相関行列を可視化させよう!という時にみなさんどうしますか?
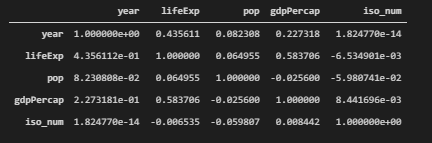
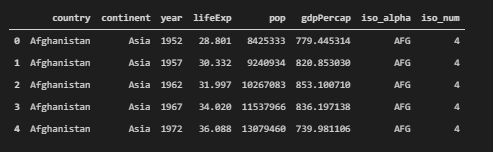
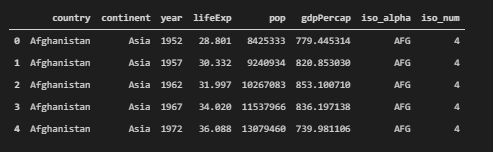
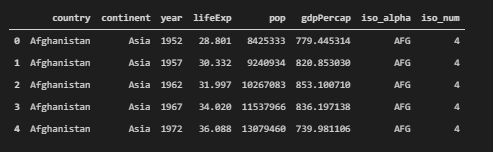
ちなみに、表データとして表すと下の図のようになりますが、 matplotlibやseabornで可視化させていますでしょうか? そのタスク、Plotly でもできます!!
ということで、この記事では Plotly での ヒートマップの使い方についてまとめていきます。

Heatmap (graph_objects)
まずは、graph_objectsを用いた Heatmap の 使い方についてです。
基本の書き方
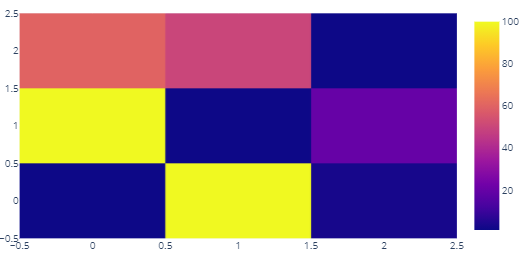
- add_traceの後に、散布図などを書く際には、go.Scatterとしていましたが、go.Heatmapとすることで、ヒートマップを描くことができます。
- 引数 z : 基本は、2次元配列にheatmap上で表す値を格納。
2次元配列上のx,y座標に合わせて表示させます。
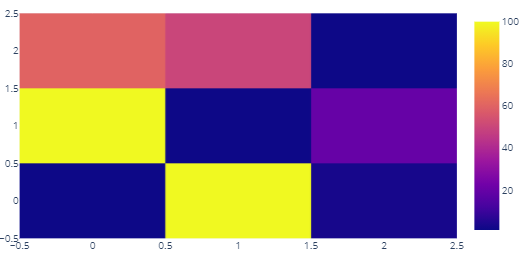
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(go.Heatmap(
z=[[1, 100, 3],
[100, 1, 20],
[60, 50, 1]]))
fig.show()



相関行列のヒートマップを作成
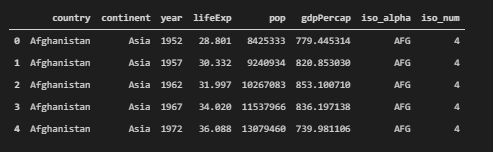
plotly提供のサンプルデータより、こちらの国・地域別の平均寿命のデータについて考えていきます。




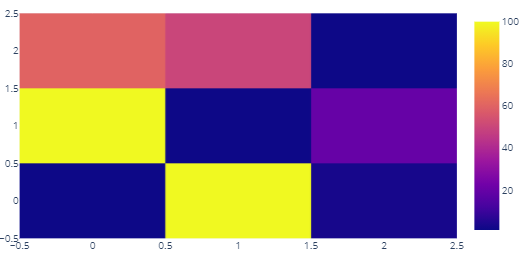
上の基本的な書き方のところでは、z の値のみを引数として指定していましたが、縦軸・横軸 (x,y軸)のラベルの設定をすることも可能です。
データフレームを dfとした場合
x軸 : x = df.columns
y軸 : y = df.index
z : z = np.array(df)
というように設定をすると場合によってコードを書き分ける必要はなくなると思います!
import pandas as pd
import plotly.express as px
import plotly.graph_objects as go
import numpy as np
df = px.data.gapminder() #データの準備
df_corr = df.corr() #相関行列を生成
fig = go.Figure()
fig.add_trace(
go.Heatmap(
x = df_corr.columns,
y = df_corr.index,
z = np.array(df_corr)
)
)
ヒートマップに数字・文字を追加表示 (figure_factory)
ここまでで、データフレームや2次元配列に格納されたデータをヒートマップにすることができました! Plotlyの特性により、カーソルをあわせるとそのマスの値がわかります。といっても、ヒートマップ上に、値を表示させたほうが見やすいことも多いですよね。
この節では、テキスト表示を加える方法を figure_factory を用いて説明します。
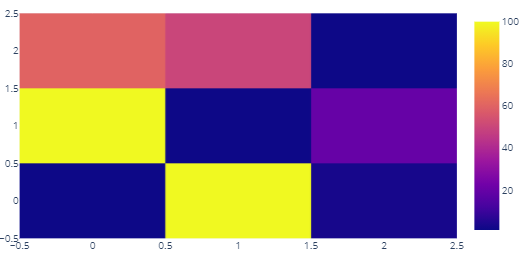
データとしては、引き続き 国・地域別の平均寿命のデータを用いて図示してみると、下の図のようになります。
数値を入れることによってより見やすくなっていますよね!
先に全体のコードを載せてから個別の引数についての説明を加えていきます。
import plotly.figure_factory as ff
x = list(df_corr.columns)
y = list(df_corr.index)
z = np.array(df_corr)
fig = ff.create_annotated_heatmap(
z,
x = x,
y = y ,
annotation_text = np.around(z, decimals=2),
hoverinfo='z',
colorscale='Viridis'
)
fig.show()x, y, z の設定の基本は、graph_objectsを用いた上の例と同じなのですが、
x, y の設定の際に、そのまま実行する場合とエラーが発生する場合が確認されましたので
list に直し解消しました。
annotation_text
ヒートマップ上に表示させる テキストを設定します。
文字・数値どちらでも OKです!
数値をそのまま表示すると、小数点以下の値もそのまま表示されてしまうので見にくくなってしまいます。そのため、小数点第2位までを表示する形にしています。
annotation_text = np.around(z, decimals=2),hoverinfo
カーソルをあわせた時に、表示させる変数を指定・限定することができます。
上の例だと、x, y, z のすべてが表示されてしまいますが、zだけを表示させることができれば十分!というときは、このように設定することが実装できます。
hoverinfo = 'z'colorscale
ヒートマップを表示させる上で、カラースケールも設定することができます。
- 'Grays' : モノクロのカラースケール
- 'Virids' : 今回使用したカラースケール
plotly で使用できるカラースケールの詳細は下記ページから




コメント