plotlyでは、グラフを直感的に操作することができるので使いやすいですが、今回のテーマとなる円グラフも他の可視化ツールから乗り換えて便利になるグラフの一つです!
基本的な描き方 (まずはこれだけ!)
Scatter(散布図、折れ線グラフ)などでは、引数としてx , y座標にあたる値を設定していましたが、円グラフでは「labels」(分類したい項目) とそれに対応する値 「values」を設定します。
(pandas の データフレームから読み込む場合は、labels, valuesに対応するカラムを設定すればOK)
go.Pie(labels="分類したいラベルのリスト", values="値のリスト")
ここまで紹介した2つの引数だけで、円グラフを描くことができます!
実際に、大陸別の人口比率のグラフを描いてみると下の図のようになります!
サンプルコード
# 大陸別の人口比率グラフ
import pandas as pd
import plotly.express as px
import plotly.graph_objects as go
#データの準備
df = px.data.gapminder()
df_2007 = df[df['year']==2007].groupby('continent').sum().reset_index()
fig = go.Figure()
fig.add_trace(
go.Pie(labels = df_2007['continent'],
values = df_2007['pop'])
)
fig.show()円グラフをカスタマイズできるオプション
ここまでで紹介した 「labels」と「values」を設定するだけで最低限の円グラフは描くことができます!しかし、オプションを使うことでより見やすく、用途に合ったグラフを作れるので、一つずつオプションを紹介していきます!
操作にかかわるオプション
hoverinfo : 表示する情報の設定
Plotly ではカーソルをあわせることで、その値に関する付随情報を見ることができますが、このオプションではその際に表示させる情報を設定することができます!
下の例では、labelと円グラフに占める割合のみを表示させることができる。
hoverinfo = 'label+percent' テキスト関連のオプション
textinfo
円グラフ内に表示する文字情報を設定。
デフォルトだと割合ですが、下の例だと valuesに設定した値(value)を表示することができます。
textinfo = 'value'textfont_size
円グラフ内に表示する文字情報の大きさを設定。
textfont_size = 20textposition
テキストの表示位置の設定
デフォルトでは、"auto"の設定になっていて自動で調整されますが、他に"inside","outside"などがあります。
"inside" : グラフ内部に表示
"outside" : グラフ外部に表示
textposition = 'inside'グラフの装飾に関するオプション
marker
円グラフの色や線の装飾が可能です!
設定可能なのは、円グラフでの塗りつぶす色、各項目の境界線(枠)の色・太さ
(設定する際は、dict (辞書型で))
marker = dict(line=dict(color='#000000', width=2))hole (ドーナツ図)に!
円グラフの中心部に穴を空けることで、ドーナツ図にすることができます。
オプションとしては、 0.0 ~ 1.0 の間の値で穴の大きさを指定できるので、調整することもできます!
hole = .4, # 円グラフ内に空ける穴の大きさ (この例では、0.4)pull (グラフの一部切り出し)
円グラフの一部を切り出すことができるオプションです!
オプションとしては、 切り出す要素と、0.0 ~ 1.0 の間の値で切り出す度合いを指定できます!
pull = [0, 0.2, 0, 0, 0] # 2番目の要素を 0.2だけ切り出すサンプルコード
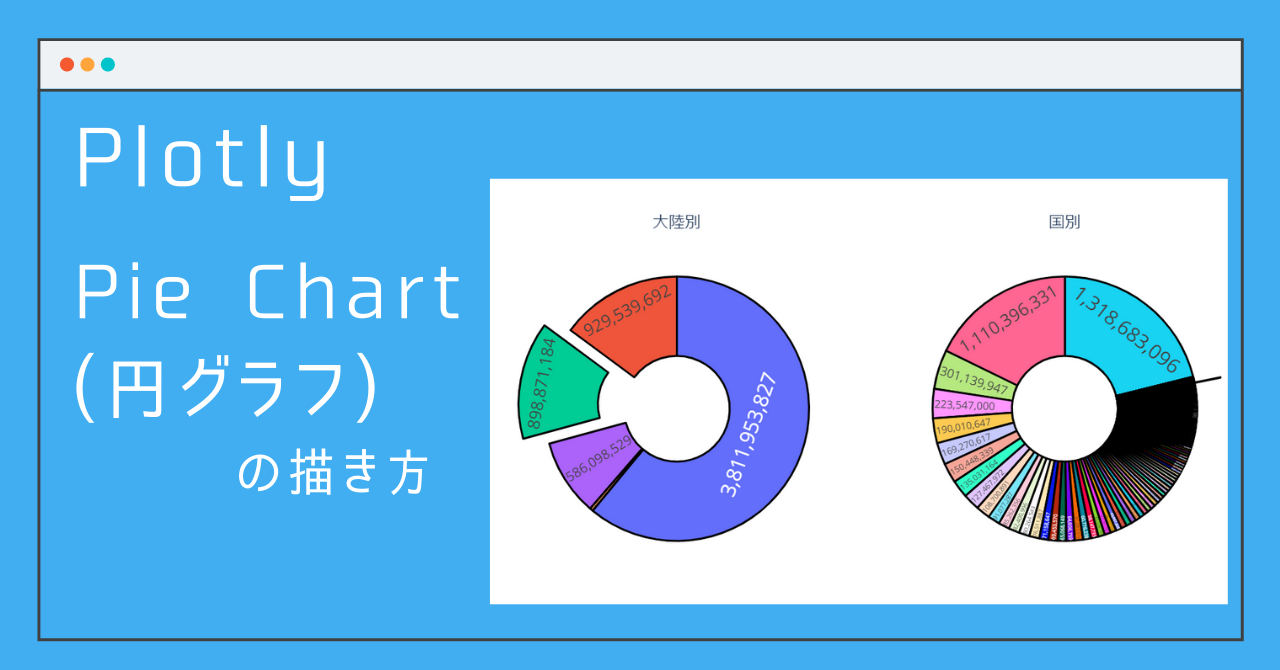
ここまでにまとめたオプションを駆使して、大陸別・国別の人口比率の円グラフを描いてみると下の図のようになります!
また、subplotを用いて2つのグラフを横に並べていますが、この書き方についてはPlotly 複数のグラフを並べて表示 (make_subplots, set_subplots)を見てみてください!
# 大陸別の人口比率グラフ
import pandas as pd
import plotly.express as px
import plotly.graph_objects as go
from plotly.subplots import make_subplots
#データの準備
df = px.data.gapminder()
df_2007 = df[df['year']==2007]
df_2007_continent = df_2007.groupby('continent').sum().reset_index()
fig = make_subplots(rows=2, cols=1,specs=[[{'type':'domain'}], [{'type':'domain'}]],
subplot_titles=['大陸別', '国別'])#type domain
fig.add_trace(
go.Pie(
labels = df_2007_continent['continent'],
values = df_2007_continent['pop'],
name = 'continent'), 1,1
)
fig.add_trace(
go.Pie(
labels = df_2007['country'],
values = df_2007['pop'],
name = 'continent'), 2,1
)
fig.update_traces(
hoverinfo='label+percent', # カーソルをあわせた時に表示される情報を設定
textinfo='value', # 円グラフ内に表示する文字情報を設定 (デフォルトだと割合)
textfont_size=20, # テキストのフォントの大きさを設定
marker=dict(line=dict(color='#000000', width=2)), #円グラフの 枠線(line),塗りつぶし色(color)などの設定
textposition='inside', # テキストの表示位置 ("inside":グラフ内に表示)
hole = .4, # 円グラフ内に空ける穴の大きさ (ドーナツ図へ)
pull = [0, 0.2, 0, 0, 0], # 一部要素だけを取り出すこともできる
)
fig.show()さらに円グラフを使いこなしたい人へ
複数の円グラフを一つにまとめるで描画できる Sunburst図についての記事も書いたので、こちらも合わせてお読みください!




コメント