Notionはメモしたり、タスク管理するときに便利ですよね! 開発サイクルも短くてアップデートも多くしてくれる!
ただ、そのアップデートに気づかずに使ってしまっていませんか?
そんなあなたのために、Notionで新しくできるようになったことについてまとめていきます!前回の記事では、2022年10月にアップデートされた内容についてまとめているので、合わせて見てみてください!
11月のアップデート
1. 繰り返し使うページの定時生成ができるように!!
Notionでは多くの使い方ができますが,その中には議事録やタスクの整理をはじめ,繰り返し行う作業も多いと思います.
そのようなときに毎回ページを作るのではなく,例えば週1のミーティングの議事録ページであれば,自動的にページが生成されるような仕組みになるととても便利になると思います!!
実際,私も定期的にこなすタスクを毎回複製してページを作ることには手間を感じていたので,待望の機能です!!
使い方
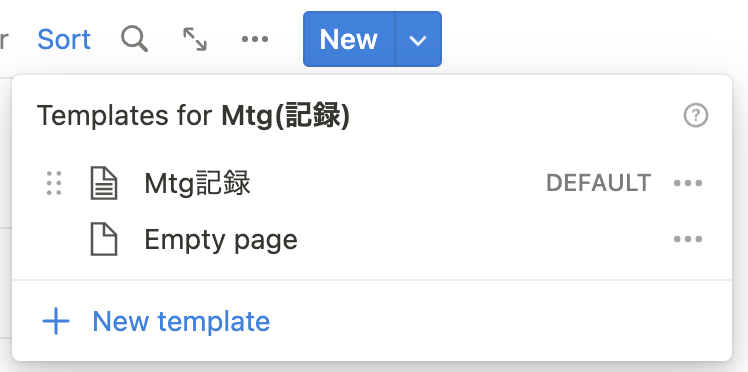
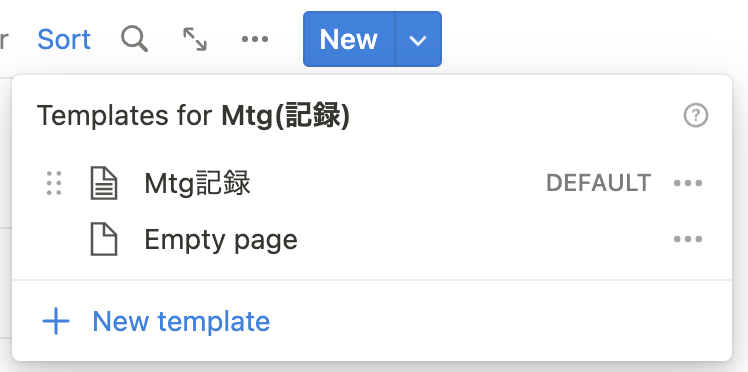
1) データベース上で右上の青色の矢印(v)ボタンをクリック
その後繰り返し生成したいテンプレートの右側にある「•••」ボタンをクリック


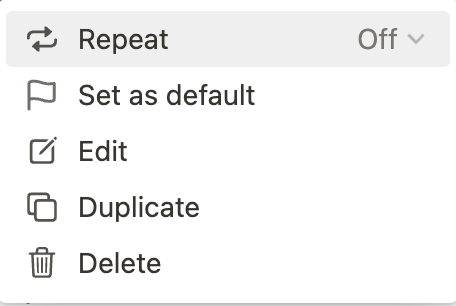
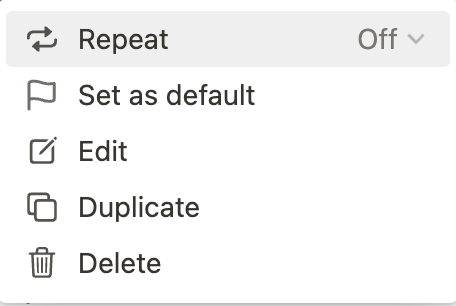
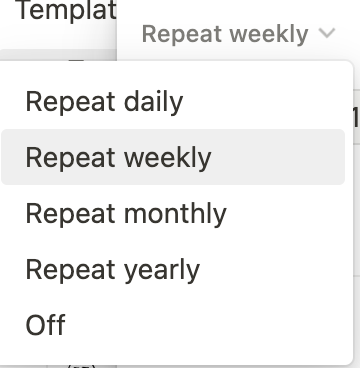
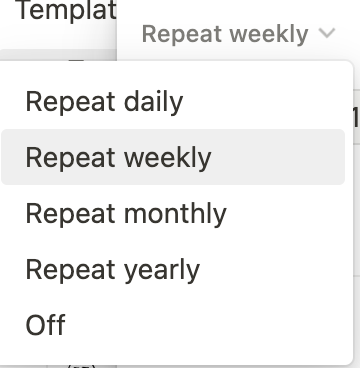
2) Repeat(リピート)設定をクリックし,繰り返し生成する間隔を設定


リピート設定
- Repeat daily : 日ごと
- Repeat weekly : 週ごと
- Repeat monthly : 月ごと
- Repeat yearly : 年ごと
- Off
この後に説明しますが,毎週火・水曜日といった設定もできるので,その場合は"Repeat weekly"を選択して次に進んでください!


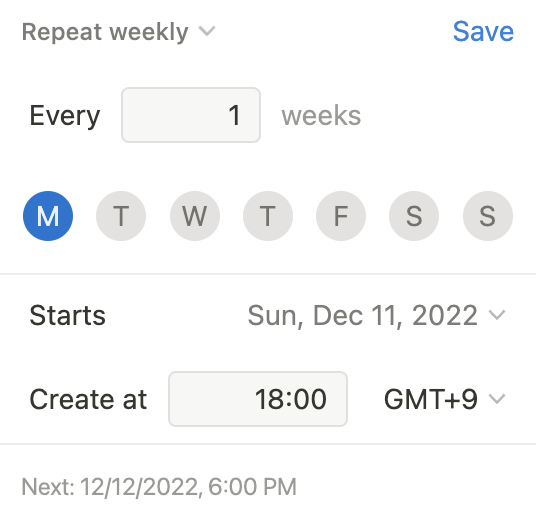
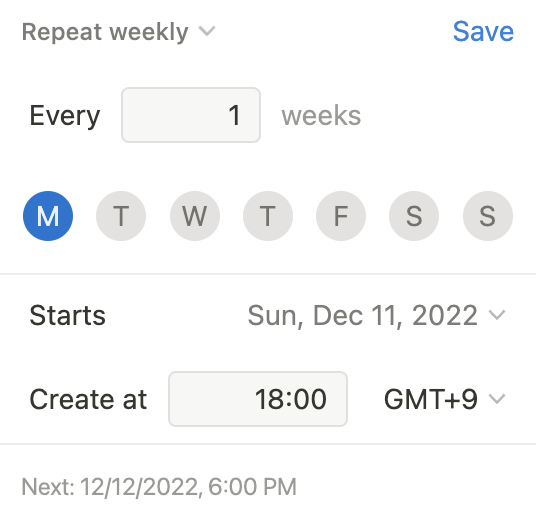
3) リピートの詳細設定を入力
リピート詳細設定
設定できる項目は以下の通りです!
- 繰り返す間隔 (例 2週間ごと, 3ヶ月ごと)
- 繰り返す曜日 (Repeat Weeklyのみ)
- 自動生成開始日
- 自動生成する時間 (GMT+9 にすると日本時間に合います!)
これらの項目を設定して,Saveボタンを押すと,自動生成ができるようになります!!


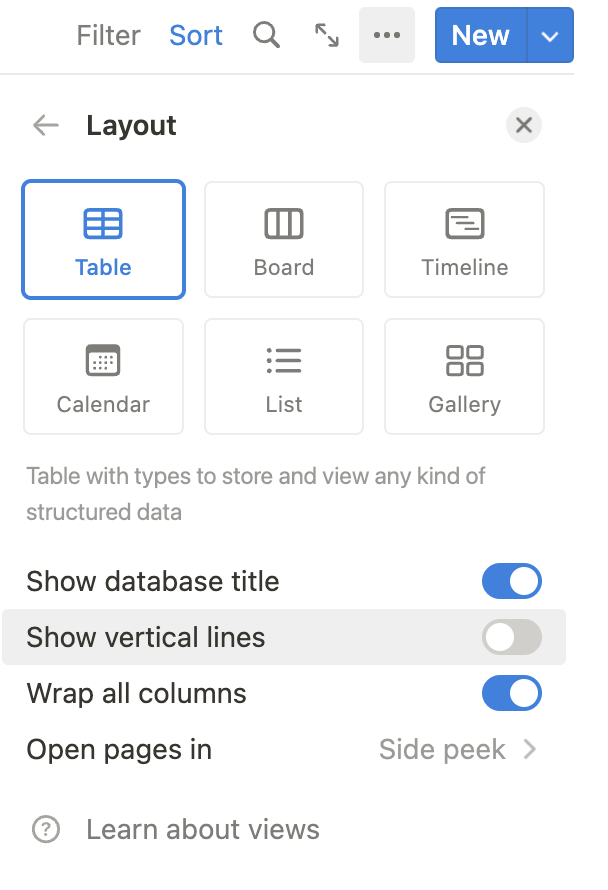
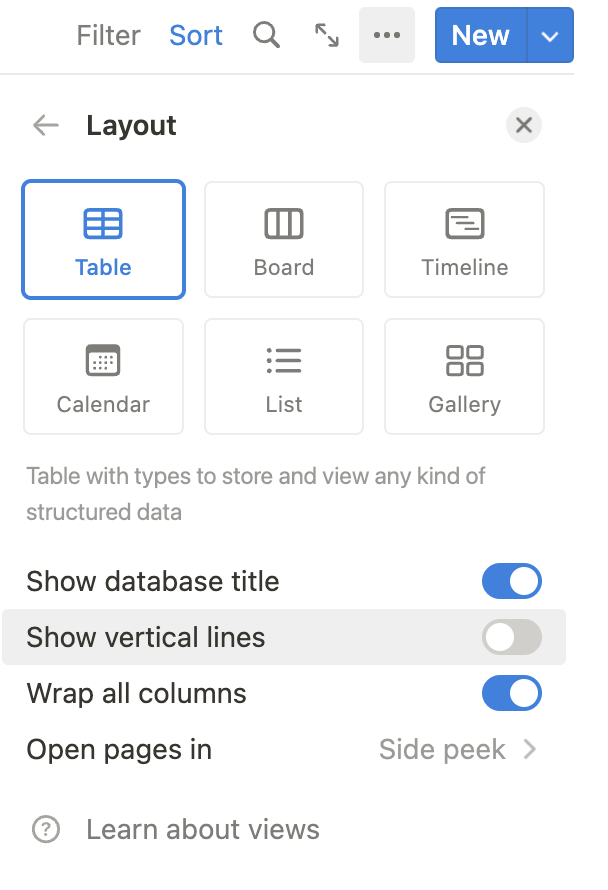
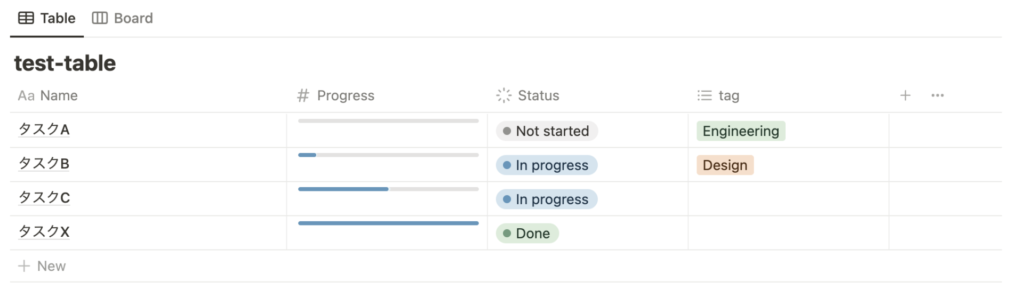
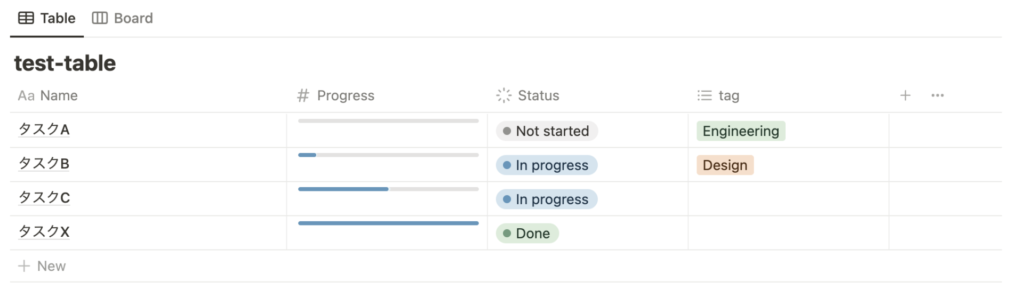
2. テーブルビュー : グリッド線(縦方向)の表示 or 非表示が選べるように
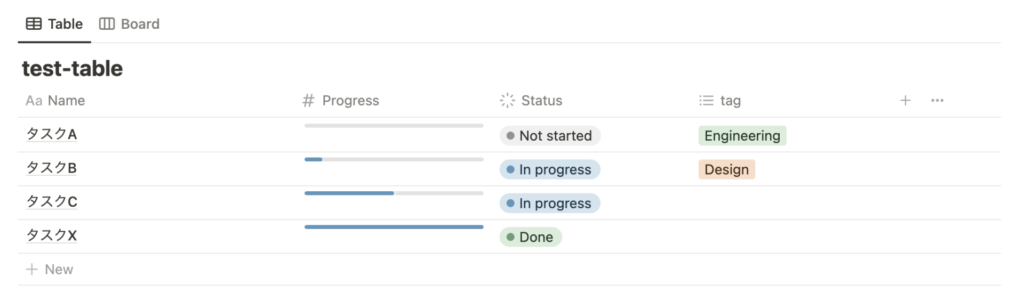
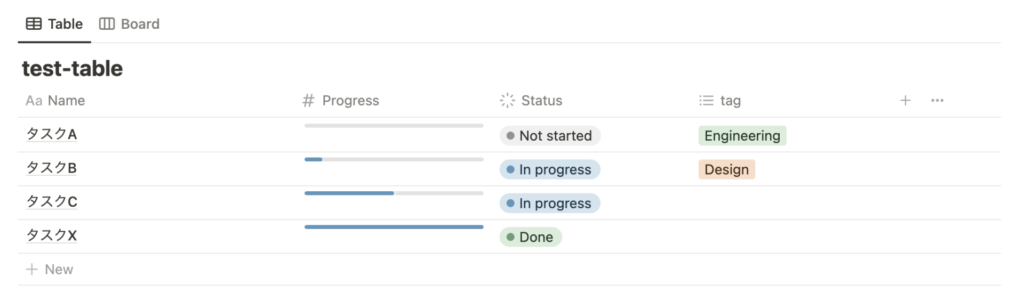
テーブルビューにはいくつもの見方を変える機能がありますが,今回のアップデートではグリッド線(縦方向)を非表示にする機能が増えました!
見え方としては,リストビューに似たすっきりした印象があります!










コメント