Notionでも使える 「コードベースで図が作成できるツール」として, Mermaidをこれまで紹介してきましたが, 前回の記事では, GitGraph の基礎的な 使い方と 各コードの説明についてしていきました!
今回の記事では, その中では伝えられなかったより詳しい内容についてまとめていきます!! GitGraph をより使いこなせるようになる一助になれたらと思います!

Gitgraph の 作り方 : 発展編! (Mermaid)
Commit id の 設定
commit id は デフォルトの設定では, ランダムな文字列で与えられることになっています.
しかし,それだけでは後から見たときに読み取りにくい部分が出てくると思います. そんな時に, 使えるのが今回紹介する commit id の 変更です!
通常の 「commit」 の後に, 「id:"<commit_id>"」 というように <commit_id> の部分を設定したい 文字列にして加えることで設定できます!
(例) 通常


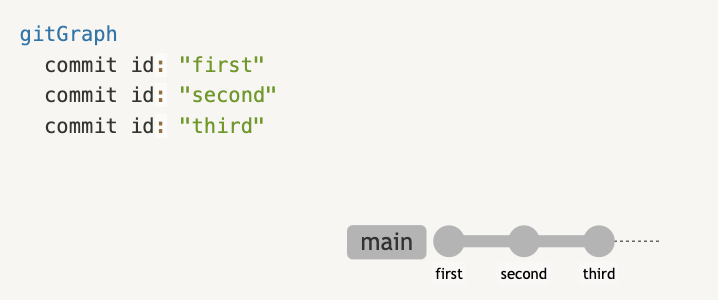
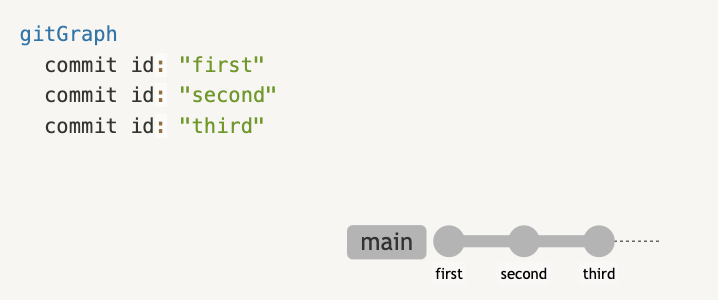
設定後
commit_id をそれぞれ first, second, third と設定
注) id の後には スペースを入れずに 「id:」 とする


3種類 の commit
Mermaid では commit を 3種類に分けて表現することができます.
- Normal : (デフォルト) 丸印で表す
- Reverse : reverse commit を強調する用.丸印の中に バツ印で表す
- Highlight : 強調したい commit がある場合に使える. 2重の四角印で表す
設定方法としては, id と同じく 「commit」 の 後に 「type: REVERSE」 のように commit typeを大文字で 入力することで設定できます!!
注) id と同じく type の後には スペースを入れず,「type:」 と入力してください


gitGraph
commit id: "first"
commit type: REVERSE
commit id: "second" type: HIGHLIGHT
commit id: "third" type: REVERSEタグ の 追加
commit に対して, 情報を追加する方法は commit_id だけではありません! tagとして 各commitに残すことができます.
設定の仕方としては, ここまでに紹介してきた id や type と同じように, 「commit」 の後に 「tag: "<タグ名>"」というように <タグ名>の部分を設定したいタグ名にして追加することで設定することができます!!
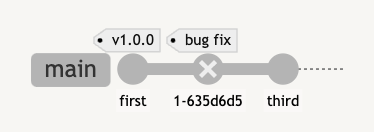
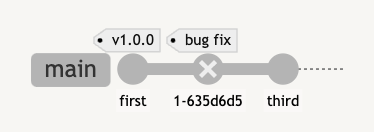
例としては以下のようになります


gitGraph
commit id: "first" tag: "v1.0.0"
commit type: REVERSE tag: "bug fix"
commit id: "third"


コメント