Plotly で グラフを描く際にドキュメントを読んでみたり、いろんな記事で読んだりすると、import して使う方法が2つあって、この違いは何?と感じることがありませんか?
具体的には、こんな感じです。
# matplotlib のインポートなら
import matplotlib.pyplot as plt
# plotly だと2種類
import plotly.express as px
import plotly.graph_objects as goそこで、この記事ではplotly のグラフ描画方法の一つである "graph_objects"についてまとめていきます!
Express と graph_objects の違い
まず、疑問に思うところがそもそも何が違うのか?ということだと思います。
結論を先に言います。「中身は同じ」です。
どういうことかというと、Plotly Express内の関数を用いると、内部ではgraph_objectsが呼び出されて値を返しています。つまり Expressの関数の中には、graph_objectsを使うと描けるけれども 5~100行くらいかかってしまうという内容でもまとめて実装されているという点で便利です!
なぜ graph_objectについての記事を書いているのか?
このブログでは、plotly のまとめを行うときには、基本的には graph_objectsを採用しています。
というのも、より根本的なアイデアであるgraph_objectsを理解することで Expressを使おうとしたときにも通じると感じるからです
(2021/7/1現在であげている 記事のほとんどが 基礎操作を主にしたものなので、今後もっと簡単にplotly を使いたい、コード量を抑えて書きたい!というご要望があれば、Expressについても書いていけたらと思ってます)
graph_objectsでできて、expressだとできないこと
1. Subplots が使えない
実は、もう既に出している記事でgraph_objectでしかできないことがありました!
Expressだと "Subplots"が使えないので、「複数の図を並べて表示」ということができないです...
個人的には、グラフを描く上で使いたい機能の一つなので、これが使えないとなると辛いです。
2. 第2軸の設定ができない
これも実は、1. と同じく make_subplotを用いているため、生じることなのですが、
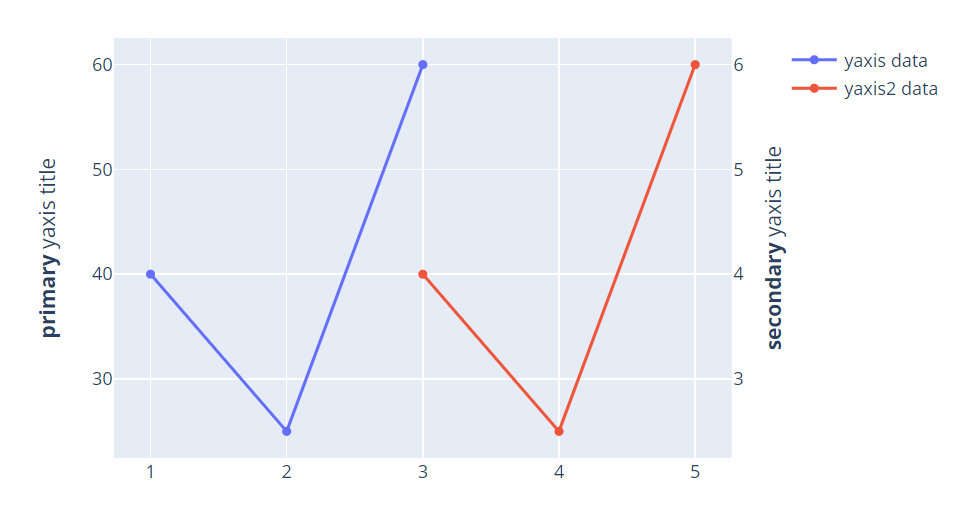
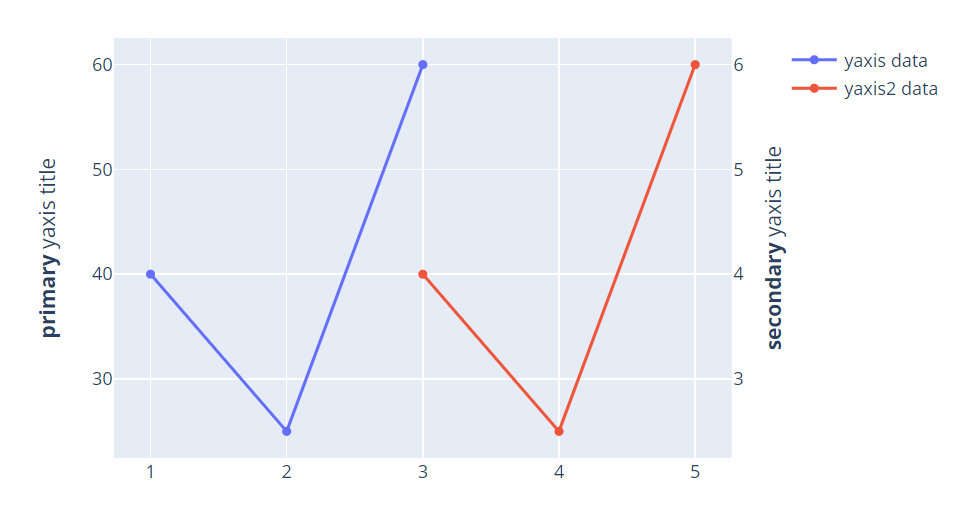
下の図のように、2つの軸設定を同一グラフ内に収めたりといったことができるかできないかという差があります。







コメント