Plotly でグラフを描く上で、一番使うのではないか?というのがこの記事で紹介する Scatterです。
Scatterを直訳すると 散布図となるので、そんなに使うの??と思うかもしれませんが、実はモードを切り替えることで、折れ線グラフも書けたりできます!
その他にも設定を変更することでバブルチャートやエリアチャートなどを描けるのでそれを考えると、Scatter でカバーできる範囲が大きいことがわかりますね!
この記事では、Scatterのオプションの中で Mode を設定する方法や、テキストも合わせて表示する方法などをまとめていきます!
散布図・折れ線グラフ
Scatter のオプションとして、覚えておくといい3つのことは、以下のことです。
- mode = "lines" : 折れ線グラフ
- mode = "markers" : 散布図
- mode = "text" : テキストを表示 ( text については次節で説明します)
グラフの書き方については Plotly共通のグラフの書き方!(add_trace,update_layout), Plotly で描けるグラフ一覧!! でまとめたので、そちらも参照してもらえたらと思いますが、散布図の基本としては、下のようなコードで描けると紹介しました!
そうすると、6行目にmodeというオプションがあると思うのですが、ここのオプションについてまとめていきます!
import plotly.graph_objects as go
fig = go.Figure() # 1
fig.add_trace( #2. グラフを追加・記述する
go.Scatter(x = "x座標", y = "y座標",
mode = 'モード', # 'lines'など
name = 'ラベル')
)
fig.show() #4.グラフの描画
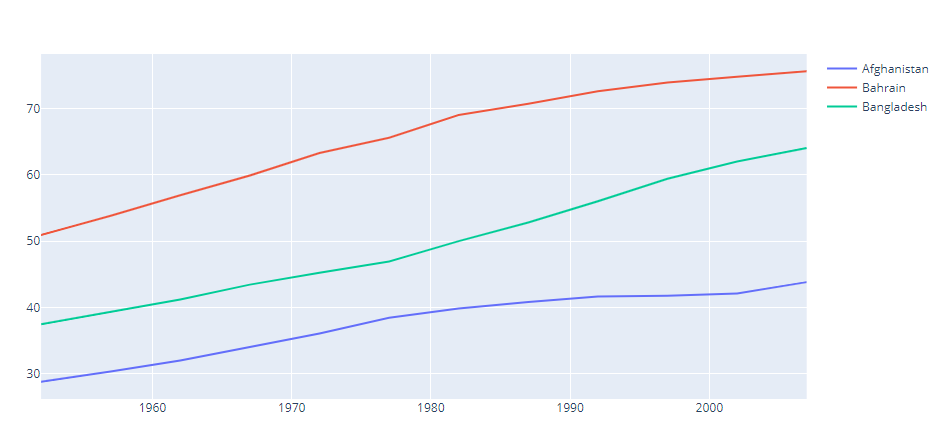
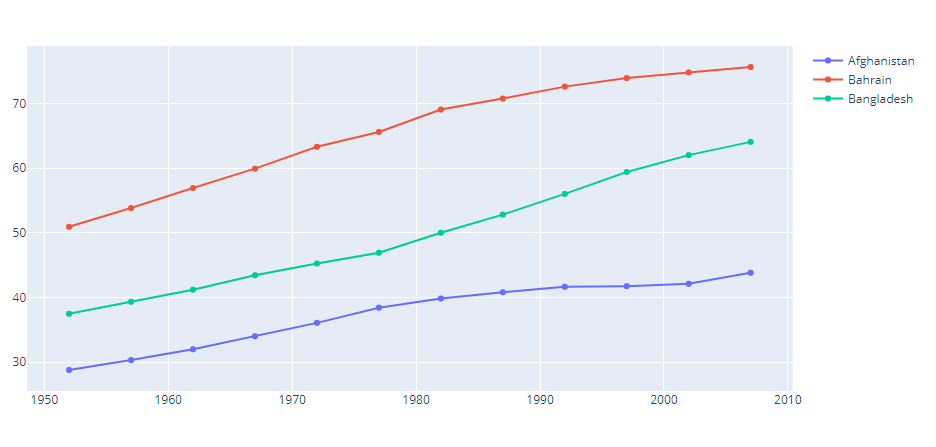
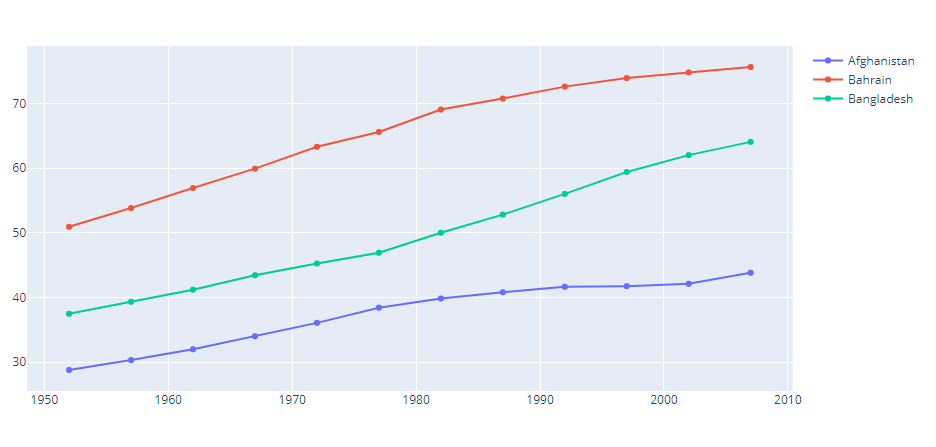
折れ線グラフ (lines)
mode = 'lines'
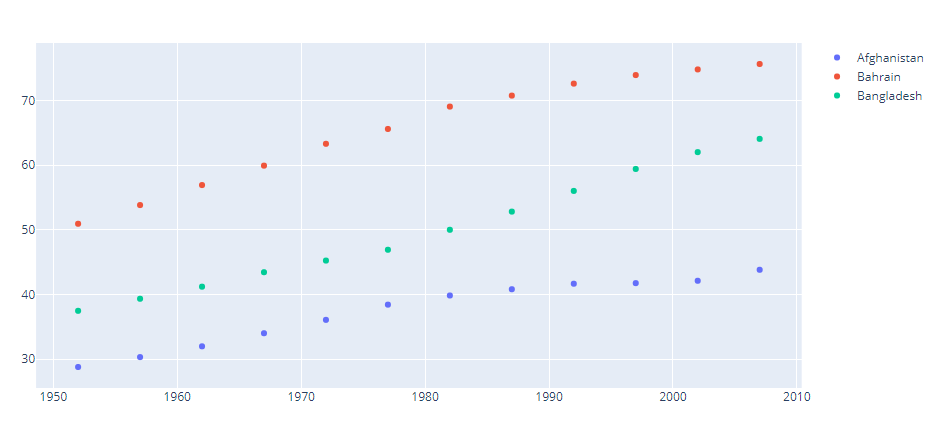
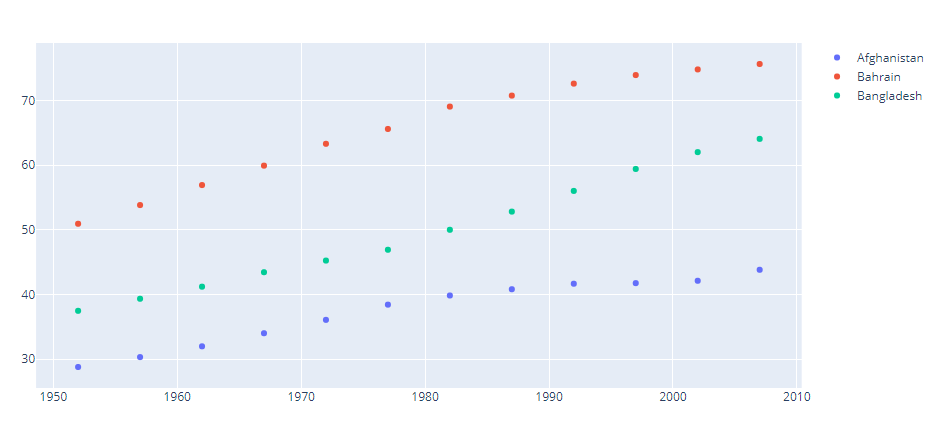
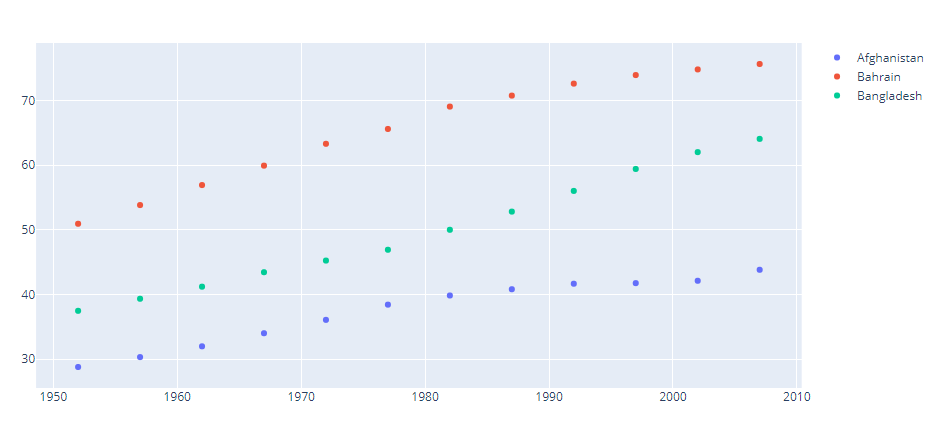
散布図 (markers)
mode = 'markers'



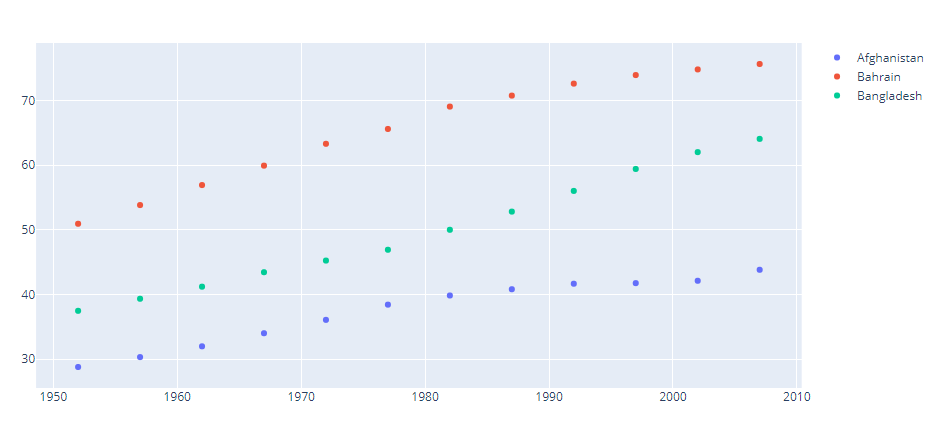
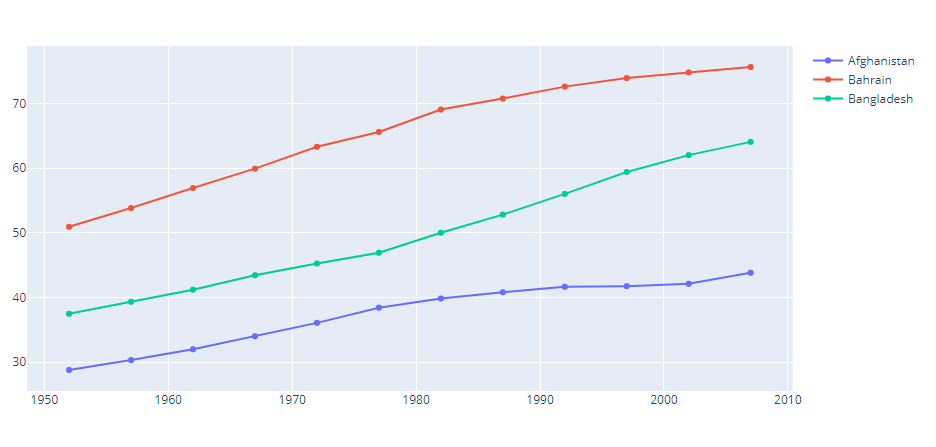
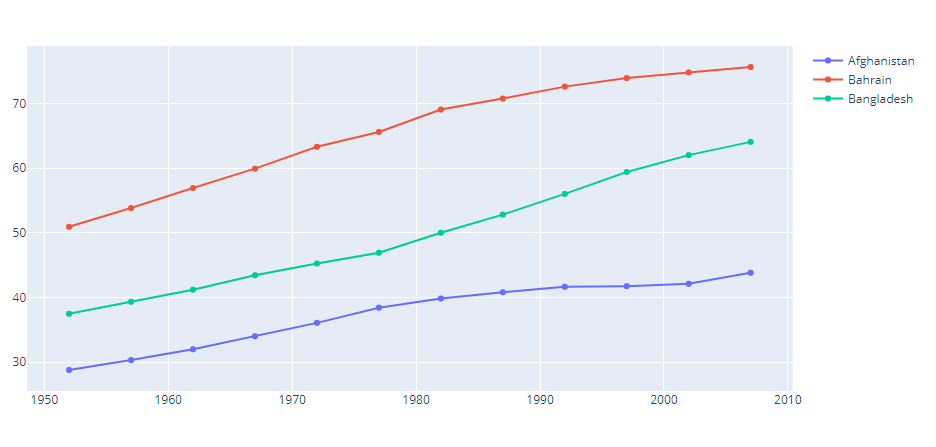
プロット付き折れ線グラフ (lines + markers)
ここまで、lines, markers という2つのmodeを紹介してきましたが、それぞれ線と点を表すプロットでした。つまり、折れ線を書きながらプロット点も表示したいという時は、linesとmarkersを組み合わせて、 'lines + markers' として設定することができます!
mode = 'lines+markers'



サンプルコード
import plotly.graph_objects as go
# データ準備
import pandas as pd
import plotly.express as px
df = px.data.gapminder()
asia_df = df[df['continent']=='Asia']
# グラフの描画
fig = go.Figure()
for country in asia_df['country'].unique()[:3]:
plot_df = asia_df[asia_df['country']==country]
fig.add_trace(
go.Scatter(x = plot_df['year'],
y = plot_df['lifeExp'],
name = country,
mode = 'lines' #ここの部分のモードを変更!
)
)
fig.show()グラフに文字を追加表示!
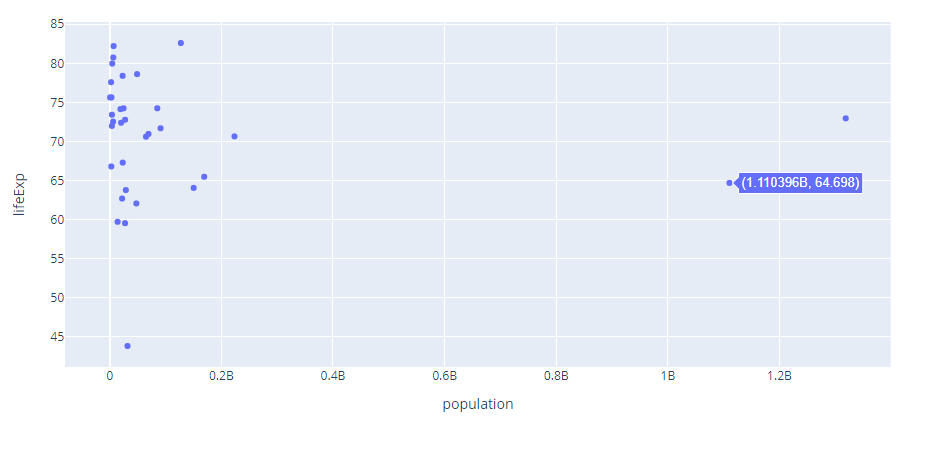
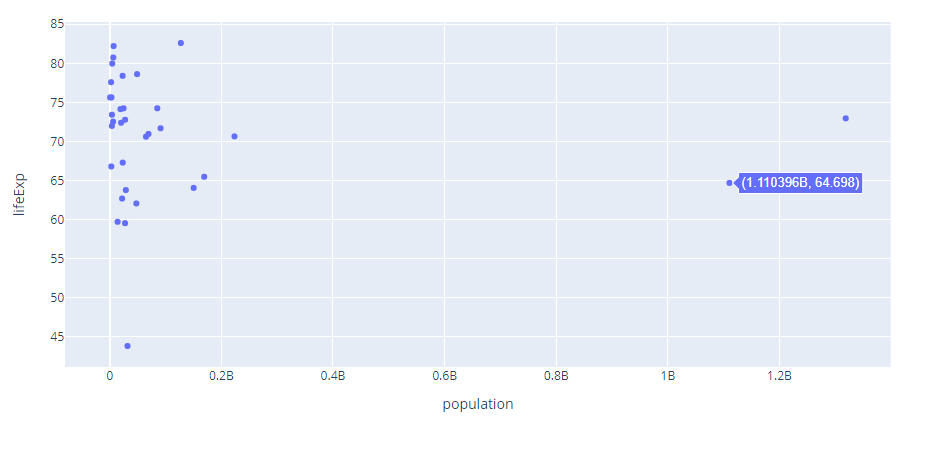
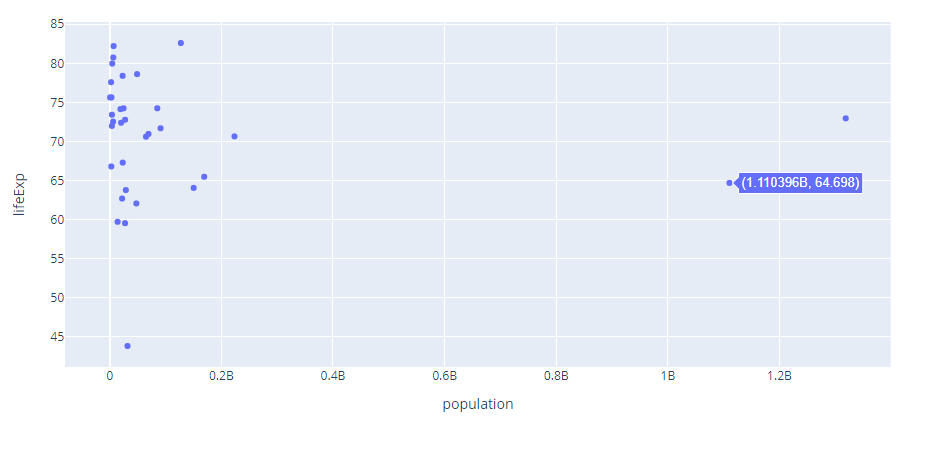
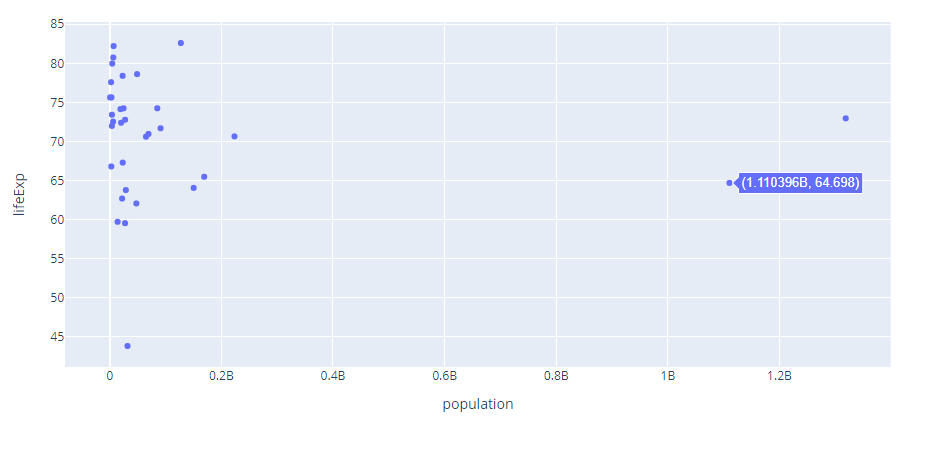
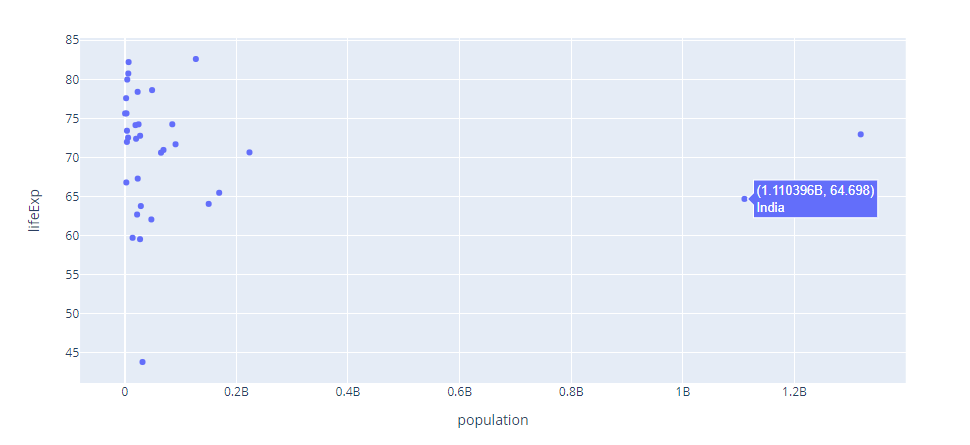
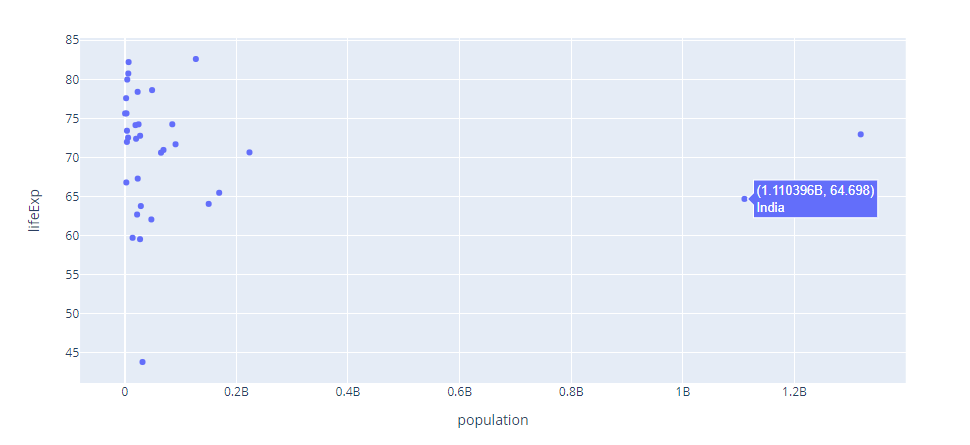
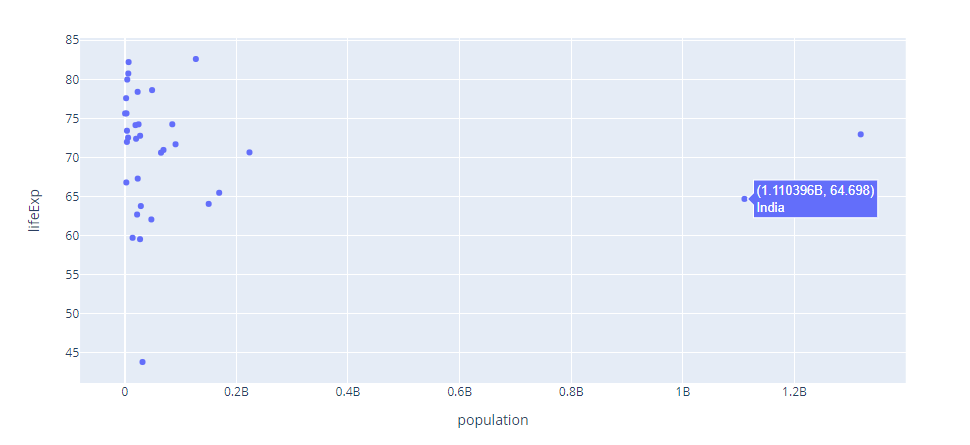
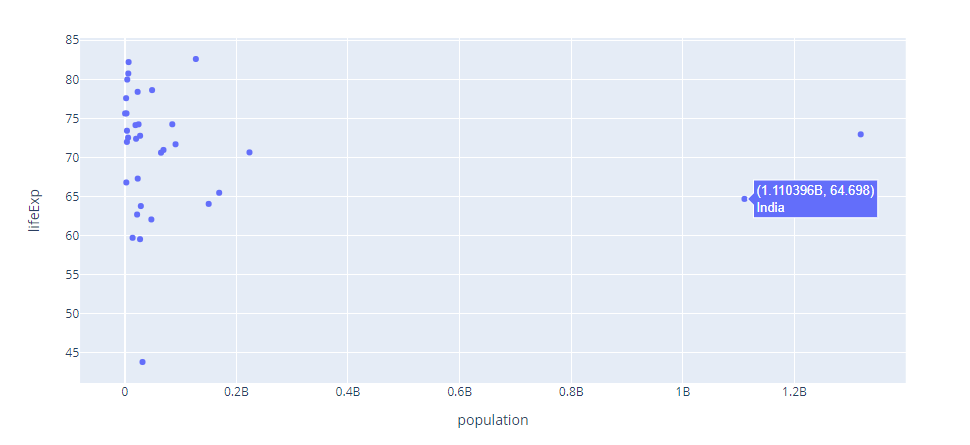
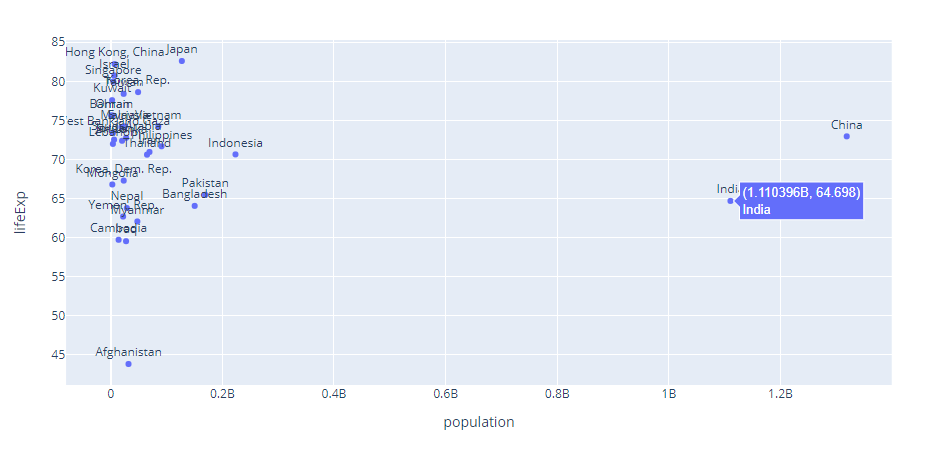
アジアの国・地域について、横軸を 人口データ、縦軸を 平均寿命としたグラフを mode = 'markers'として散布図を描くと下の図のようになります!




これだけだと、どこの国かわかりませんよね? ちなみに、みなさん上の図の (1.110396B.648)の国がどこの国かを調べたいときには、どのようにしますか??
Plotlyでは、2つの方法があるので、それぞれ話していきます!
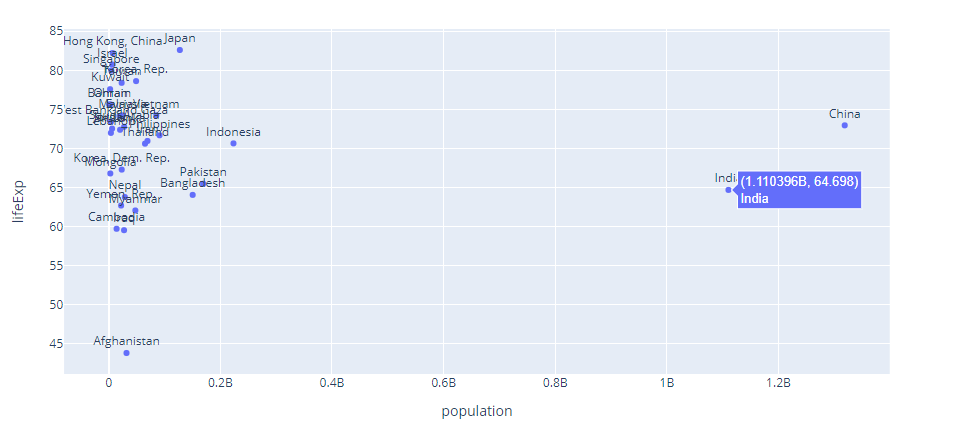
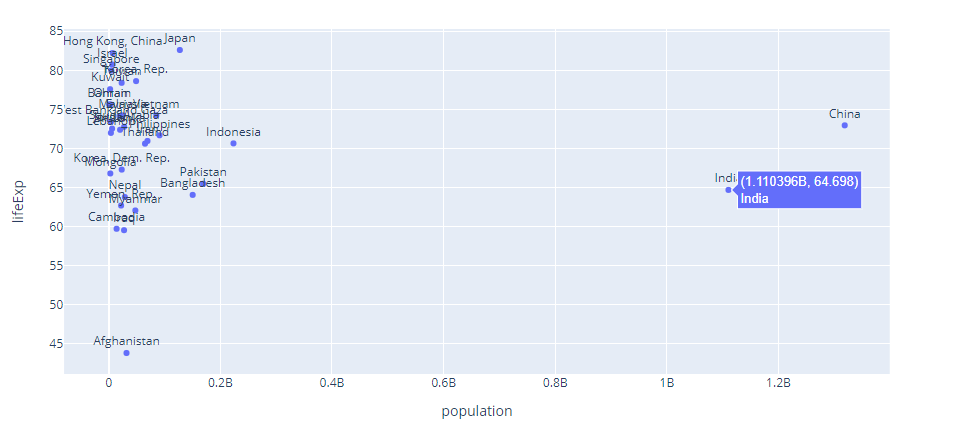
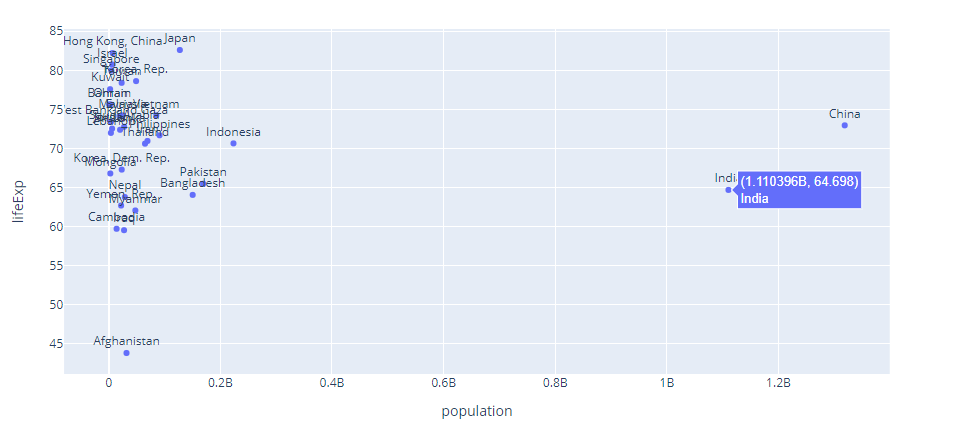
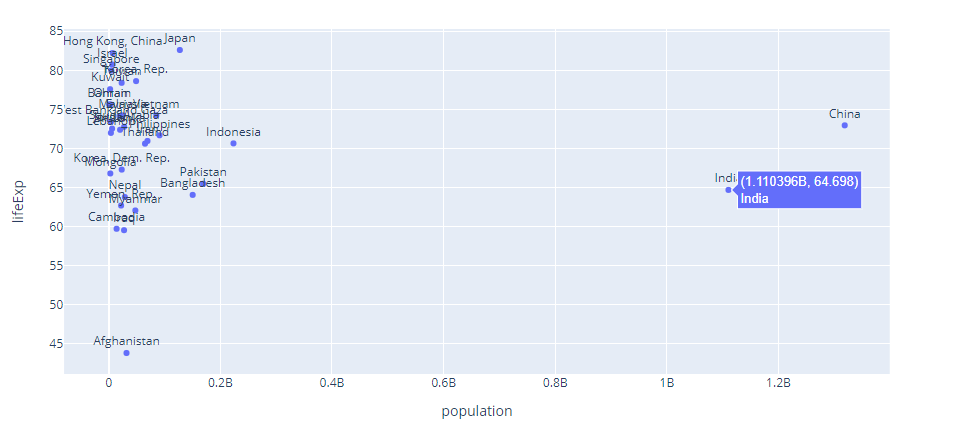
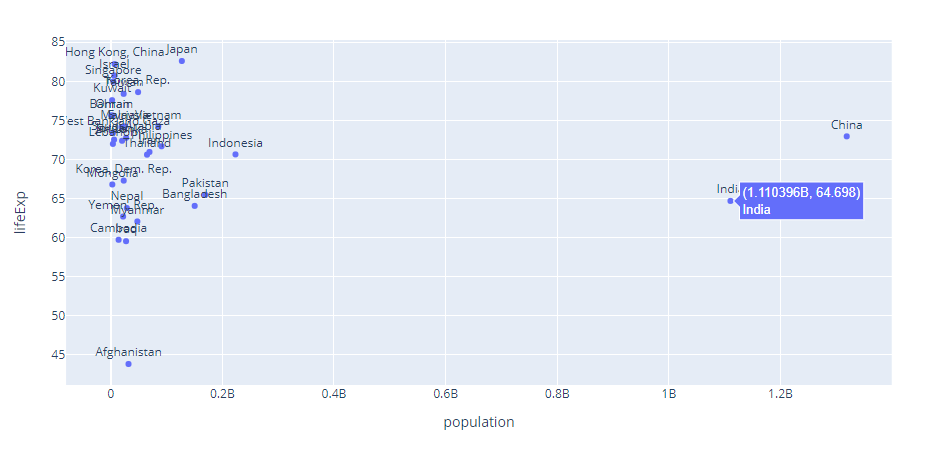
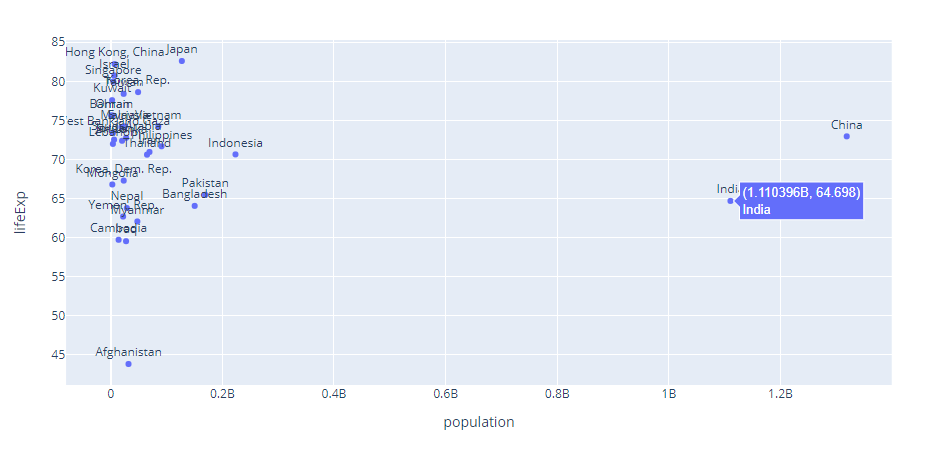
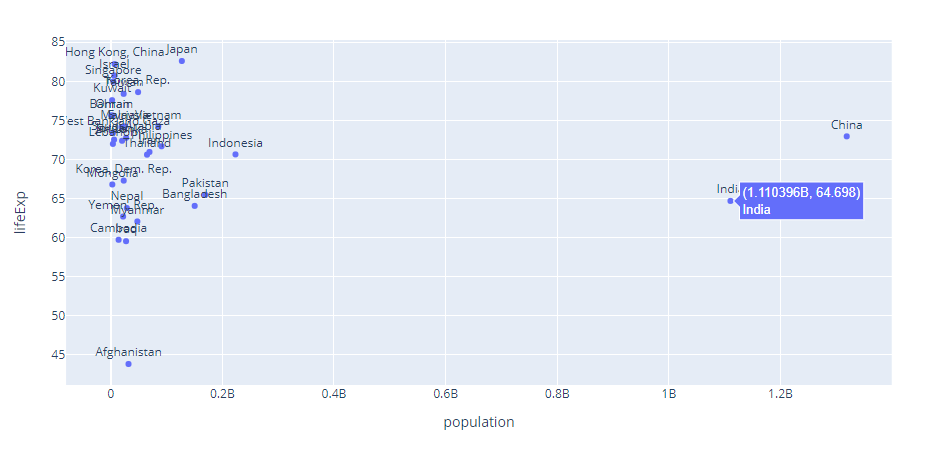
<完成目標図>




オプション text
go.Scatter 関数の中にオプションとして、
text = "表示させたいカラム・要素"とすることで、カーソルをあわせたときに textに設定したカラム・要素が表示されるようになります。




グラフ上に表示
グラフに表示させる際には、先ほどのmodeに "+text"で組み合わせることで表示させることができます!
mmode = 'markers+text' #例
表示位置のオプション (textpositon)
同じくgo.Scatter()関数内で、textpositionを設定することで、上で設定したtextを点から見てどの位置に表示させるかを設定することができます。
textposition="top center" #真上
textposition="bottom center" #真下



サンプルコード
import plotly.graph_objects as go
# データ準備
import pandas as pd
import plotly.express as px
df = px.data.gapminder()
asia_df = df[df['continent']=='Asia']
asia_2007_df = asia_df[asia_df['year']==2007]
# グラフの描画
fig = go.Figure()
fig.add_trace(
go.Scatter(
x = asia_2007_df['pop'],
y = asia_2007_df['lifeExp'],
mode = 'markers+text',
text = asia_2007_df['country'],
textposition="top center"
)
)
fig.update_layout(
xaxis_title = 'population',
yaxis_title = 'lifeExp'
)
fig.show()


コメント