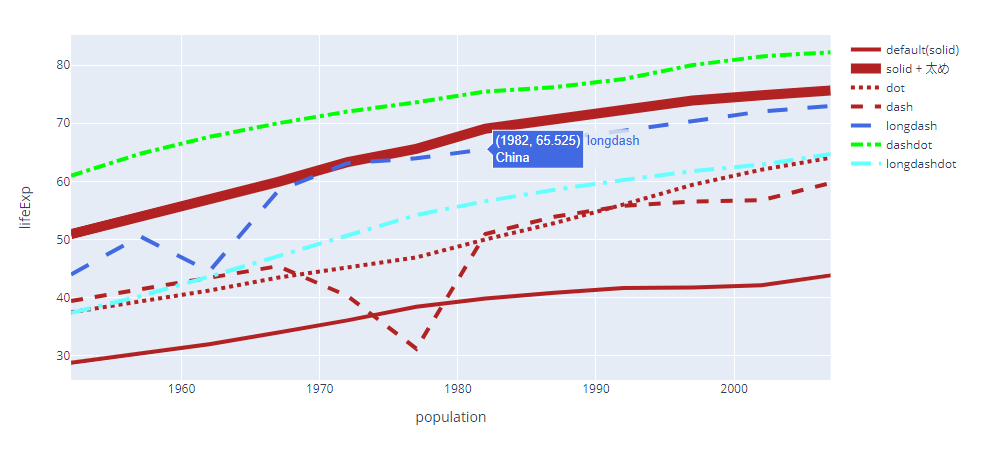
デフォルトは、solid で他にも、dot, dash, longdash, dashdot, longdashdot などがある。




dash = "dot" サンプルコード
ここまでをまとめて実行したplotlyの図のコードを載せておきます!
# データ準備
import pandas as pd
import plotly.express as px
df = px.data.gapminder()
asia_df = df[df['continent']=='Asia']
# グラフ可視化
import plotly.graph_objects as go
country = asia_df['country'].unique()
plot_df = asia_df[asia_df['country']==country[0]]
fig = go.Figure()
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[0],
mode = 'lines',
name = 'default(solid)',
line=dict(color='firebrick', width=4)
)
)
plot_df = asia_df[asia_df['country']==country[1]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[1],
mode = 'lines',
name = 'solid + 太め',
line=dict(color='firebrick', width=10,dash='solid')
)
)
plot_df = asia_df[asia_df['country']==country[2]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[2],
mode = 'lines',
line=dict(color='firebrick', width=4,dash='dot'),
name = 'dot'
)
)
plot_df = asia_df[asia_df['country']==country[3]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[3],
mode = 'lines',
line=dict(color='firebrick', width=4,dash='dash'),
name = 'dash'
)
)
plot_df = asia_df[asia_df['country']==country[4]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[4],
mode = 'lines',
line=dict(color='royalblue', width=4,dash='longdash'),
name = 'longdash'
)
)
plot_df = asia_df[asia_df['country']==country[5]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[5],
mode = 'lines',
line=dict(color='rgb(0,255,0)', width=4,dash='dashdot'),
name = 'dashdot'
)
)
plot_df = asia_df[asia_df['country']==country[6]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[6],
mode = 'lines',
line=dict(color='rgb(100,255,255)', width=4,dash='longdashdot'),
name = 'longdashdot'
)
)
fig.update_layout(
xaxis_title = 'population',
yaxis_title = 'lifeExp'
)
fig.show()線の形 (line_shape)
lineplotでのデフォルトは、点の間を直線でつなぐ折れ線グラフを描く。
しかし、それ以外にも点の結び方があり、それらを line_shapeで設定することできる。
種類としては、以下の通り
- linear(デフォルト)
- spline
- hv
- vh
- hvh
- vhv
サンプルコード
データの準備部分は上のサンプルコードと同じ
# グラフの可視化
import plotly.graph_objects as go
country = asia_df['country'].unique()
plot_df = asia_df[asia_df['country']==country[0]]
fig = go.Figure()
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[0],
mode = 'lines+markers',
name = 'default(linear)',
)
)
plot_df = asia_df[asia_df['country']==country[1]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[1],
mode = 'lines+markers',
name = 'spline',
line_shape='spline'
)
)
plot_df = asia_df[asia_df['country']==country[2]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[2],
mode = 'lines+markers',
name = 'hv',
line_shape = 'hv'
)
)
plot_df = asia_df[asia_df['country']==country[3]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[3],
mode = 'lines+markers',
line_shape = 'vh',
name = 'vh',
)
)
plot_df = asia_df[asia_df['country']==country[4]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[4],
mode = 'lines+markers',
name = 'hvh',
line_shape = 'hvh'
)
)
plot_df = asia_df[asia_df['country']==country[5]]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
text = country[5],
mode = 'lines+markers',
name = 'vhv',
line_shape = 'vhv'
)
)
fig.update_layout(
xaxis_title = 'population',
yaxis_title = 'lifeExp'
)
fig.show()



コメント
[…] Plotly Lineplot(折れ線グラフ) まとめ Plotlyでは、Scatter関数を用いることで Li… […]