軸ラベルを1つではなく、複数使いたいというときもあると思います。そのときの使い方をコード付きでまとめていきます!
また、今回make_subplots関数を用いて設定していくのですが、これのメインの使い方(Plotly 複数のグラフを並べて表示 (make_subplots, set_subplots))は、別途記事として書いていますので、これも合わせてお読みください!!

Plotlyについて、勉強したい方はこちらから!
2つ目の軸ラベルの設定
plotly.expressでは対応していない機能になるので、この記事では plotly.graph_objectsを用いて説明していきます。
基本部分
基本的な流れは以下の通りです。
① make_subplots を インポート
② 2つ目の軸を表示するか否かを設定
③ グラフを記述する際に第1軸と第2軸を設定
① make_subplots を インポート
from plotly.subplots import make_subplots② 2つ目の軸を表示するか否かを設定
"secondary_y" を True にすることで2つ目の軸の表示ができるようになります
fig = make_subplots(specs=[[{"secondary_y": True}]])オプション (複数のグラフにも適用したいとき)
make_subplotsの 機能で 2行2列のグラフをつくり、
そのうえで、specsの中で多重配列として {"secondary_y": True} を定義することでグラフが複数になっても、それぞれに対して2つ目のy軸の有無を設定できます。
fig = make_subplots(rows=2, cols=2,
specs=[[{"secondary_y": True}, {"secondary_y": True}],
[{"secondary_y": True}, {"secondary_y": True}]])
③ グラフを記述する際に第1軸と第2軸を設定
グラフを書く際の記述の追加として、各グラフに "secondary_y"を Trueにするか、Falseにするかを加えます。 Trueにすると第2軸に、Falseにすると第1軸となります。
# 第1軸のグラフ
fig.add_trace(
go.Scatter(x=[1, 2, 3], y=[40, 25, 60], name="yaxis data"),
secondary_y=False,
)
# 第2軸のグラフ
fig.add_trace(
go.Scatter(x=[3, 4, 5], y=[4, 2.5, 6], name="yaxis2 data"),
secondary_y=True,
)サンプルコード
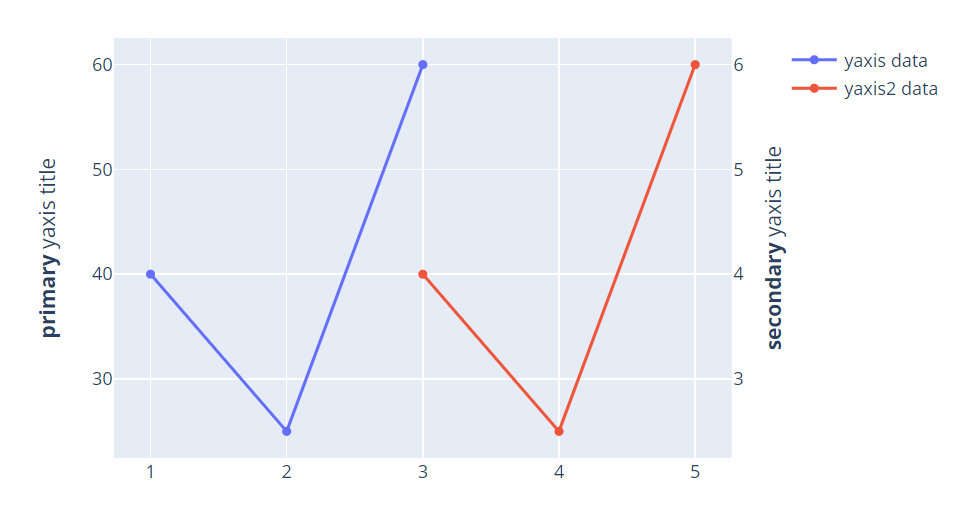
上の流れを実際のコードとして書いてみると以下のようになります!
fig.update_yaxesで、y軸のタイトルを加えることができますが、ここでもsecondary_yを Falseにするか Trueにするかで、そのタイトルを第1軸のものとして加えるか、第2軸のものとして加えるかを制御できます!
# ① make_subplots を インポート
import plotly.graph_objects as go
from plotly.subplots import make_subplots
# ② 2つ目の軸を表示するか否かを設定
fig = make_subplots(specs=[[{"secondary_y": True}]])
# ③ グラフを記述する際に第1軸と第2軸を設定
# 第1軸のグラフ
fig.add_trace(
go.Scatter(x=[1, 2, 3], y=[40, 25, 60], name="yaxis data"),
secondary_y=False,
)
# 第2軸のグラフ
fig.add_trace(
go.Scatter(x=[3, 4, 5], y=[4, 2.5, 6], name="yaxis2 data"),
secondary_y=True,
)
fig.update_yaxes(title_text="<b>primary</b> yaxis title", secondary_y=False)
fig.update_yaxes(title_text="<b>secondary</b> yaxis title", secondary_y=True)
fig.show()2つ以上の軸レベルの設定
Low-level API を用いることにより、2つ以上の複数軸でも表示することができるようになります!
下ではその例として、4軸のグラフを書くことを書こうとすると下の図のように書けます!
コードとしては、https://plotly.com/python/multiple-axes/ を参考にして書いています。
グラフの記述部分
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(go.Scatter(
x=[1, 2, 4],
y=[2, 0.5, 1],
name="y 第1軸"
))
fig.add_trace(go.Scatter(
x=[2, 3, 5],
y=[20, 5, 10],
name="y 第2軸",
yaxis="y2"
))
fig.add_trace(go.Scatter(
x=[4, 5, 7],
y=[20000, 5000, 10000],
name="y 第3軸",
yaxis="y3"
))
fig.add_trace(go.Scatter(
x=[5, 6, 8],
y=[200000, 50000, 100000],
name="y 第4軸",
yaxis="y4"
))layout の設定
そのまま軸ラベルを表示させてしまうと、グラフの左にかたまってしまうので、表示をわかりやすくするためにはずらす必要があります。
https://plotly.com/python/multiple-axes/ での下記のコードでは、その工夫として、右側に配置するか左側に配置するかを sideで指定したり、軸の目盛りやタイトルがわかりやすいように色分けをしています。
fig.update_layout(
xaxis=dict(
domain=[0.3, 0.7]
),
yaxis=dict(
title="y 第1軸",
titlefont=dict(
color="#1f77b4"
),
tickfont=dict(
color="#1f77b4"
)
),
yaxis2=dict(
title="y 第2軸",
titlefont=dict(
color="#ff7f0e"
),
tickfont=dict(
color="#ff7f0e"
),
anchor="free",
overlaying="y",
side="left",
position=0.15
),
yaxis3=dict(
title="y 第3軸",
titlefont=dict(
color="#d62728"
),
tickfont=dict(
color="#d62728"
),
anchor="x",
overlaying="y",
side="right"
),
yaxis4=dict(
title="y 第4軸",
titlefont=dict(
color="#9467bd"
),
tickfont=dict(
color="#9467bd"
),
anchor="free",
overlaying="y",
side="right",
position=0.85
)
)
fig.show()




コメント