以前の記事では「Gradio」というpythonで簡単にアプリを作れるツールについて紹介していきました! htmlやJavaScriptなどの知識も要らず作れて便利なのですが,以前の記事では "Hello World"を表示させるところまでの紹介だったので,今回の記事では実際に計算機アプリを作りながら,流れをまとめていきます!!
Gradioとは?といったところに気になる方はこちらも合わせて読んでみてください!
計算機アプリ作り方
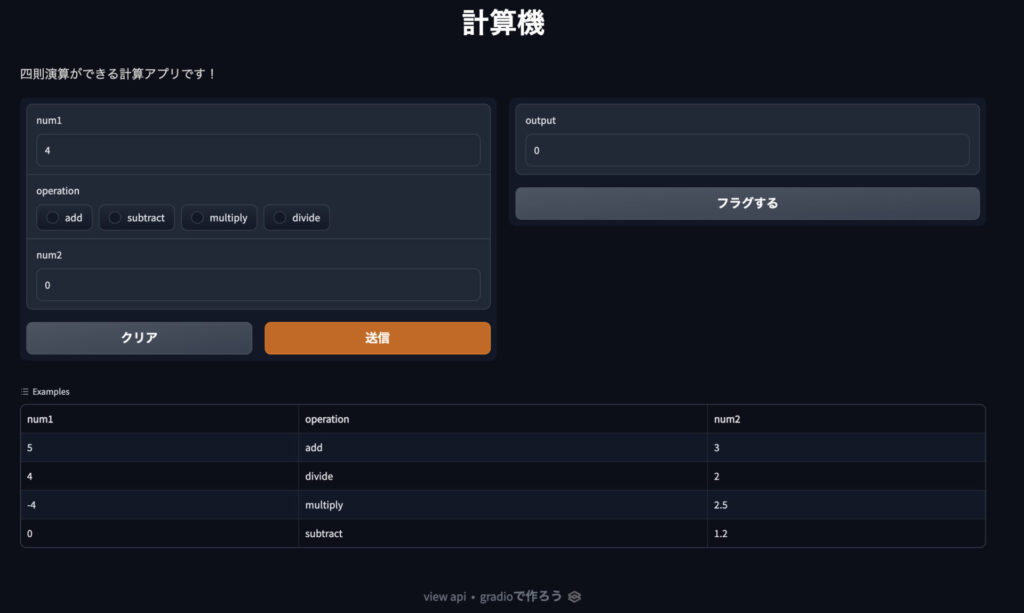
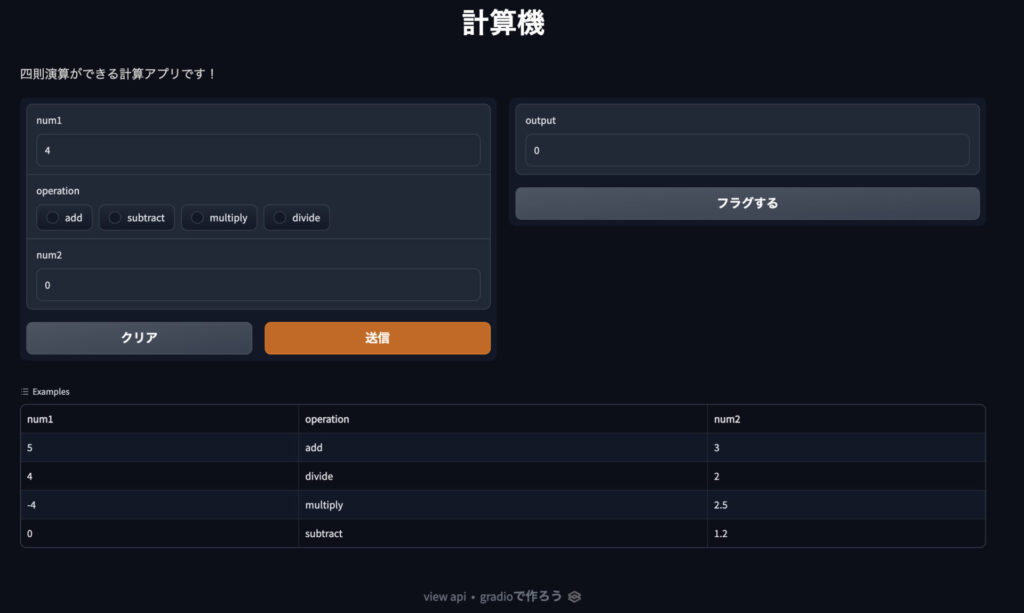
今回,作る計算機アプリはこのような形です!足し算・引き算・掛け算・割り算の四則演算を行う簡易アプリです.
入力値として 計算を行いたい値2つ(num1, num2)と演算子を選択して 「送信ボタン」を押すと右側のoutputに計算結果が表示されます!


アプリ作成の流れ
アプリ作成の大まかな流れは以下の通りです! google colabで実行するだけでもサーバーレスでアプリを作れてしまうのはとても便利なので,興味ある方は是非試してみてください!
0. 前準備) pip install gradio でインストール
1. Interface内で実行する関数を定義
2. Interface を定義
(3. サンプル(例) を設定)
4. launch してアプリを構築
1. Interface内で実行する関数を定義
今回は計算機アプリを作るので,その計算を行う関数を作成する必要があります!
2つの数字(num1, num2)と1つの演算子(operation) を引数としてとり,その計算結果を返すよう関数calculator を以下のようにコードを書きます.
def calculator(num1, operation, num2):
if operation == "add":
return num1 + num2
elif operation == "subtract":
return num1 - num2
elif operation == "multiply":
return num1 * num2
elif operation == "divide":
return num1 / num22. Interface を定義
Interface関数の引数にはアプリの実装に必要な情報をほぼ設定するような形になります.その中でも必ず必要なものは 実装する関数名, 入力値, 出力値です.その他は必要に応じて加えるオプションになりますが,ここでは一つずつ説明していきます!
import gradio as gr
demo = gr.Interface(実装する関数, 入力値, 出力値, (例, タイトル, 説明))(1) 実装する関数
これは,今回の場合は上で定義した 「calculator」となります
(2) 入力値
入力画面の設定です.入力値としては今回の場合は数値(num1), 演算子(operator), 数値(num2)という3つの値を取りますが,それぞれの初期設定を行なっていきます!
[gr.Number(4), gr.Radio(["add", "subtract", "multiply", "divide"]), "number"]- 数値(num1) : gr.Number(4)
4 を入力
- 演算子(operator) : gr.Radio(["add", "subtract", "multiply", "divide"])
ラジオボタンを設置 → add, subtract, multiply, divideの演算子をボタン入力できるように
- 数値(num2) : "number"
特定の値は入力せず「数値型」であることだけを設定 (表示は 0となる)
+α point)
数値以外についても言えるが,値の入力は主に2パターンあり,gr.Number(4)というような明確な値を直接代入する場合と,"number"というように型だけを設定する場合がある
(3) 出力値
今回の場合は,計算結果の1つの出力しか取らないため,その1つの要素について設定を行う
上の入力値でも紹介しましたが今回の場合は特定の値を設定せずに型の設定のみを行います
"number"(4) タイトル: title
その名の通りアプリのタイトルを設定できます.(日本語表示も可能!)
日本語に対応せず,文字化けするツールも多いので日本語対応されているのはとても使いやすいです!
title="計算機"

(5) 説明: description
アプリの説明文を設定できます!場所はアプリのタイトル下です (日本語表示も可能!)
description="四則演算ができる計算アプリです!"

3. サンプル(例) を設定
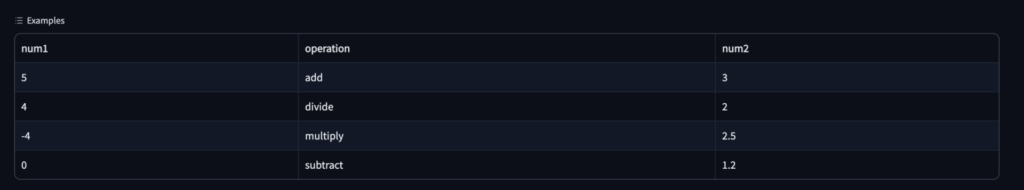
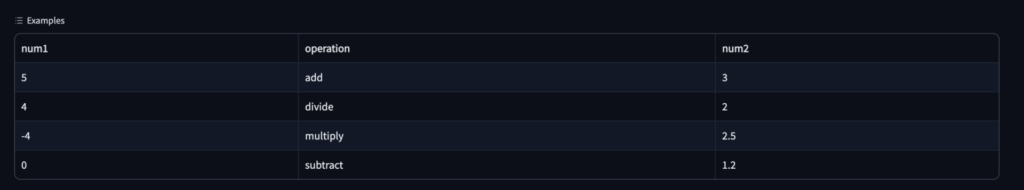
GradioではExamplesの設定ができます!この機能はGradioの中でも便利な機能の1つだと思います.アプリ画面の1つの例をクリックするとその例が入力値になるように画面が遷移し,ユーザーが簡単にいくつかの例を試すことができるようになります!
今回の場合は,入力値が 数値(num1), 演算子(operator), 数値(num2)というような形で取られていたので,それに合わせて listで定義しています.実際に四則演算それぞれに対して1つずつの計算例を作ってみました!
examples=[
[5, "add", 3],
[4, "divide", 2],
[-4, "multiply", 2.5],
[0, "subtract", 1.2],
]

4. launch してアプリを構築
Interfaceを定義した後は,この1文の実行を行うだけでアプリをサーバーレスで使えるようになりますよ!
demo.launch()サンプルコード
今回実装したコードを全部合わせてると以下のようになります!そのままコードを実行するだけで この計算機アプリ作れますよ!(gradio のライブラリインストールはお忘れずに!)
import gradio as gr
def calculator(num1, operation, num2):
if operation == "add":
return num1 + num2
elif operation == "subtract":
return num1 - num2
elif operation == "multiply":
return num1 * num2
elif operation == "divide":
return num1 / num2
demo = gr.Interface(
calculator,
[gr.Number(4), gr.Radio(["add", "subtract", "multiply", "divide"]), "number"],
"number",
examples=[
[5, "add", 3],
[4, "divide", 2],
[-4, "multiply", 2.5],
[0, "subtract", 1.2],
],
title="計算機",
description="四則演算ができる計算アプリです!",
)
demo.launch()




コメント