WordPress を使っている人で便利な機能は増やしたいけど、プラグインが増えすぎるのは嫌だな...という人はいませんか?
今回の記事ではそのような人のために「複数の便利な機能が一つにまとめった」プラグインを紹介していきます!
WP Githuber MD とは?
WordPressで Markdownを使って書けるようにするプラグインです。ただ、それだけではなく、複数の機能を追加することができ、設定を行うとLaTeXを使えたり、フローチャートを書けたりと複数入れているプラグインをまとめることができます!
(自分もこのプラグインにまとめて、今まで入れていたプラグインを2,3個ほど減らせました !)

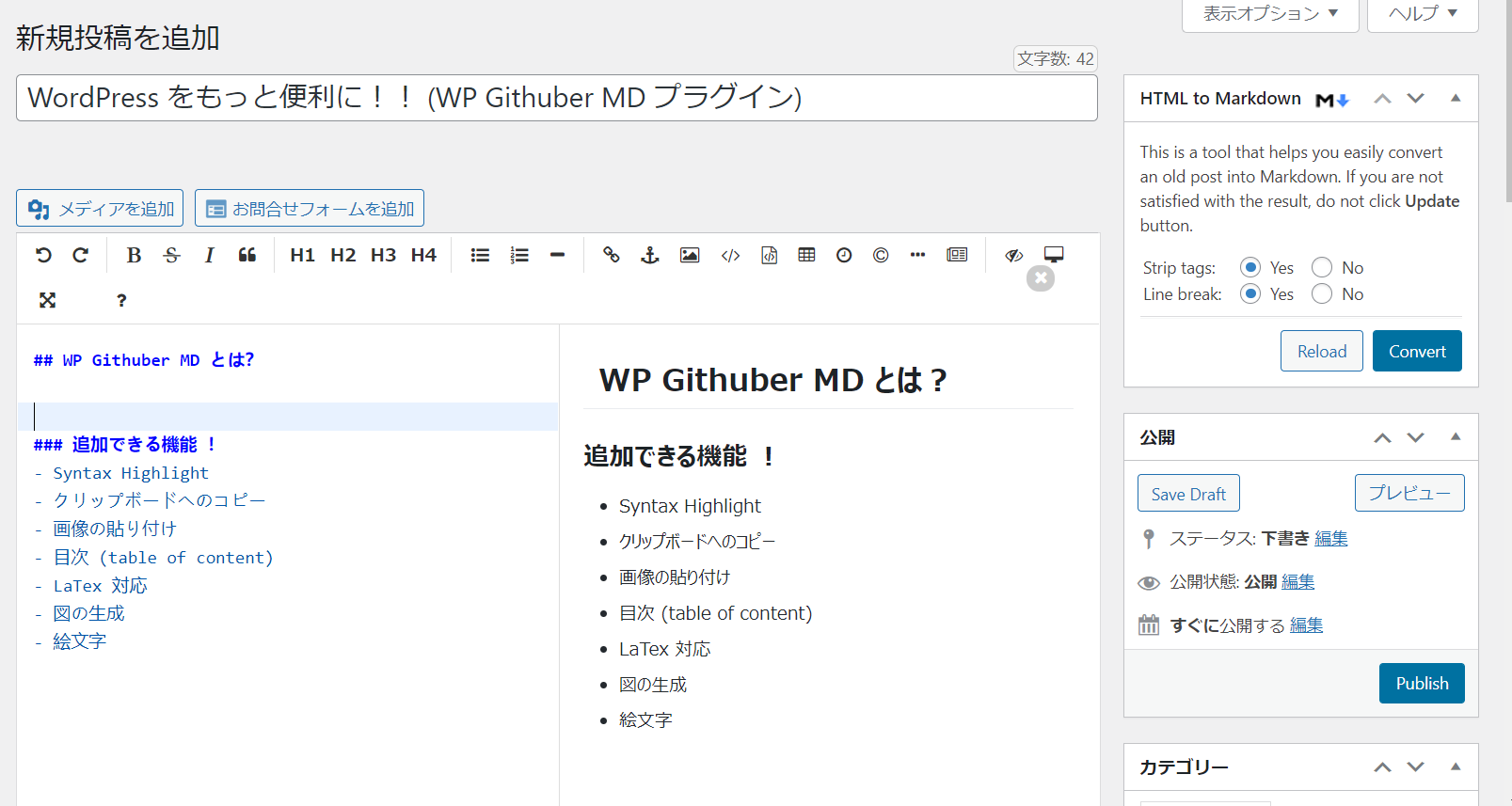
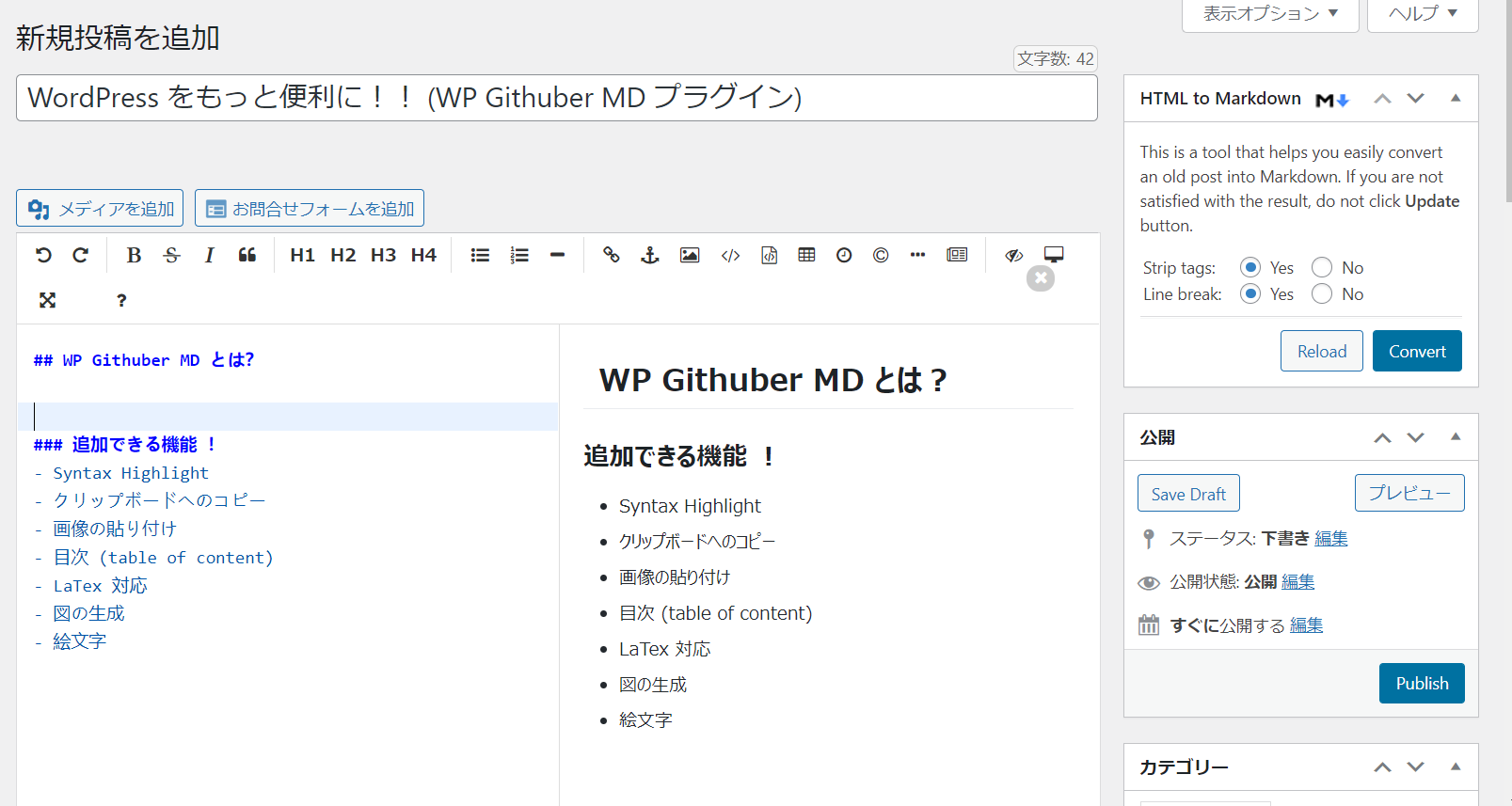
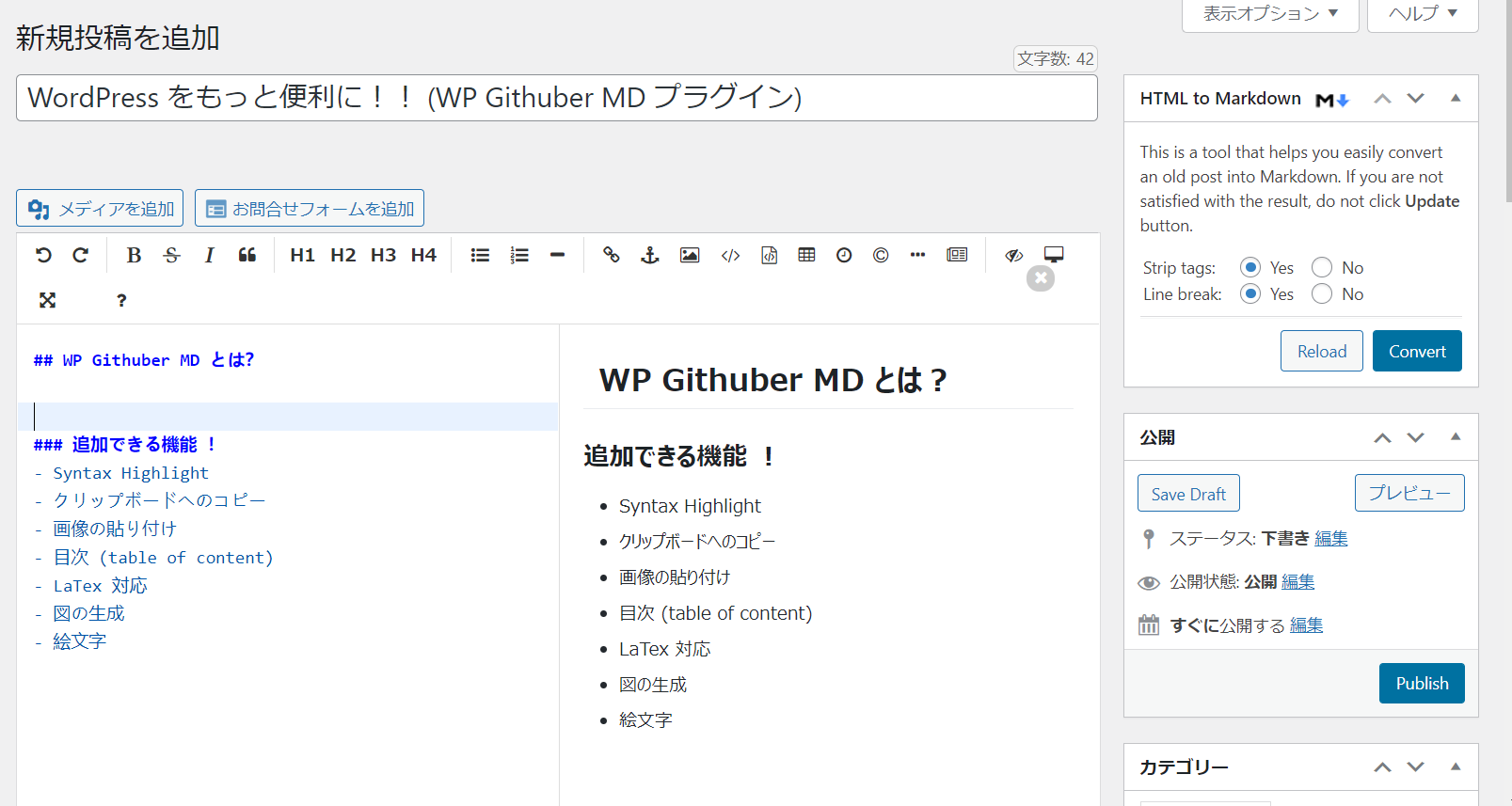
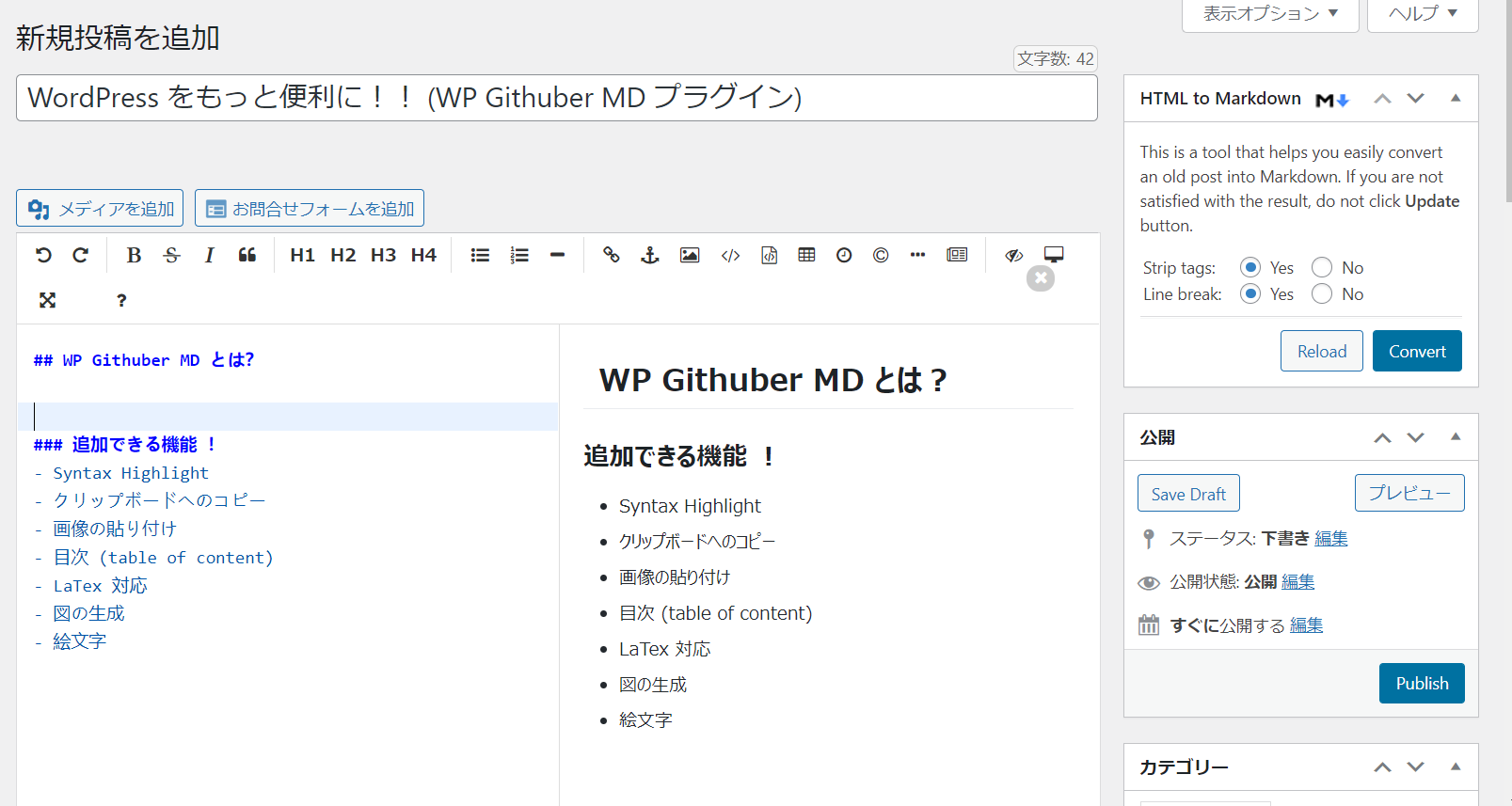
実際に Markdoenでどのように書けるか?というのをお見せすると、下のような画面になります! 編集画面が変わっているのがわかりますか?
Qiitaを書いたことがある人だと、想像が付きやすいかもしれませんが、プレビュー機能をリアルタイムで見ることができるので、編集も捗りますね!(個人的に好きな機能の一つです)




追加できる機能 !
WP Githuber MD には いくつかモジュールが用意されていて、これを設定することでWordPressをより便利に活用することができます!
ここでは、モジュールについてどのようなものがあるか?どのような機能を持っているか?について簡単にまとめていきます!
簡単にまとめると以下の通り
- Syntax Highlight
- クリップボードへのコピー
- 画像の貼り付け
- 目次 (table of content)
- LaTex 対応
- 図の生成 (フローチャート, UML図など)
Syntax Highlight
コードブロックに色付けをしてくれる機能です!
よく使われているjsに対応していて、prism.js, highlight.jsの2つに対応しているので、好きな方を選んで使うこともできます!
ちなみに、pythonで "Hello world!"を出力しようとするとこのような感じ。
print('Hello world!')
クリップボードへのコピー
コードブロック内のコードを「クリップボードへのコピー」ができるようにする機能です。上のコードブロックを見てもらうと、右上にCopyのボタンがあると思いますが、これをクリックすることでクリップボードへのコピーができます!
別途設定上で、チェックをつける必要があるので注意!
画像の貼り付け
クリップボードに保存した画像(スクリーンショット)を Ctrl + V で貼り付けることができます!
貼り付けると、自動的にアップロードされ、以下のような Markdownでの画像・ファイルの添付の形式を組み込んでくれます!
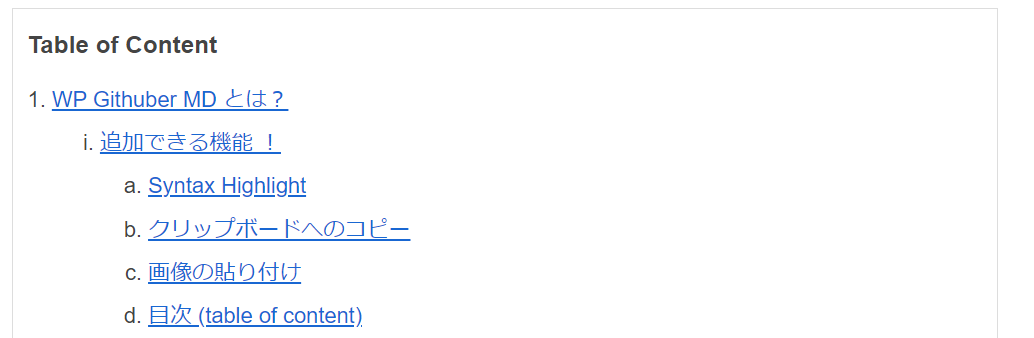
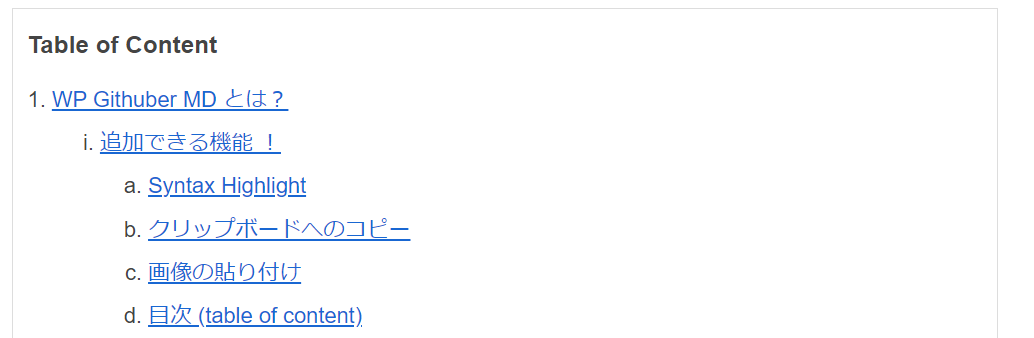
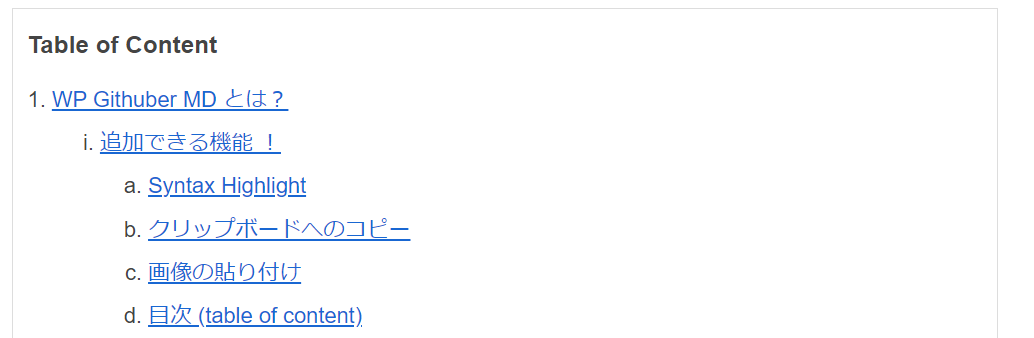
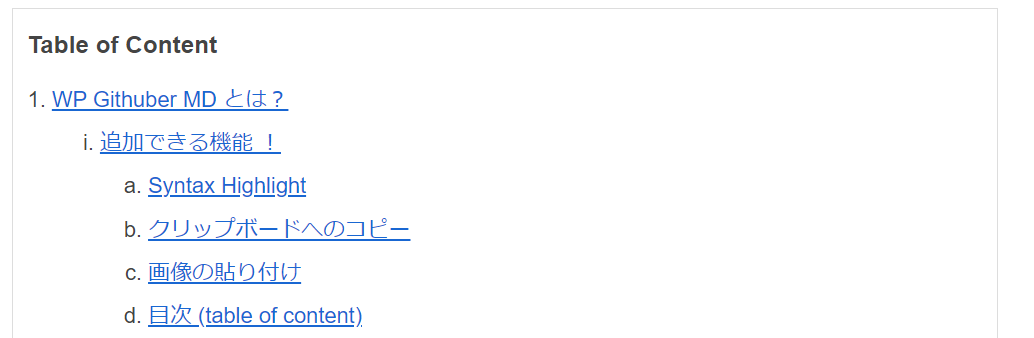
目次 (table of content)
H1,H2,H3タグなどから目次を作ることができます!
Wordpressのテーマによっては目次設定が対応しているものもありますが、対応していない場合は、この項目にチェックするだけで目次をページにつけることができます!!




LaTex 対応
LaTeXも2つの js に対応していて、KaTeX と MathJaxに対応しています。
- KaTeX : MathJaxよりも高速! (Notion, Scrapboxなどに活用)
f(x) = \sqrt{1+x} \quad (x \ge -1)図の生成
図の生成に対応しているjsとして、mermaid.js, flowchart.js, sequence-diagram.jsの3つが対応しています!
-
mermaid.js
さまざまな図を書くことができます!
(フローチャート, シーケンス図, ガントチャート, クラス図など) -
flowchart.js
フローチャートをSVG形式で出力し、表示を行えます! -
sequence-diagram.js
テキスト入力から UML図の一つである シーケンス図を書くことができる!
絵文字
絵文字を:<単語>:という形で入力して<単語>の絵文字を表示することができる Emojify を使うことができます。







コメント