Notionを使っている方だと、データベースの機能を使って 情報をまとめたりしている人も多いと思います。しかし、Relation や Rollup を使ってる?と聞くと なかなかそこまで使えている人は多くない印象です。
この2つを使えるようになると、Notionをさらに便利に使えるようになるので、この記事では「Relation, Rollupとは?」という部分から、具体的な使い方までを紹介していきますので是非最後まで読んでいただけたらと思います!
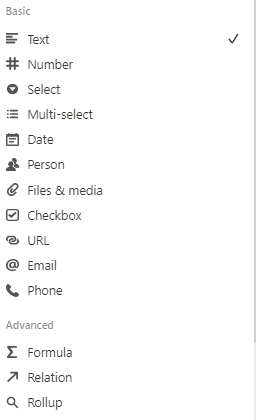
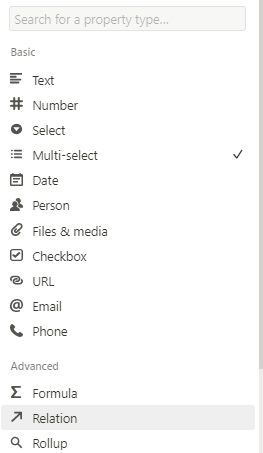
Relation, Rollup
データベースに情報を入力していく際に、Textや Number, Multi-select 等記入形式を選べますが、Realtion, Rollup もその一つです!
Basicの機能ではなく、Advanced な機能の一つに分類されているので、もしかしたら初めて見る方もいるかもしれないですね!

Relation とは?




Relationとは、別のデータベースの情報を紐付けることで、2つのデータベースをつなげることができる機能です!
後で説明しますが、タグづけ(multi-select)の上位互換の機能としても使える点はとても便利です!
Rollup とは?




Relationと組み合わせて活用する機能で、Relationでつながったデータに対して簡単な計算やデータの集計をすることができます!
詳しくは、具体例を見ていただいた方がわかりやすいと思うので、この後は Relation, Rollupを使った Notion活用術をまとめていきます!
Relation, Rollupを使った Notion活用術
ここからは実際にデータベースを作って、Relation, Rollup の使い方を順に説明していきます!
この記事では、「本の管理」を題材に下記のような機能を作っていきますよ!
一般的な 表(テーブル)の作り方
Notion で表を作りたい場合は、Table viewから作れます!




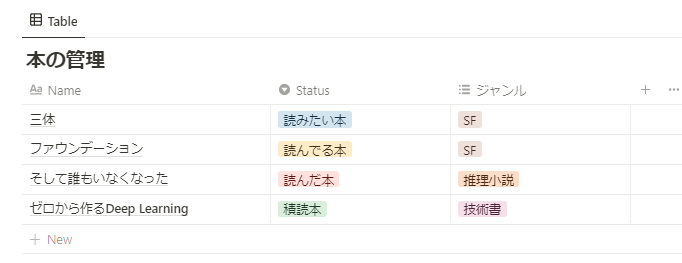
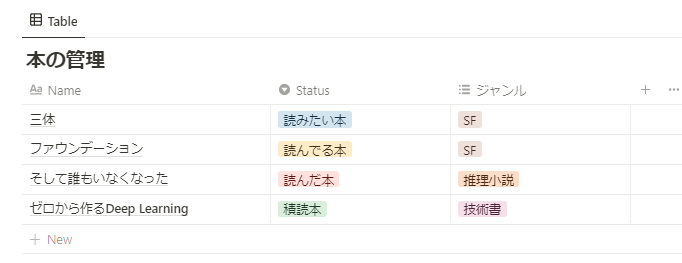
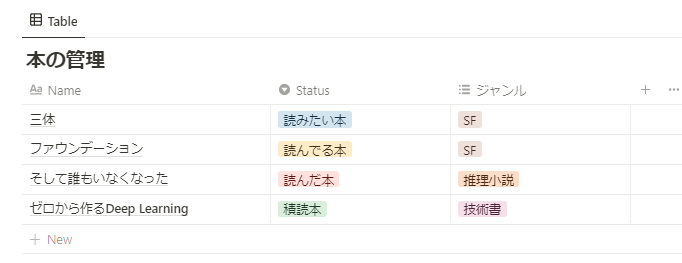
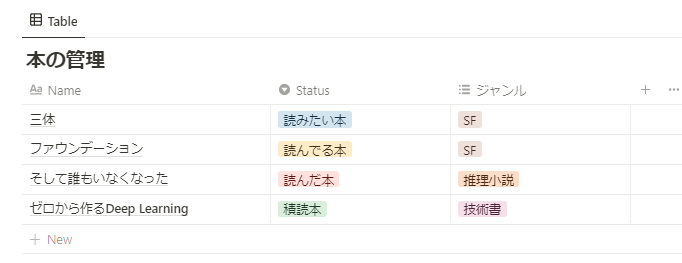
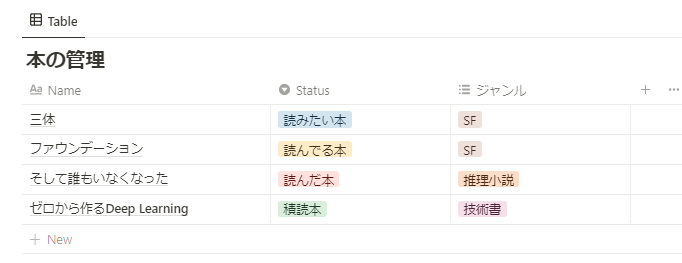
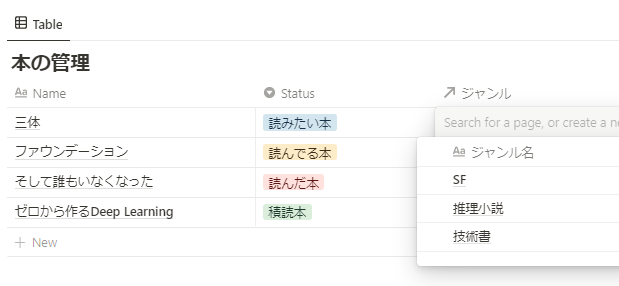
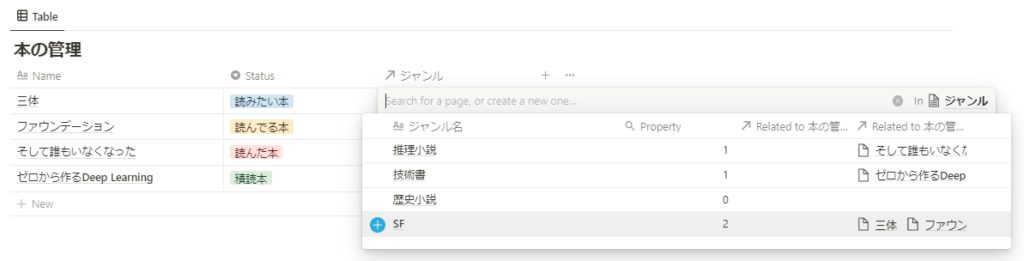
その際に、本の名前・Status・ジャンルを入力したいというときがあったとき、下の画像のように作ってはいませんか?




作り方はあっていますが、この「ジャンル」で設定しているプロパティを「Multi-select」から「Relation」にすることで一段上のデータベースを作ることができますよ!!
ここでの設定は以下のつの手順です!
0. 準備 : 元になるデータベース(表)を作る




1. 別のタグ用 データベースを作る
/table コマンドから 元の表と同様に データベースを作っていきます!
このとき作成するのは、今回は「ジャンル」です。なので、それに合わせてデータベースの名前も「ジャンル」としておきます。
しかし、以下のようなポイントに当てはまるものは、今回の手順を真似して、データベースのアップデートをすると良いと思います!!
タグをつけている要素について 情報を加えたい(メモしたい)場合
本来であれば、「SF」というタグについて解説を加えることはできませんが、Relationを用いると、「タグとしての要素」を持ちつつ、それに加えて「ページ」の要素も加わるので、「SF」についてのページを作り そのページとタグを組み合わせて使うことができます!!
タグがついている要素の数を数えたい場合
現状のNotionの機能だと、従来の方法でデータベースを管理していると、SFというタグをつけた本が何冊あったかな?と思った時に、簡単に探す方法がありません。
しかし、この方法を使うことで解決できます!




実際に自分がよく使っている方法だと、「読みたい論文を整理」するときに、「学会」というタグを使っているのですが、それだけだと どんな学会か? 有名な学会か?がわからないので、
- どんな学会かを調べて、ページ化してつなげるために使い
- 有名な学会か?は自分がどのくらい保存した論文の中でのその学会がどのくらいあるのか?という数を表示することで判断しています!
2. プロパティの変更 (Relationへ)
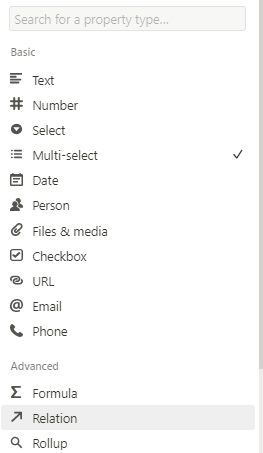
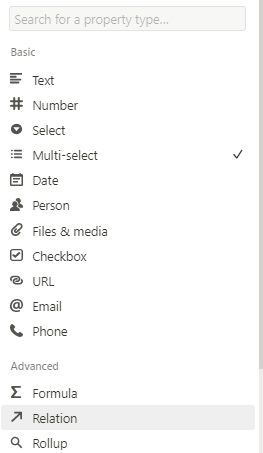
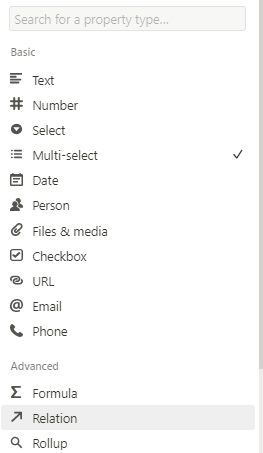
「Edit property」から Relationを選択してください!
Advancedな機能に区分されているので、下から探した方が早いかもですね!
ここのプロパティ変更の部分で注意点があります!
もし、新しく作りたい要素であれば気にしなくてよい話ですが、既存の要素を移行したい場合は、既存の列にプロパティを変更するのではなく、新しく列を作ったうえでプロパティを Relationにすることをおすすめします!
そうしないとデータは消えないのですが、Relationに変更したときに、元の要素が非表示になってしまうので移行作業に手間がかかってしまいます




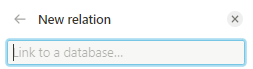
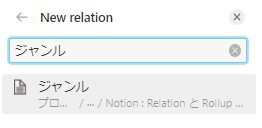
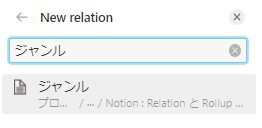
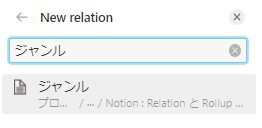
Relation を選択すると、どの データベースと連携するか?の設定を求められます。




ここでは、1 で作成した「ジャンル」のデータベースとつなげたいので、"Link to a database"で「ジャンル」と検索して出てきたデータベースをクリックして、接続完了です!




3. Relation完成 (実際の使い方 解説)
ここまでができると、以下のように ジャンルの部分の要素が空欄になった状態までは完成していると思います!




ここから実際に使っていくときは、基本は Multi-selectのときとほぼ同じですが簡単に解説していきます!
➀ 既存要素からタグつけしたい場合
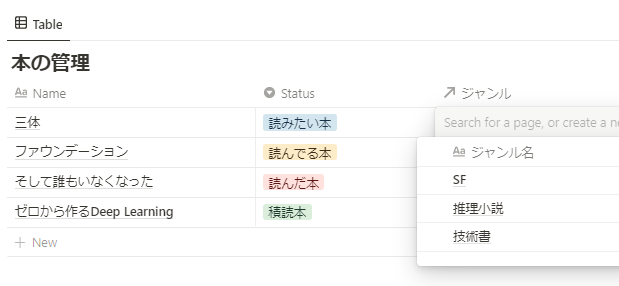
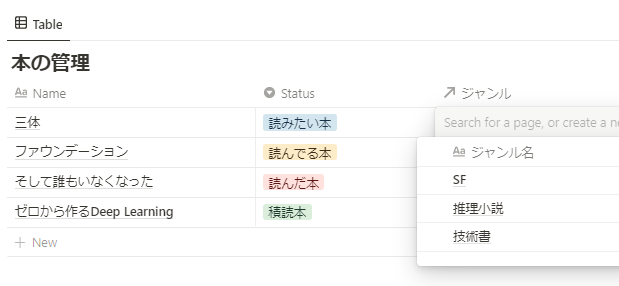
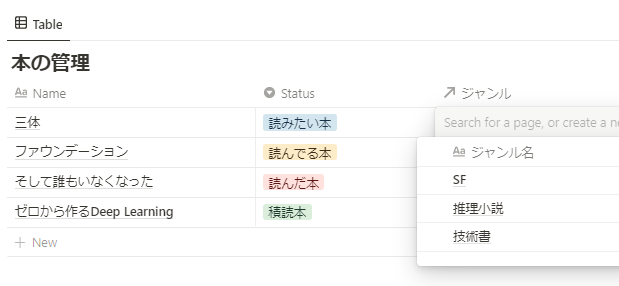
入力したい欄を選択すると、下記のように表示されるので、そこからタグづけしたいジャンルを選択します




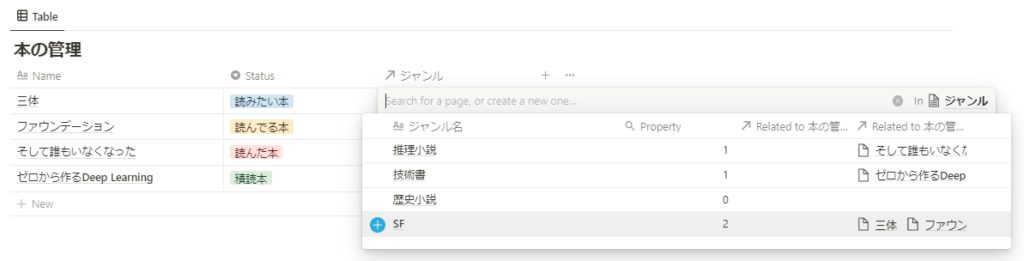
➁ 既存要素にはない ジャンルをタグづけしたい場合
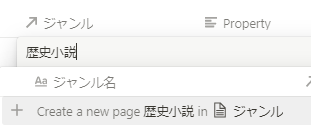
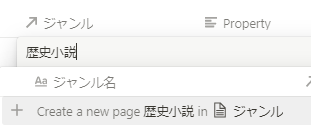
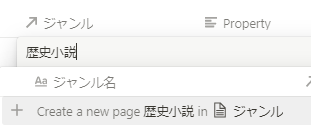
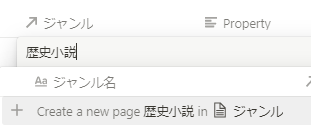
選択すると、下記のように表示されるので、 "Search for a page..."の部分に 新しく追加したいジャンル名を書き、「+ボタンをクリック」or 「Enter」で追加できます!




ちなみに、ジャンル設定をメインのデータベースで入力すると 1 で作った「ジャンル」のデータベースにもつながっているのでこのように更新されていますよ!




データの移行をする場合は、フィルタリング機能等を駆使して移行を行うと良いと思います!
ただ、量が多くなると移行が大変なので、最初から タグとして Relationを使うことをおすすめします!
4. Rollup の設定
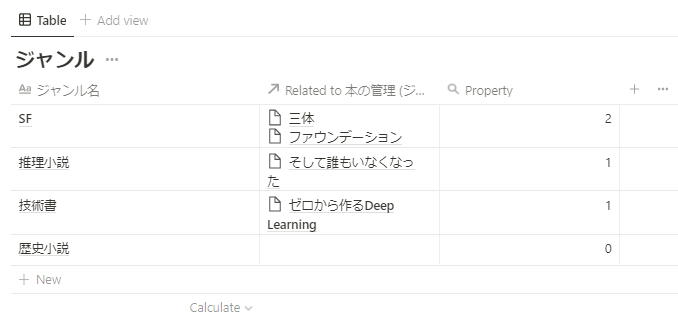
1.で作成した「ジャンル」のデータベースで Rollup を設定していきます!
新しく列を作った上で、プロパティをRollup に設定します。




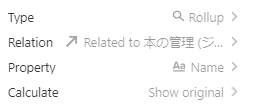
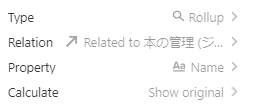
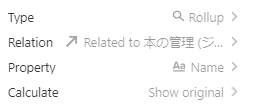
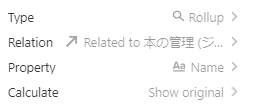
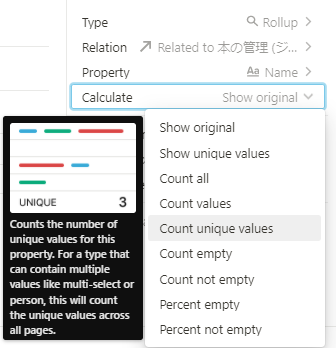
そうすると、上の画面がでてくるので、まずどのRelationについて 参照するかを設定します。
「Relation」の部分で設定できます!




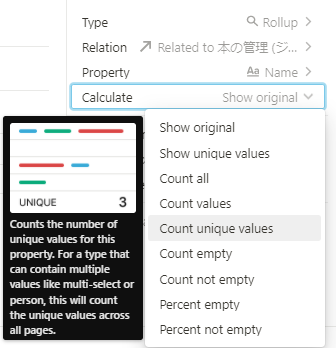
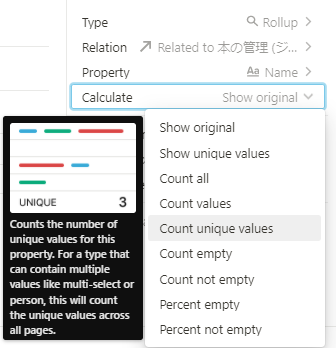
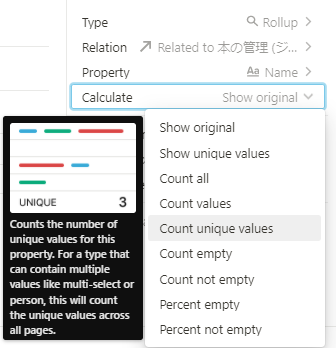
そこから、"Calculate"の部分で「Count unique values」と設定することで、ジャンルごとにメインのデータベース内での要素数をカウントすることができます!!




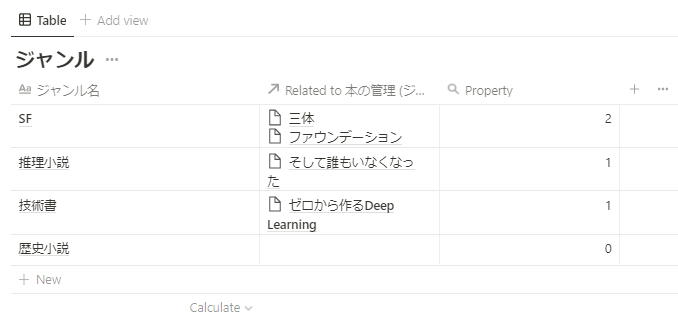
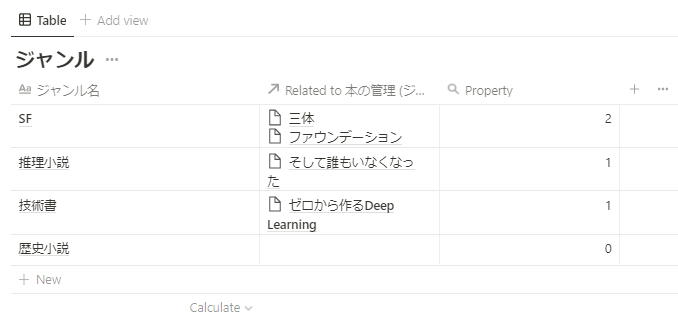
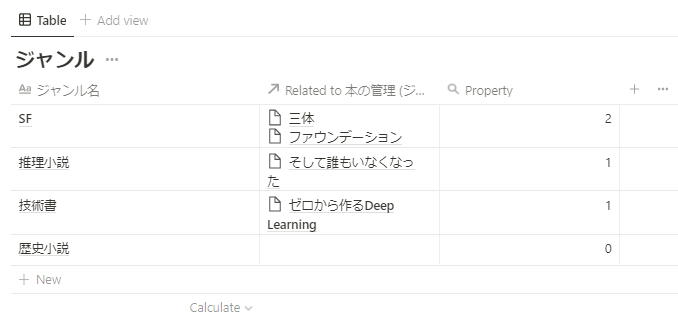
実際に、「ジャンル」のデータベースでは、上の設定の後にはこのように表示されます!




上のように Rollupの設定ができると、メインのデータベースで ジャンルを設定するときにも カウントされた数などが現れるようになりますよ!!







コメント