以前の記事では、Plotlyで表を描く方法について "graph_objects" を用いる方法についてまとめました。(Plotly で 表 を描く方法 まとめ!(go.Table) ) ですが、Plotly では、他の方法として、"Figure Factories"を用いて、表を描く方法があるので、そちらについても紹介していきます!
Figure Factoryとは?
Plotlyには、大きく分けて2つのモジュールがあり、"graph_objects" と "express"があるという話を以前の記事でしました。(Plotly graph_object とは? (Expressと何が違うの?))
そこで、話を加えてなかったものとして、もう1つモジュールがあって、それが "Figure Factory"になります。
もともとは、Plotly Express が作成される以前に、graph_objectsでは作成が難しいものをプロットするために、使われていたもので、Express と重複するものに関しては非推奨になりつつありますが、今回紹介するような「表」のように、まだ対応されていないものについては、こちらを使った方が簡単に描画できる場合があるので、こちらについて紹介していきます!
表を描くときの違い (graph_objects vs figure factory)
主な特徴をまとめると以下の通りです。 メリット デメリット
graph_objects
- 表を列ごとに動かすことができる
- 表を描くのに一手間かかる
figure_factory
- 表を描くのが簡単!
- 表を列ごとに動かすことはできない
Figure Factory で図を描く最低限のこと!
Figure Factory では、特にpandas のデータフレームから変換する場合がかなり簡単で、次の1行で変換することができます! (また、 FIgure Factory の省略名は ff とされることが多いです)
fig = ff.create_table(df) 引数をデータフレームとした create_table 関数を実行するだけで、変換できるので簡単ですね!!
あとは、fig.show()で表示をしたら図が表示されます!
また、引数に関しては、データフレーム もしくは、行列の形であればOKです!次の応用編では、行列を引数にした場合も紹介します。
今回の記事でも、Plotly で 表 を描く方法 まとめ!(go.Table) と同様に、「地域別・年別の LifeExp(平均寿命), pop(人口), gdpPercap(一人あたりのGDP)」を例に実際に表を描いてみると以下のようになります!
サンプルコード
import plotly.graph_objects as go
import plotly.express as px
import plotly.figure_factory as ff
df = px.data.gapminder()
df= df.groupby(['continent','year']).mean().reset_index().drop('iso_num',axis=1)
df = df.round(4) #小数点以下第4位までにする
# 表を描く
fig = ff.create_table(df)
fig.show()応用編
次に、上では紹介しきれなかった特徴をまとめていきます! この応用編で紹介する内容は以下の通り。
- create_table の引数が 行列でもOK
- 表内に、URLの埋め込み
- 表内に、 TeX形式で埋め込み
これらを一つずつ紹介していきます!
create_table の引数が 行列でもOK
以下のように、1行目をタイトルなどのヘッダー 、2行目以降を表の内容というように書いていくことで、crate_tableの引数として受けとる形式にできます。
data_matrix = [['タイトル','数式','URL'],
['三平方の定理','$a^{2}+b^{2}=c^{2}$'],
['RMSE(評価指標)','$\\sqrt{\\frac{1}{n}\\sum_{i=1}^{n}(y_i-\\hat{y_i})^2}$']]
fig = ff.create_table(data_matrix)URLの埋め込み
こちらは、HTMLと同様にaタグで埋め込むことができます!
'<a href = "URL"> 表内に表示させる内容</a>'
#例
'<a href = "https://ai-research-collection.com/plotly-pie-chart/">Plotly Pie Chart(円グラフ) 描き方まとめ</a>'TeX形式
数式は、TeXの形式で書くことができます! 書き方は $$で囲んでその中に数式を記入するだけです!
MathJaxでの LaTex 形式になっているので、 分数を表す fracでは、\\frac というように \ (または ¥)を2回続けなくてはいけないことには注意が必要です!
'$<数式>$'
#例
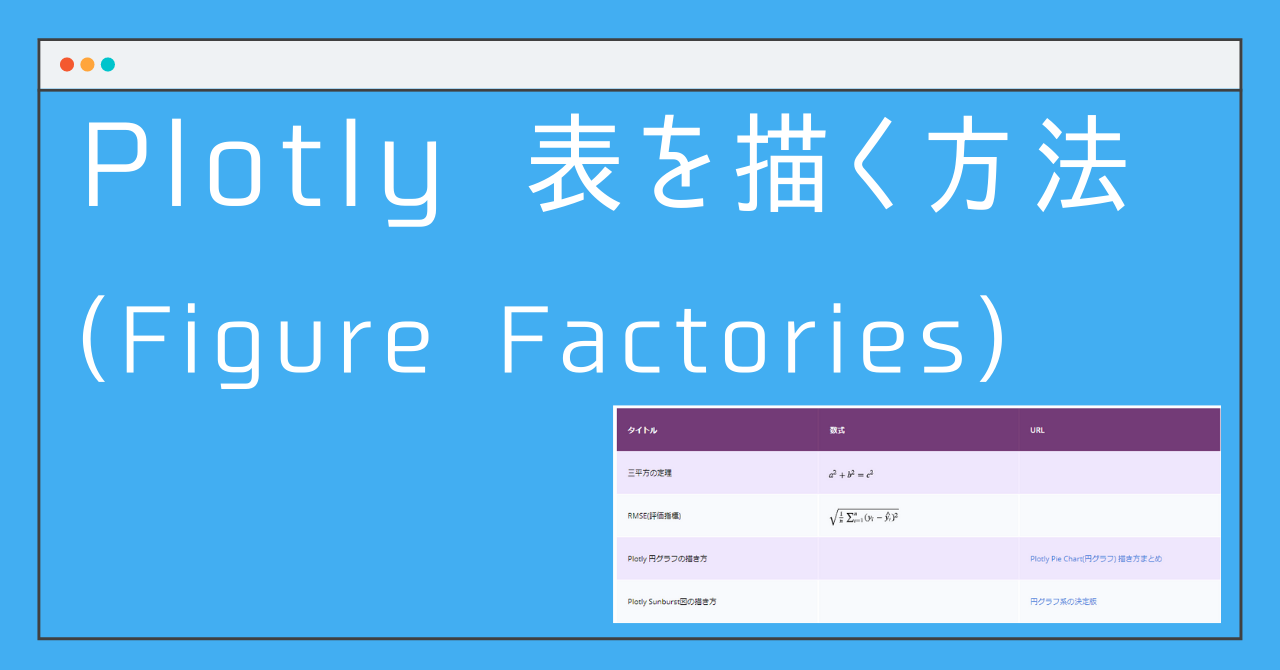
'$a^{2}+b^{2}=c^{2}$'ここまでのことをまとめると、次のような表を書くことができます!
サンプルコード
import plotly.express as px
import plotly.figure_factory as ff
data_matrix = [['タイトル','数式','URL'],
['三平方の定理','$a^{2}+b^{2}=c^{2}$'],
['RMSE(評価指標)','$\\sqrt{\\frac{1}{n}\\sum_{i=1}^{n}(y_i-\\hat{y_i})^2}$'],
['Plotly 円グラフの描き方','','<a href = "https://ai-research-collection.com/plotly-pie-chart/">Plotly Pie Chart(円グラフ) 描き方まとめ</a>'],
['Plotly Sunburst図の描き方','','<a href = "https://ai-research-collection.com/plotly-sunburst-chart/">円グラフ系の決定版</a>']
]
colorscale = [[0, '#4d004c'],[.5, '#f2e5ff'],[1, '#ffffff']]
fig = ff.create_table(data_matrix, height_constant=60,colorscale=colorscale)
# font_size の調整
for i in range(len(fig.layout.annotations)):
fig.layout.annotations[i].font.size = 12
fig.show()




コメント