Notion では多くの機能がありますが、みなさん使いこなせていますか?
繰り返し使うことの多い動作もあるかと思いますが、それらのショートカットキーを覚えることでより使いこなせるようになるようにカテゴリ別にショートカットキーをまとめていきます!!
前回の記事では、Notionでも使える「Markdown記法」についてのまとめ記事を書いていきました!そちらの記事も併せて読んでみてください!

よく使うショートカット3選
テキスト入力を行う際に使えるショートカットキーについて説明していきます! 別の記事で一つずつ紹介していきますが、この記事では個人的に使っていて便利なショートカット3つをまとめていきたいと思います!
- ブロック内での改行
- 色の変更 (背景色, 文字色)
- 区切り線
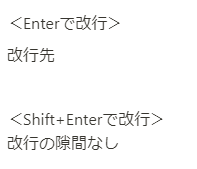
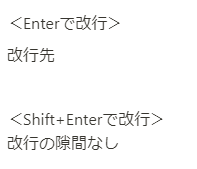
1. ブロック内での改行
Notion内では、Enterを押すと改行されるだけでなく、違うブロックの扱いになってしまいます。
そのため、余分な空白が空いたり、コピペするときに文章が分かれてしまったりしたりしてしまいます
そこで使えるのが「Shift + Enter」です!
Office系をはじめとした他のツールでも使えるショートカットですが、Notionでもよく使う機能の1つです!


2. 色の変更 (背景色, 文字色)
基本は同じ操作で、背景色と文字色の変更ができます!
Notionで色を使いこなせるようになると、より綺麗にまとめられるようになるので、覚えておいて損はない機能です!
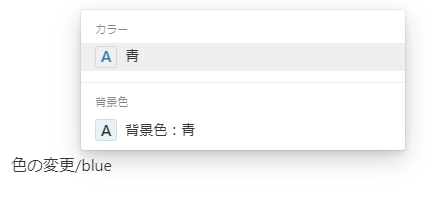
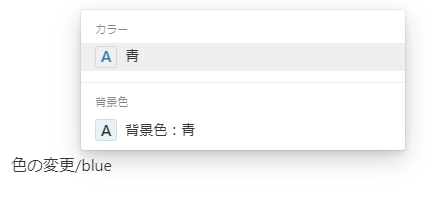
「色を変更したい行」の末尾に /blue というように /+"色の名前"を入力
/blue と入力すると 「青(Blue)」が表示されてそちらを選択すると、文字色を変更できます!
背景色の変更に関しては、
- /blue を入力後、 ↓(下矢印)ボタンを押してもらう
- /blue b と入力 (backgroud (背景)の b)
で選択できます!


使える色としては、全部で 10色! (デフォルト(黒), グレー, ブラウン, オレンジ, 黄, 緑, 青, 紫, ピンク, 赤 )


/ (スラッシュ)の後に入力するキーは、下の表の通りです!
基本は、色の名前をそのまま入力すれば良いのですが、全部入力しなくても被りがなくなった時点で候補が絞られます!
その部分を「省略名」としてまとめたので、黄色だったら /ye だけでいいのか~と見てもらえたらと思います!!


3. 区切り線
細かい部分ではあるのですが、この「区切り線」が個人的にはお気に入りです!


区切り線自体は、下の図のように薄い区切り線を表示できます!
- 「薄い」区切り線なので、気軽に使える!
見出しを分けるまではいかないけれど、ちょっと前後と区別するために~ のように - ショートカットが覚えるのが簡単!


区切り線の形は、横棒 ( - )ですよね~
ショートカットも それをつないで
--- (マイナスを 3つ)
と入力することで好きな位置に区切り線を加えることができます!
おわりに
今回の記事では、個人的におすすめなNotionショートカット3選を紹介していきました!
他にも、Notionをより使いこなせるように まとめ記事を書いていますので、そちらも見てみてください!






コメント